标签:
要在jsp中使用Struts2的标志,先要指明标志的引入。通过jsp的代码的顶部加入以下的代码: <%@taglib prefix="s" uri="/struts-tags" %> If elseif else 描述: 执行基本的条件流转。 参数:

例子:
<s:set name="age" value="61"/>
<s:if test="${age > 60}">
老年人
</s:if>
<s:elseif test="${age > 35}">
中年人
</s:elseif>
<s:elseif test="${age > 15}" id="wawa">
青年人
</s:elseif>
<s:else>
少年
</s:else>
<s:set name="name" value="<%="‘"+ request.getParameter("name")+"‘" %>"/>
<%
System.out.println(request.getParameter("name"));
%>
<s:if test="#name==‘zhaosoft‘">
zhaosoft here
</s:if>
<s:elseif test="#name==‘zxl‘">
zxl here
</s:elseif>
<s:else>
other is here
</s:else>
Iterator(迭代)
描述:用于遍历集合(java.util.Collection)或枚举值(java.util.iterator)
参数

Include 描述:包含一个servlet的输出(servlet或jsp的页面)

param 描述:属性是可选的,如果提供,会调用Component的方法,addParameter(String,Object),如果不提供,则外层嵌套标签必须实现UnnamedParametric接口。 Value的提供有两种方式,通过value属性或者标签中间的text,不同之处: <s:param name="name">zhaosoft</s:param> 参数会以String的格式放入statck <s:param name="name" value="zhaosoft"/> 该值会以java.lang.Object的格式放入statck

set 描述:set标签赋予变量一个特定范围内的值。当希望给一个变量赋一个复杂的表达式,每次访问该变量而不是复杂的表达式时用到。其在两种情况下非常有用:复杂的表达式很耗时(性能提升)或者很难理解(代码的可读性提高) 参数:

Text 描述:支持国际化信息的标签。国际化信息必须放在一个和当前action同名的resource bundle中,如果没有找到相应message,tag body将被当作默认的message,如果没有tag body,message的name会被作为默认message.

url 描述:该标签用于创建url,可以通过”param”标签提供request参数。 当includeParams的值是all或get,param标签中定义的参数将有优先权,也就是说其会覆盖其他同名参数的值。 UI标志 单行文本框 Textfield标签输出一个HTML单行文本输入控件,等价于HTML代码<input type=”text”>

例子: <s:form action="register" method="post"> <s:textfield name="username" label="用户名"></s:textfield> </s:form> 文本框区 Textarea标签输出一个HTML多行文本输入控件,等价于HTML代码:<textarea />

