标签:blog http 使用 os 2014 log 应用 rgb
1. 阈值原理
2. 色阶原理
色阶表示的是图像亮度强弱的数值,色阶图自然就是一张图像中不同亮度的分布图。一般以横坐标表示“色阶指数的取值”,标准尺度在0~255之间,0表示没有亮度,黑色;255表示最亮,白色;而中间是各种灰色。又以纵坐标表示包含“特定色调(即特定的色阶值)的像素数目”,于是其取值越大就表示在这个色阶的像素越多.
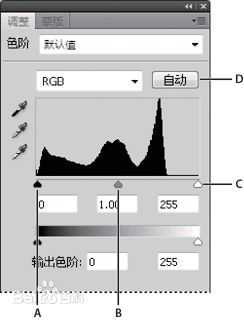
PS 中的色阶图如下

其中各个滑块表示
A. 阴影 B. 中间调 C. 高光 D. 应用自动颜色校正
横轴表示亮度, 纵轴表示像素分布
------------------------------------------------------------------------
使用阈值和色阶, 可以合理调整图像色彩对比,例子:

1. 对图像增加色阶和阈值图层
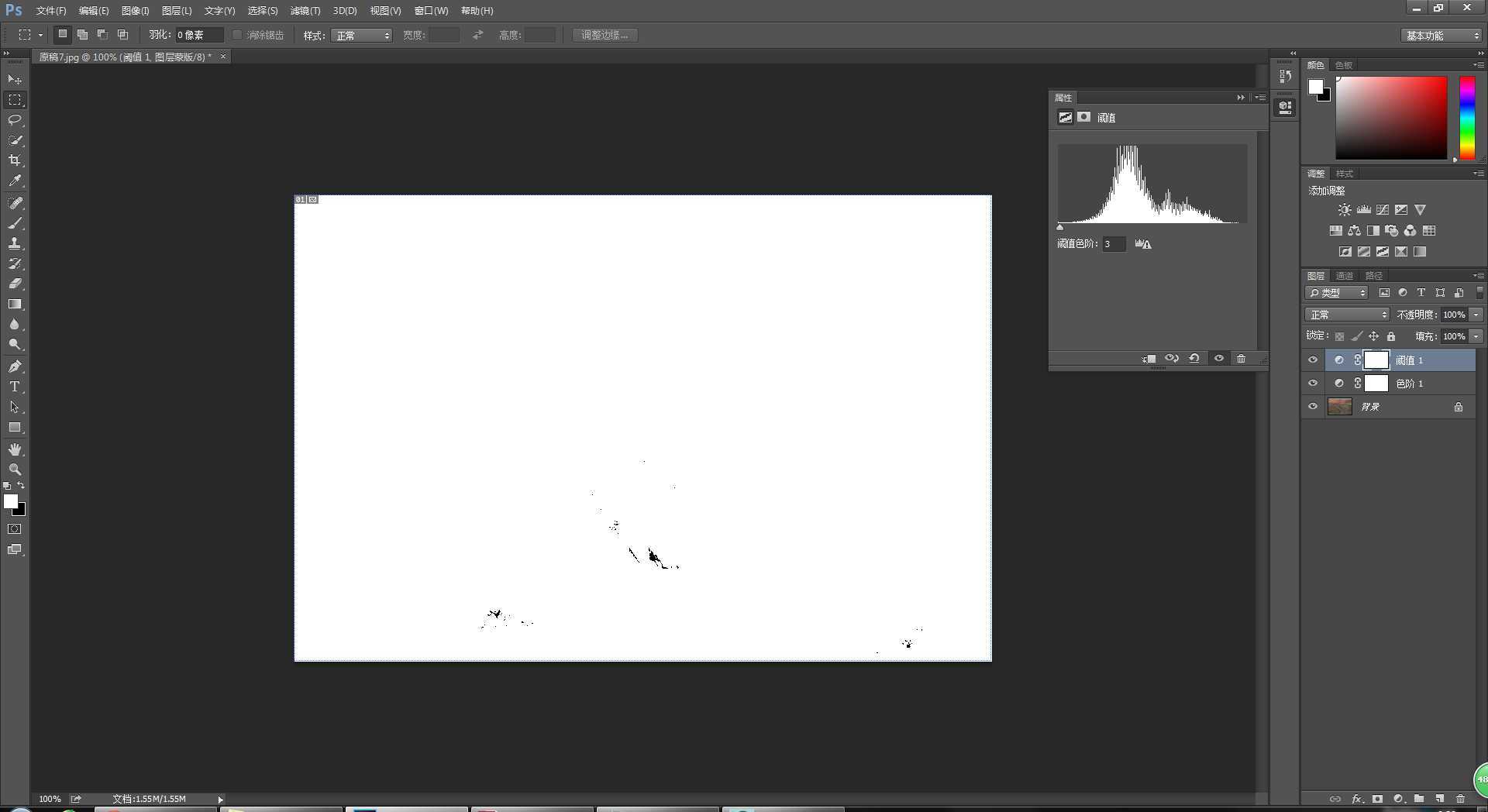
2. 将阈值调到3, 此时图片变成白色,因为亮度大于 3 的像素都会变成白色
3. 移动色阶暗部滑块, 直到画面出现零星黑点, 此时表示画面出现了小部分最暗的部分, 并且亮度小于 3(零星黑点), 如图

