标签:
1. 九宫切
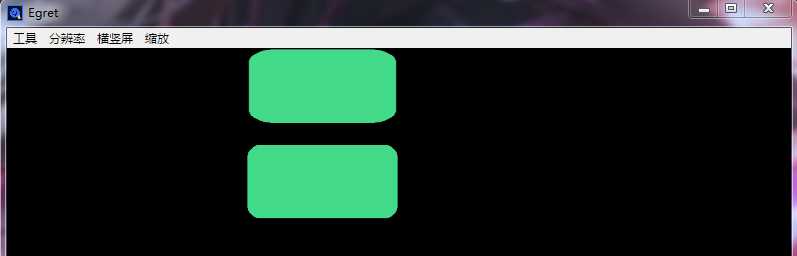
典型例子就是圆角矩形的拉伸问题。
先去P一张绿色的圆角矩形。
private createGameScene():void { var box:egret.Bitmap = new egret.Bitmap(); box.texture = RES.getRes("box_png"); //拉伸 box.width *= 2; //矢量绘图是 Shape/Sprite 的 graphics 有的功能,才有自身的 width/height 与 所绘图形的 width/height this.addChild(box); var box9:egret.Bitmap = new egret.Bitmap(RES.getRes("box_png")); var rect9:egret.Rectangle = new egret.Rectangle(40, 40, 80, 80); box9.scale9Grid = rect9; box9.width *= 2; box9.y = 200; this.addChild(box9); }
看下两者的区别:

2. 纹理集
主要是在配置与资源调用上进行微调即可:
3. Timer
class myTimer extends egret.DisplayObjectContainer { public constructor() { super(); var timer:egret.Timer = new egret.Timer(500, 5); //500ms执行1次,一共执行5次 timer.addEventListener(egret.TimerEvent.TIMER, ()=>{ myTimer.count ++; console.log("count:" + myTimer.count); }, this); timer.addEventListener(egret.TimerEvent.TIMER_COMPLETE, ()=>{ console.log("end")}, this); timer.start(); } public static count:number = 0; }
4. Tick:
private createGameScene():void { var heroTicks = new startTickerTest(); //要添加到舞台才会触发 egret.Event.ADDED_TO_STAGE 事件,但 Main 这个容器是由 egret 自己添加到舞台的,看不到 addChild this.addChild(heroTicks); }
class startTickerTest extends egret.DisplayObjectContainer { public constructor() { super(); //容器被添加到舞台显示列表时调用 this.once(egret.Event.ADDED_TO_STAGE, this.onLoad, this); } private hero:egret.Bitmap; private speed:number = 0.05; private time:number = 0; private onLoad(event:egret.Event) { var hero:egret.Bitmap = new egret.Bitmap(RES.getRes("hero1_png")); this.addChild(hero); this.hero = hero; this.time = egret.getTimer(); //不与帧率挂钩的每秒60次回调 egret.startTick(this.moveStar, this); } //egret 在执行 startTick 的回调时,会给予参数 timeStamp(当前时间戳) private moveStar(timeStamp:number):boolean { var now = timeStamp; var time = this.time; var pass = now - time; //平均时间间隔=1000ms/60=16.67ms console.log("moveStar: ",(1000 / pass).toFixed(5)); this.hero.x += this.speed * pass; if(this.hero.x >= 300) egret.stopTick(this.moveStar, this); this.time = now; return false; } }
5. 帧事件:
private createGameScene():void { var heroTicks = new startTickerTest(); this.addChild(heroTicks); }
class startTickerTest extends egret.DisplayObjectContainer { public constructor() { super(); this.once(egret.Event.ADDED_TO_STAGE,this.onLoad,this); } private hero:egret.Bitmap; private timeOnEnterFrame:number = 0; private speed:number = 0.5; private onLoad(event:egret.Event) { var hero:egret.Bitmap = new egret.Bitmap(RES.getRes("hero1_png")); this.addChild(hero); this.hero = hero; //监听帧事件 this.addEventListener(egret.Event.ENTER_FRAME,this.onEnterFrame,this); this.timeOnEnterFrame = egret.getTimer(); } private onEnterFrame(e:egret.Event){ var now = egret.getTimer(); var time = this.timeOnEnterFrame; var pass = now - time; console.log("onEnterFrame: ", (1000 / pass).toFixed(5)); this.hero.x += this.speed * pass; if(this.hero.x > 300) this.removeEventListener(egret.Event.ENTER_FRAME,this.onEnterFrame,this); this.timeOnEnterFrame = egret.getTimer(); } }
接下来应该学习下怎么播放帧动画与骨骼动画了。
标签:
原文地址:http://www.cnblogs.com/Daniel-Liang/p/5933055.html