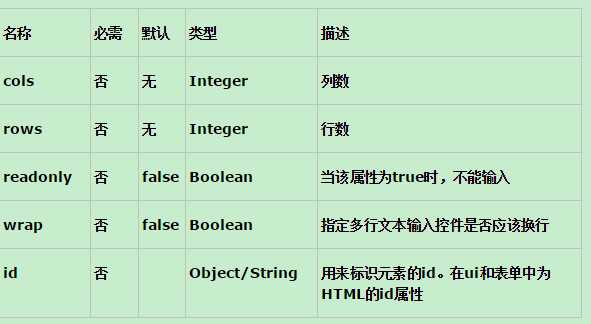
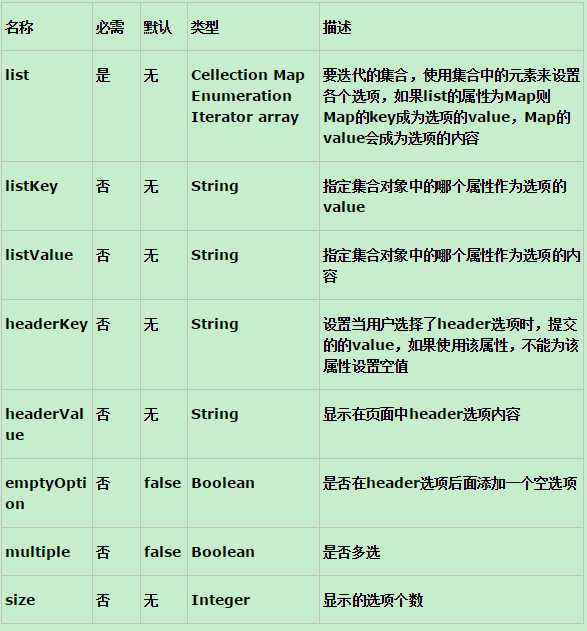
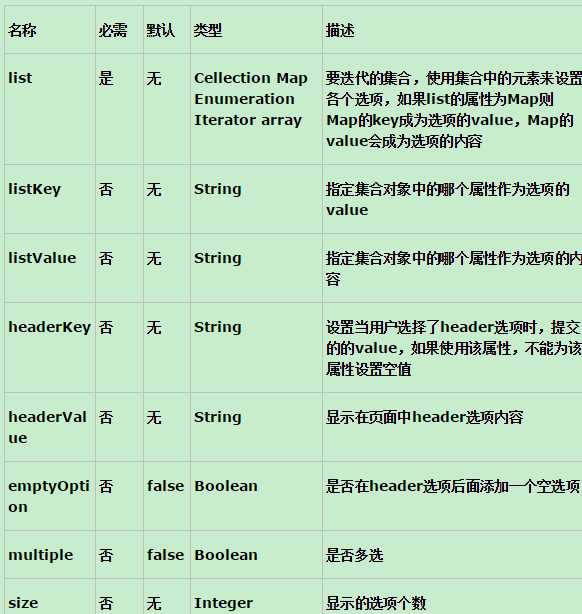
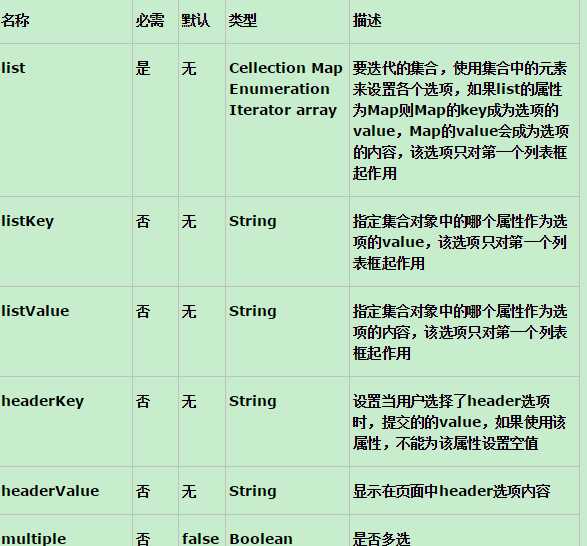
例子: <s:textarea name="personal" cols="10" rows="5" label="个人简历"></s:textarea> 下拉列表 s:select 标签输出一个下拉列表框,相当于HTML代码中的<select/>

