标签:
/* "use strict" --- 严格模式
* - 消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
- 消除代码运行的一些不安全之处,保证代码运行的安全;
- 提高编译器效率,增加运行速度;
- 为未来新版本的Javascript做好铺垫。
* */
"use strict"
import React, { Component } from ‘react‘;
import {
AppRegistry, // 注册组件,是应用的JS运行入口
StyleSheet, // 样式表, 类似于一个集合包含各个组件的属性
ListView,
Dimensions,
Text,
View
} from ‘react-native‘;
const { width, height } = Dimensions.get(‘window‘)
// 声明一个 Helloworld 组件
class HelloWorld extends Component {
constructor(props) {
super(props);
const ds = new ListView.DataSource({
rowHasChanged: (r1, r2) => r1 !== r2 //
});
this.state = {
dataSource: ds.cloneWithRows([‘1‘, ‘2‘, ‘3‘, ‘4‘, ‘5‘, ‘6‘, ‘7‘, ‘8‘, ])
};
}
render() { // 渲染
return (
<View style={styles.container}>
<ListView contentContainerStyle={styles.listViewStyle}
showsVerticalScrollIndicator={true}
dataSource={this.state.dataSource}
renderRow={(rowData) => <Text style={styles.rowStyle}>{rowData}</Text>}
/>
</View>
);
}
}
const styles = StyleSheet.create({
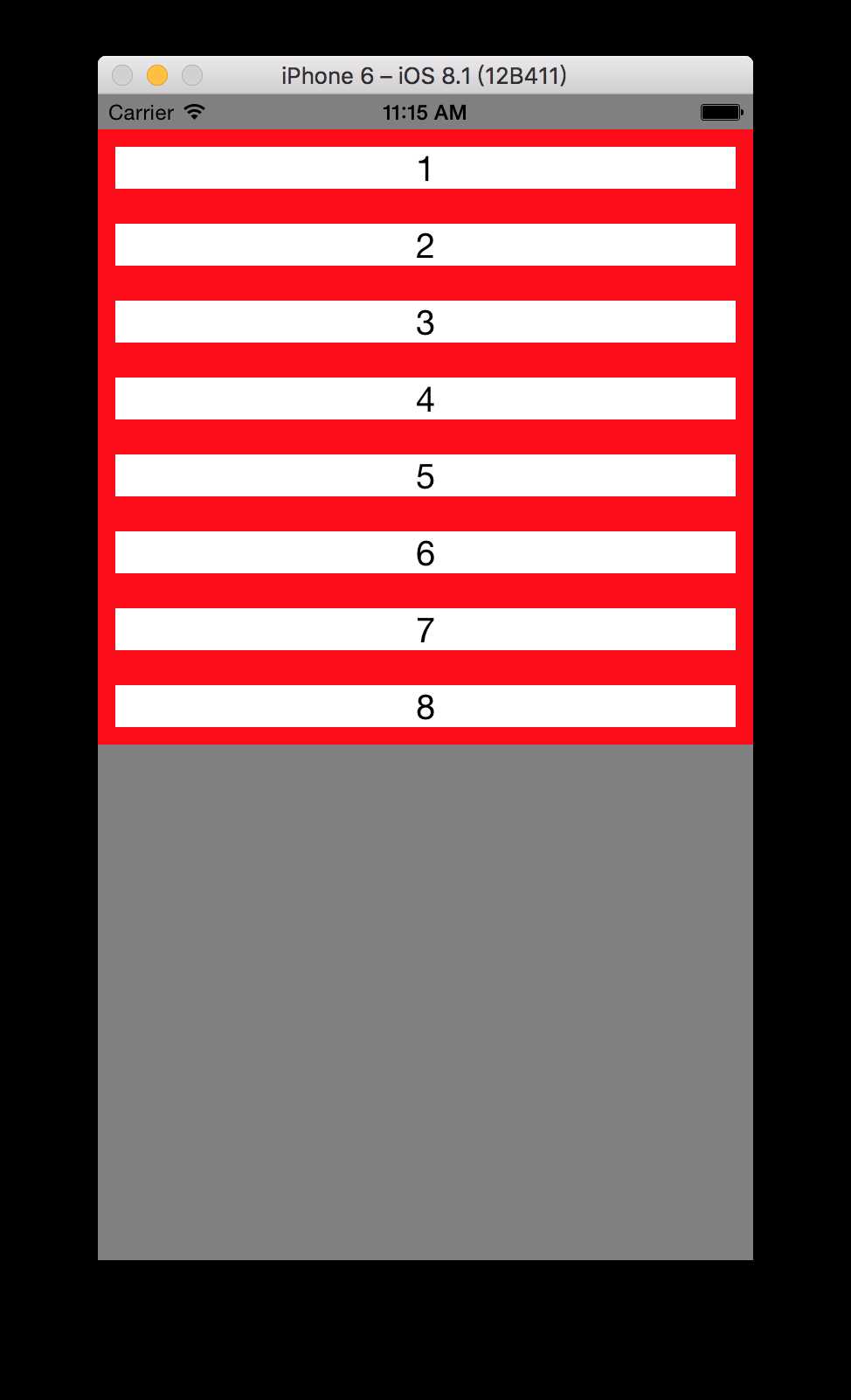
container: {
flex: 1, // 当一个元素定义了flex属性时,表示该元素是可伸缩的(flex的属性值大于0的时候才可伸缩),
backgroundColor: ‘white‘,
paddingTop: 20, // 父组件View,距离屏幕顶部20(状态栏)
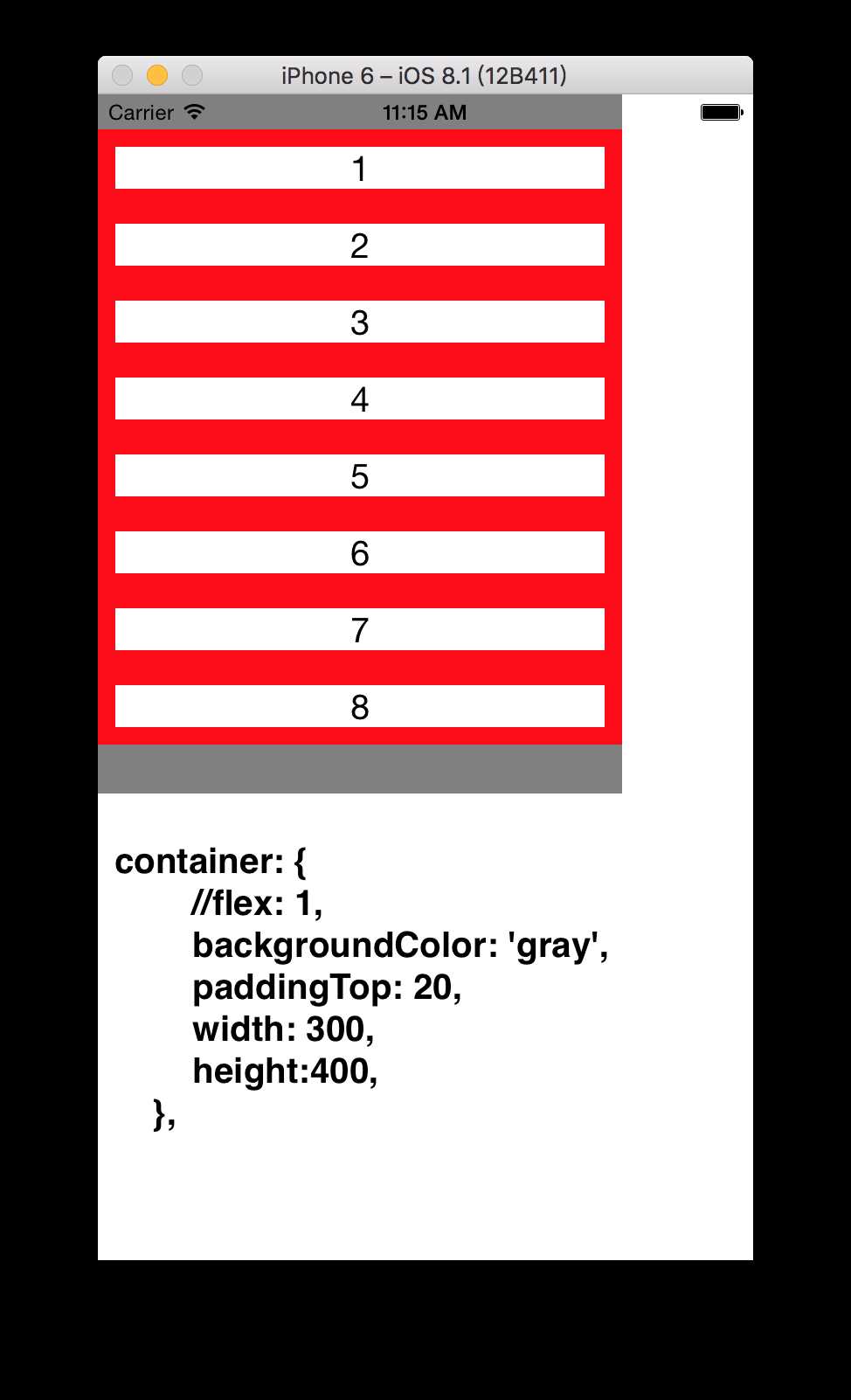
// width: 300, //把 flex: 1 去掉,自行设定width height,可看一下效果
// height:400,
},
listViewStyle: {
backgroundColor: ‘red‘ // listView北京颜色
},
rowStyle: {
backgroundColor: ‘white‘,
color: ‘black‘,
textAlign: ‘center‘,
fontSize: 20,
margin: 10 // 距离四周各 10 像素,设置为0,就无法看到 listViewStyle 效果。
}
});
AppRegistry.registerComponent(‘HelloWorld‘, () => HelloWorld);


标签:
原文地址:http://www.cnblogs.com/madaha/p/5933629.html