标签:android style blog http color java io for
ionicframework I ------------- 初体验

Free and open source, Ionic offers a library of mobile-optimized HTML, CSS and JScomponents for building highly interactive apps. Built with Sass and optimized for AngularJS.
这是一个基于angularjs 和 sass 开发一款移动优先的web框架,可以用来制作hybrid app或者webapp.
主要步骤:(android 平台为例)
一 准备环境
1.安装好nodejs npm
2.安装 jdk;
3.安装 ant
4.安装 android sdk
5.设置好系统环境变量: JAVA_HOME; ANT_HOME; ANDROID_HOME;
在path中添加 java ant android的环境变量
%ANT_HOME%\bin;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools;%JAVA_HOME%\bin
在完成这些步骤后接下来的事情就简单了~~
二 安装ionic
1.安装ionic 和 cordova
npm install -g cordova ionic
2.运行已有的demo

ionic start myApp tabs

ionic start myApp blank

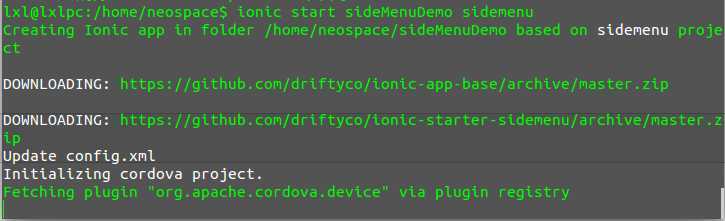
ionic start myApp sidemenu
以sidemenu 为例:
运行命令后

-------------------------------
可能遇到的问题1
Cordova for android: An error occurred while listening android targets
参见 http://stackoverflow.com/questions/22275026/cordova-for-android-an-error-occurred-while-listening-android-targets
ionicframework I ------------- 初体验,布布扣,bubuko.com
ionicframework I ------------- 初体验
标签:android style blog http color java io for
原文地址:http://www.cnblogs.com/acmilan/p/3793740.html