标签:
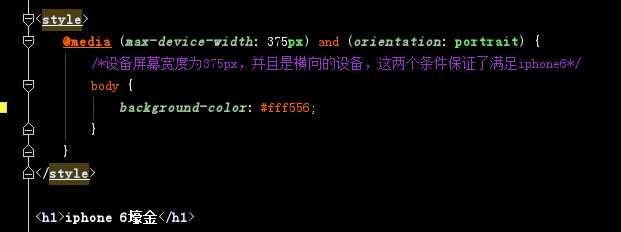
<linkrel="stylesheet"type="text/css"media="only screen and (max-width:480px),only screen and(max-device-width:480px)"href="link.css"/><!--在link中使用@media。该语句中的only可省略,选定的设备属性值是计算机显示屏幕,第一个条件max-width是指渲染界面的最大宽度,第二个条件max-device-width是指设备最大宽度--><style>@media (min-device-width: 1024px) and (max-width: 989px), screen and (max-device-width: 480px),(max-device-width: 480px) and (orientation: landscape),(min-device-width: 480px) and (max-device-width: 1024px) and (orientation: portrait) { /*此处的中括号内就是表示符合条件的样式定义,兼容(sRules)的样式也书写在此处*/ } /*此条语句的意思为,设备宽度大于等于1024px,并且可见最大为989px;屏幕宽度为480px;屏幕宽度为大于等于480px并且为横向放置的设备;屏幕宽度为大于等于480px并小于1024px。并且是垂直放置的手持设备;*/</style>

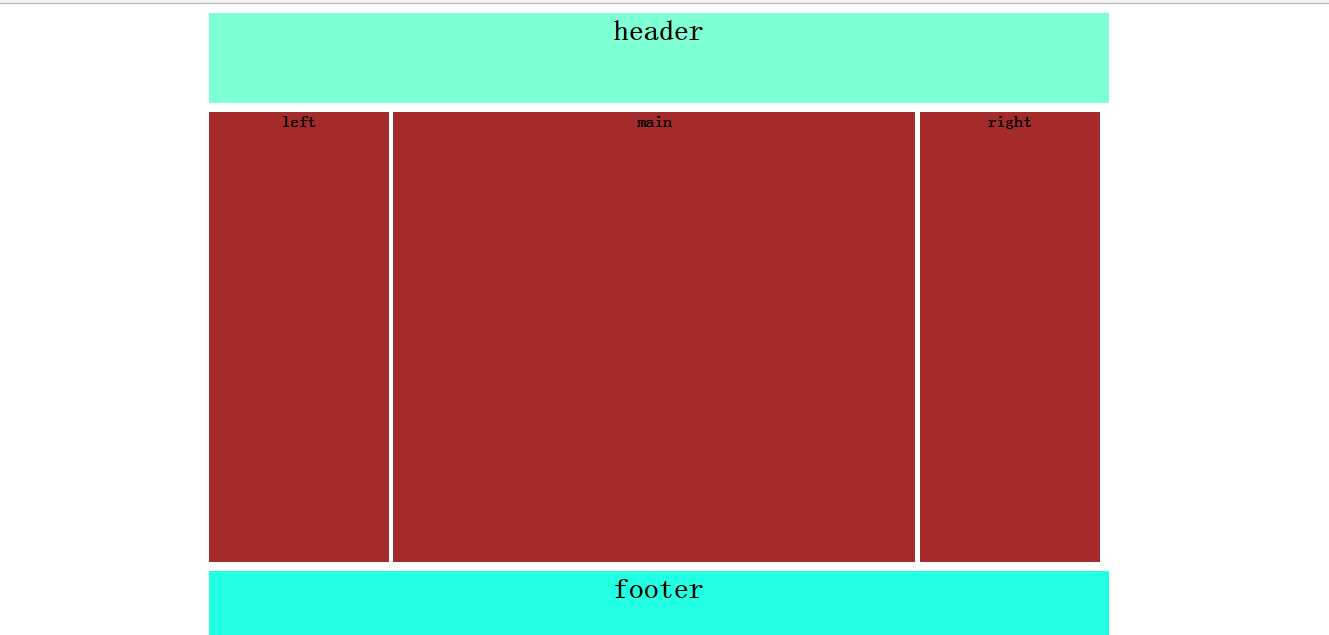
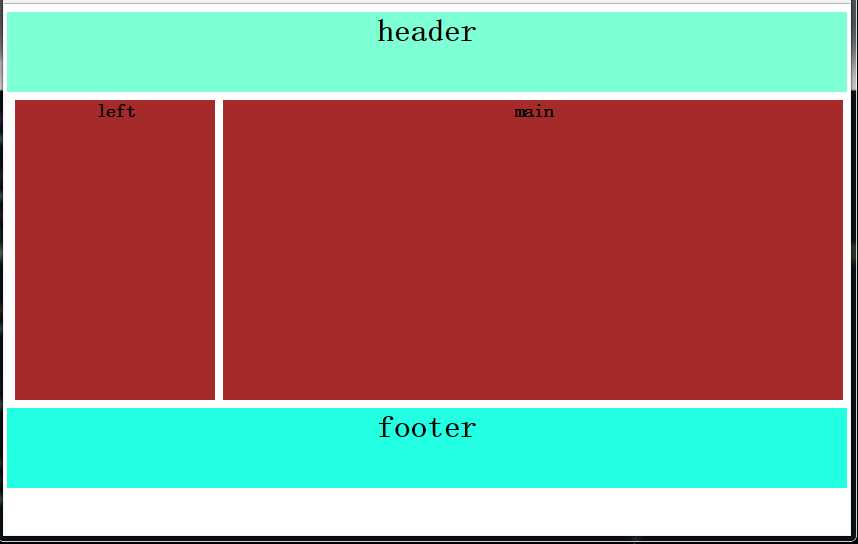
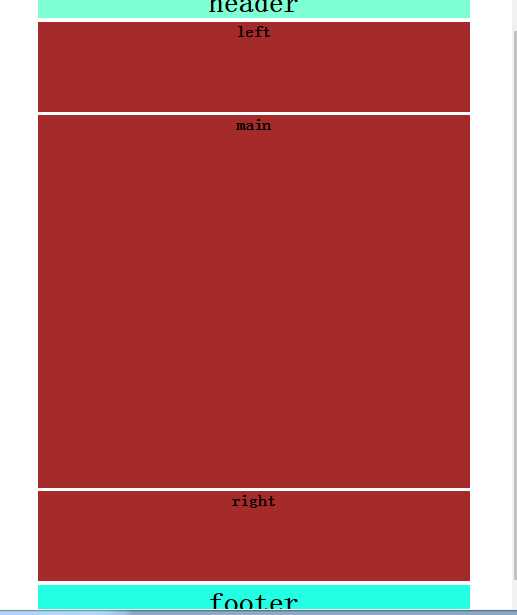
/* link.css */*{ margin:0; padding:0;}.header,.container,.footer { text-align: center;}.header { background-color: aquamarine;}.left,.main,.right { background-color: brown;}.footer { background-color:#23ffe2;}/*对于设备屏幕大于且等于1000px的设备*/@media(min-width:1000px){.header,.container,.footer { width:1000px; margin:10pxauto;/*上下间隔10px,左右居中*/}.container { height:500px;/*之所以设置了container的宽度是为了避免,left、main、right三个div由于float脱离文档流,导致footer直接跑到header下头*/}.header,.footer { height:100px;}.left,.main,.right {float: left; height:500px;}.left,.right { width:200px;}.main { margin:auto5px; width:580px;}}/*对设备屏幕小于1000px且等于600px的设备*/@media(min-width:600px)and(max-width:1000px){.header,.container,.footer { width:840px; margain:8px auto;}.header,.footer { height:80px;}.container { height:300px;}.left,.main {float: left; height:300px;}.left { width:200px; margin:auto8px;}.main { width:620px;}.right { display: none;}}/*对于设备屏幕小于600px的设备*/@media(max-width:600px){.header,.container,.footer { width:480px; margin:5pxauto;}.container { height:620px;}.left,.right { height:100px; margin:3pxauto;}.main { height:415px;}}<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><!--为了使小屏幕终端设备更好地显示页面,尽量添上这句--><title>响应式页面布局Demo</title><linkrel="stylesheet"type="text/css"href="link.css"></head><body><divclass="header"><h1>header</h1></div><divclass="container"><divclass="left"><h3>left</h3></div><divclass="main"><h3>main</h3></div><divclass="right"><h3>right</h3></div></div><divclass="footer"><h1>footer</h1></div></body></html>


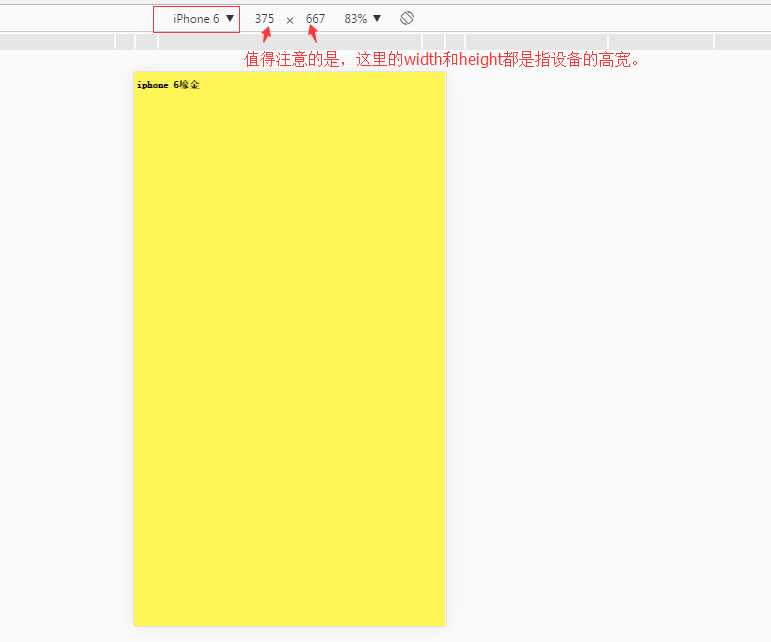
<metaname="viewport"content="width=device-width, initial-scale=1.0">initial-scale 属性是视口最初的比例。当设置为 1.0 时,将呈现设备的原始宽度。
响应式布局(Responsive layout,RL)的简单Demo
标签:
原文地址:http://www.cnblogs.com/Jener/p/5934347.html