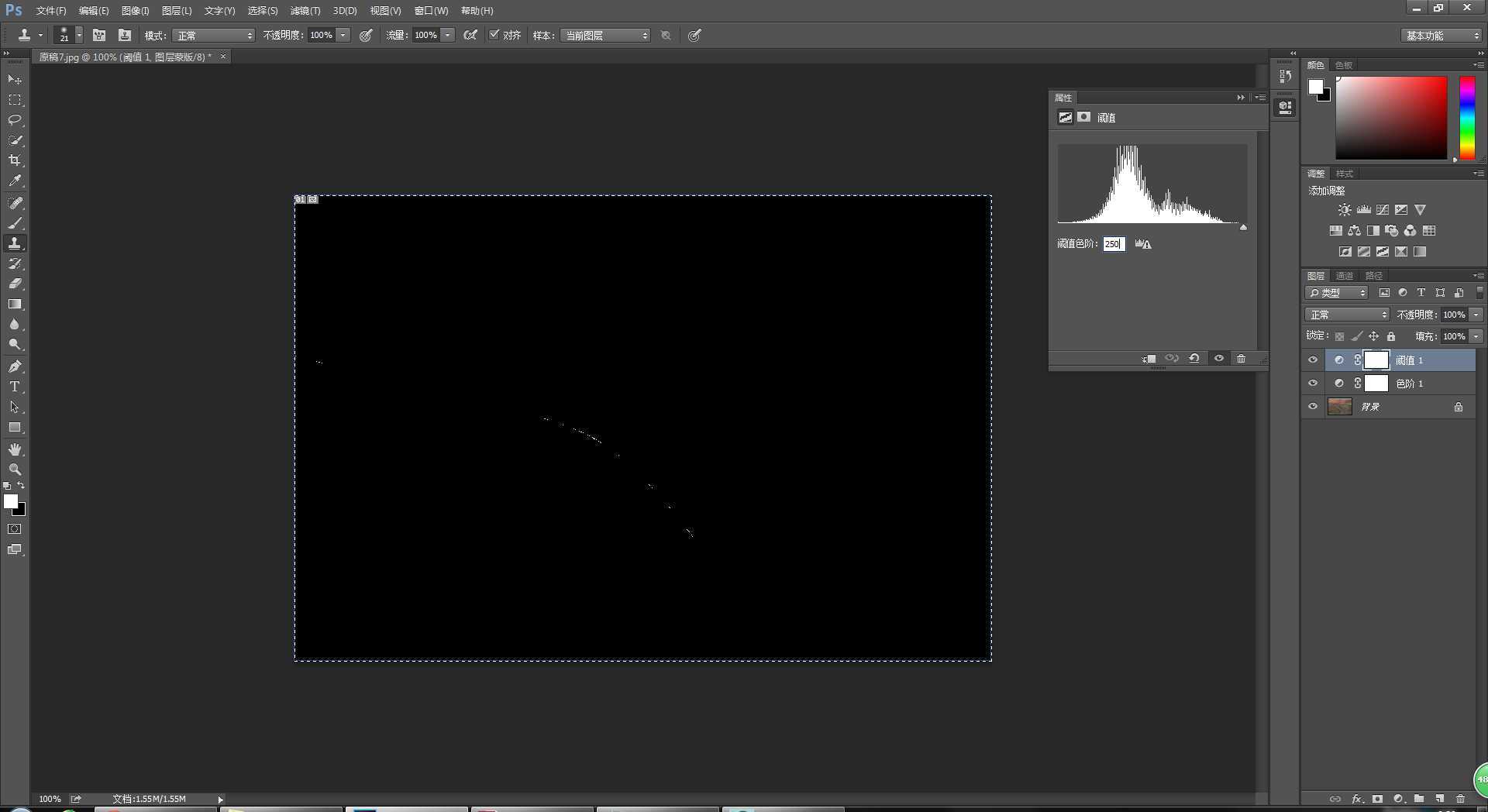
4. 将阈值设置为 250, 此时图片变成黑色, 因为亮度低于 250 的像素都是黑色
5. 移动色阶高光滑块, 直到画面出现零星白点, 此时表示画面的最高光的亮度为 250 左右(零星白点), 如图

5. 去除阈值层, 最后效果如图

Photoshop 使用阈值调整色阶,布布扣,bubuko.com
标签:blog http 使用 os 2014 log 应用 rgb
原文地址:http://www.cnblogs.com/zemliu/p/3909033.html