例子:
%@ page contentType="text/html;charset=GBK" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<h3>使用name和list属性,list属性的值是一个列表</h3>
<s:form>
<s:select label="最高学历" name="education" list="{‘高中‘,‘大学‘,‘硕士‘,‘博士‘}"/>
</s:form>
<h3>使用name和list属性,list属性的值是一个Map</h3>
<s:form>
<s:select label="最高学历" name="education" list="#{1:‘高中‘,2:‘大学‘,3:‘硕士‘,4:‘博士‘}"/>
</s:form>
<h3>使用headerKey和headerValue属性设置header选项</h3>
<s:form>
<s:select label="最高学历" name="education" list="{‘高中‘,‘大学‘,‘硕士‘,‘博士‘}"
headerKey="-1" headerValue="请选择您的学历"/>
</s:form>
<h3>使用emptyOption属性在header选项后添加一个空的选项</h3>
<s:form>
<s:select label="最高学历" name="education" list="{‘高中‘,‘大学‘,‘硕士‘,‘博士‘}"
headerKey="-1" headerValue="请选择您的学历"
emptyOption="true"/>
</s:form>
<h3>使用multiple属性设置多选</h3>
<s:form>
<s:select label="最高学历" name="education" list="{‘高中‘,‘大学‘,‘硕士‘,‘博士‘}"
headerKey="-1" headerValue="请选择您的学历"
emptyOption="true"
multiple="true"/>
</s:form>
<h3>使用size属性设置下拉框可显示的选项个数</h3>
<s:form>
<s:select label="最高学历" name="education" list="{‘高中‘,‘大学‘,‘硕士‘,‘博士‘}"
headerKey="-1" headerValue="请选择您的学历"
emptyOption="true"
multiple="true" size="8"/>
</s:form>
<h3>使用listKey和listValue属性,利用Action实例的属性(property)来设置选项的值和选项的内容</h3>
<s:form>
<s:select label="最高学历" name="education" list="educations"
listKey="id" listValue="name"/>
</s:form
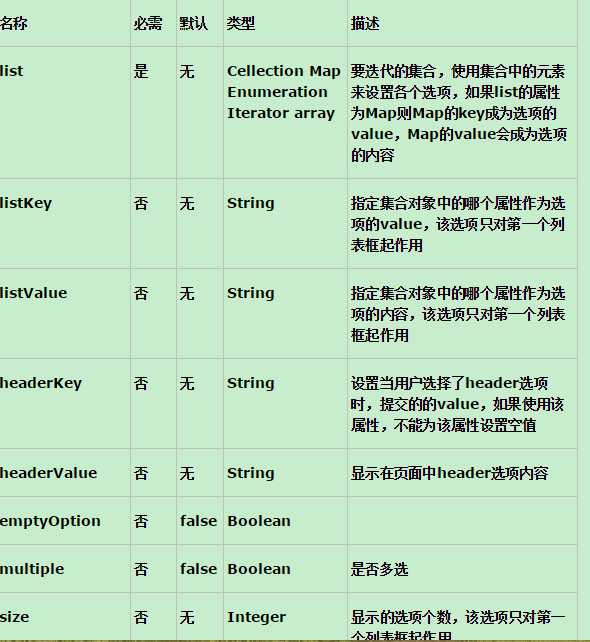
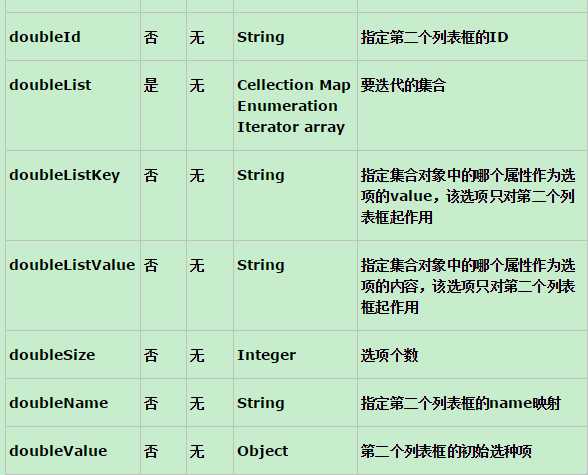
doubleselect标签
doubleselect标签输出关联的两个HTML列表框,产生联动效果。


实例:
<s:form name="test">
<s:doubleselect label="请选择所在省市"
name="province" list="{‘四川省‘,‘山东省‘}" doubleName="city"
doubleList="top == ‘四川省‘ ? {‘成都市‘, ‘绵阳市‘} : {‘济南市‘, ‘青岛市‘}" />
</s:form>
<s:form action="doubleselectTag">
<s:doubleselect
label="请选择所在省市"
name="province"
list="provinces"
listKey="id"
listValue="name"
doubleList="cities"
doubleListKey="id"
doubleListValue="name"
doubleName="city"
headerKey="-1"
headerValue="---------- 请选择 ----------"
emptyOption="true" />
</s:form>
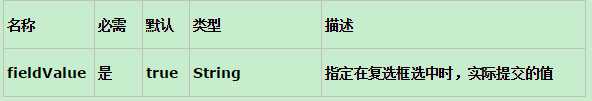
复选框

复选框组,对应Action中的集合

例子:checkboxlistTag.jsp
<%@ page contentType="text/html;charset=GBK" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<s:form>
<s:checkboxlist name="interest" list="{‘足球‘,‘篮球‘,‘排球‘,‘游泳‘}" label="兴趣爱好"/>
</s:form>
单击复选框
按钮
Submit标签输出一个按钮,submit标签和form标签使用可以提供异步表单提交功能。Submit标签可以输出以下三种类型的提交按钮:
Input: 等价于 HTML代码<input type=”submit”>
Image: 等价于 HTML代码 <input type="image">
Button:<button type="submit"></button>

实例 实例1.<s:submit type="image" method="login" src="images/login.jpg"></s:submit> 页面输出: <input type="image" alt="Submit" src="images/login.jpg" id="user__login" name="method:login" value="Submit"/> 实例2.<s:submit type="button" action="selectTag" method="login" label="登陆"></s:submit> 页面输出: <button type="submit" id="user_selectTag_login" name="action:selectTag!login" value="Submit">登陆</button> Struts2预定义的前缀: 1。method method:login 使用method前缀,来取代action默认的execute()方法的执行。 <s:form action="user"> <s:textfield name="user.username" label="用户名"></s:textfield> <s:textfield name="user.password" label="密码"></s:textfield> <s:submit value="登陆" name="method:login"></s:submit> <s:submit value="注册" name="method:register"></s:submit> </s:form> 注意:1。input类型的按钮,不能用label设置按钮上的文本,只能用value 2、action前缀 使用action前缀,取代form标签指定的action,导向到另一个action进行处理。 <s:form action="login"> <s:textfield name="user.username" label="用户名"></s:textfield> <s:textfield name="user.password" label="密码"></s:textfield> <s:submit value="登陆"></s:submit> <s:submit value="注册" name="action:register"></s:submit> </s:form> 2、redirect前缀 使用redirect前缀请求重定向到其他的url,甚至可以是web英语程序外部的url。 <s:form action="login"> <s:textfield name="user.username" label="用户名"></s:textfield> <s:textfield name="user.password" label="密码"></s:textfield> <s:submit value="登陆"></s:submit> <s:submit value="搜索" name="redirect:www.google.com"></s:submit> </s:form> 2、redirect-action前缀 使用redirect-action前缀请求重定向到其他的action. <s:form action="login"> <s:textfield name="user.username" label="用户名"></s:textfield> <s:textfield name="user.password" label="密码"></s:textfield> <s:submit value="登陆"></s:submit> <s:submit value="搜索" name="redirect-action:register"></s:submit> </s:form> reset标签 reset标签输出一个重置按钮

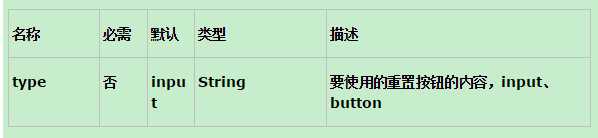
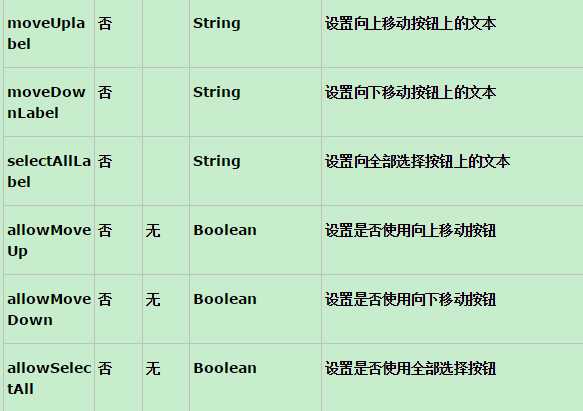
<s:reset value="重置"></s:reset> <s:reset type="button" label="重置"></s:reset> updownselect标签 updownselect标签创建一个带有上下移动的按钮的列表框,可以通过上下移动按钮来调整列表框的选项的位置。


实例:
<s:form>
<!-- 使用简单集合来生成可上下移动选项的下拉选择框 -->
<s:updownselect name="a" label="请选择您喜欢的图书" labelposition="top"
moveUpLabel="向上移动"
list="{‘Spring2.0宝典‘ , ‘轻量级J2EE企业应用实战‘ , ‘JavaScript: The Definitive Guide‘}"/>
<!-- 使用简单Map对象来生成可上下移动选项的下拉选择框
且使用emptyOption="true"增加一个空选项-->
<s:updownselect name="b" label="请选择您想选择出版日期" labelposition="top"
moveDownLabel="向下移动"
list="#{‘Spring2.0宝典‘:‘2006年10月‘ , ‘轻量级J2EE企业应用实战‘:‘2007月4月‘ , ‘基于J2EE的Ajax宝典‘:‘2007年6月‘}"
listKey="key"
emptyOption="true"
listValue="value"/>
<s:bean name="com.zhaosoft.ui.formtag.BookService" id="bs"/>
<!-- 使用集合里放多个JavaBean实例来可上下移动选项的生成下拉选择框 -->
<s:updownselect name="c" label="请选择您喜欢的图书的作者" labelposition="top"
selectAllLabel="全部选择" multiple="true"
list="#bs.books"
listKey="author"
listValue="name"/>
</s:form>
package com.zhaosoft.ui.formtag;
public class BookService
{
public Book[] getBooks()
{
return new Book[]
{
new Book("Spring2.0宝典","zhaosoft"),
new Book("轻量级J2EE企业应用实战","zhaosoft"),
new Book("基于J2EE的Ajax宝典","zhaosoft")
};
}
}
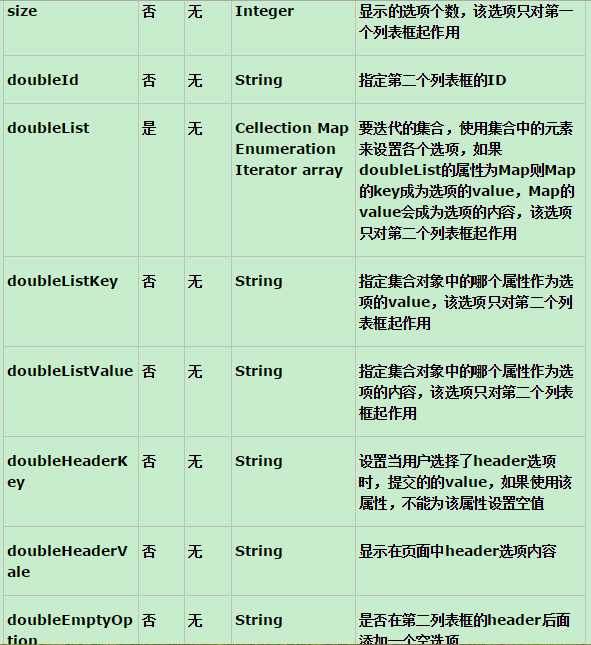
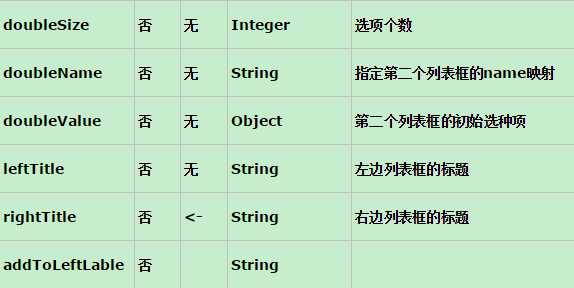
optiontransferselect标签
optiontransferselect标签创建一个选项转移列表组建,它由两个<select>标签以及它们之间的用于将选项在两个<select>之间相互移动的按钮组成。表单提交时,将提交两个列表框中选中的选项。




例子:
<s:head/>
<s:form>
<s:optiontransferselect
label="最喜爱的图书"
name="javaBook"
list="{‘《Java Web开发详解》‘, ‘《Struts 2深入详解》‘, ‘《Java快速入门》‘}"
doubleName="cBook"
doubleList="{‘《VC++深入详解》‘, ‘《C++ Primer》‘, ‘《C++程序设计语言》‘}"/>
</s:form>
---------------------------
<s:form>
<s:optiontransferselect
label="最喜爱的图书"
name="book1"
leftTitle="Java图书"
rightTitle="C/C++图书"
list="{‘《Java Web开发详解》‘, ‘《Struts 2深入详解》‘, ‘《Java快速入门》‘}"
headerKey="-1"
headerValue="--- 请选择 ---"
emptyOption="true"
doubleName="book2"
doubleList="{‘《VC++深入详解》‘, ‘《C++ Primer》‘, ‘《C++程序设计语言》‘}"
doubleHeaderKey="-1"
doubleHeaderValue="--- 请选择 ---"
doubleEmptyOption="true"
addToLeftLabel="向左移动"
addToRightLabel="向右移动"
addAllToLeftLabel="全部左移"
addAllToRightLabel="全部右移"
selectAllLabel="全部选择"
leftUpLabel="向上移动"
leftDownLabel="向下移动"
rightUpLabel="向上移动"
rightDownLabel="向下移动"/>
</s:form>
标签:
原文地址:http://www.cnblogs.com/tripoon/p/5932635.html