标签:
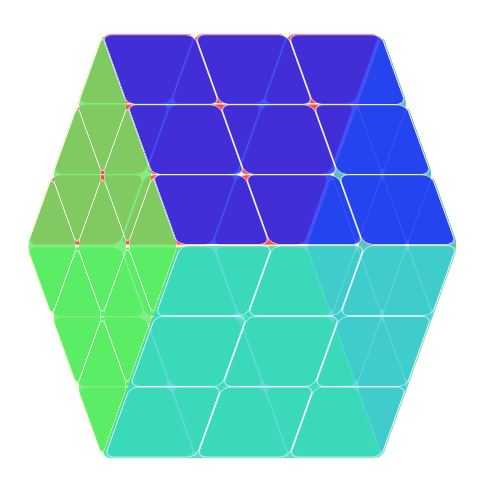
思路:(要实现魔方六个面以及九个小块的样式并旋转展示。)
内容部分:魔方分为六个面,每个面有九个小块,使用一个div内嵌套六个div再嵌套九个div实现内容部分。 样式部分:最外层div设置属性 transform-style: preserve-3d;实现整体的3D效果。
内部六个面使用 transform: rotateX/Y/Z(0deg) translateZ(1px); 分别平移旋转不同的角度,与第一个面组成立方体。
设置每个面九个小块的大小和边框样式(圆角)以及背景颜色。
最后设置整体的旋转方式以及循环时间等。
实现
html 部分

1 <!DOCTYPE html> 2 <html lang="en"> 3 <!-- 一个关于3D魔方的页面 --> 4 5 <head> 6 <meta charset="UTF-8"> 7 <title>Document</title> 8 <meta name="author" content="Wangshiyuan" /> 9 <link rel="shortcut icon" href="img/geekicon.ico" type="image/x-icon" /> 10 <link rel="stylesheet" type="text/css" href="css/box.css"> 11 </head> 12 13 <body> 14 <!-- 整体布局 --> 15 <div class="perspective m3d"> 16 <!-- 六个面 --> 17 <div class="front big"> 18 <!-- 九块 --> 19 <div class="one small"></div> 20 <div class="two small"></div> 21 <div class="three small"></div> 22 <div class="four small"></div> 23 <div class="five small"></div> 24 <div class="six small"></div> 25 <div class="seven small"></div> 26 <div class="eight small"></div> 27 <div class="nine small"></div> 28 </div> 29 <!-- 六个面 --> 30 <div class="back big"> 31 <!-- 九块 --> 32 <div class="one small"></div> 33 <div class="two small"></div> 34 <div class="three small"></div> 35 <div class="four small"></div> 36 <div class="five small"></div> 37 <div class="six small"></div> 38 <div class="seven small"></div> 39 <div class="eight small"></div> 40 <div class="nine small"></div> 41 </div> 42 <!-- 六个面 --> 43 <div class="right big"> 44 <!-- 九块 --> 45 <div class="one small"></div> 46 <div class="two small"></div> 47 <div class="three small"></div> 48 <div class="four small"></div> 49 <div class="five small"></div> 50 <div class="six small"></div> 51 <div class="seven small"></div> 52 <div class="eight small"></div> 53 <div class="nine small"></div> 54 </div> 55 <!-- 六个面 --> 56 <div class="left big"> 57 <!-- 九块 --> 58 <div class="one small"></div> 59 <div class="two small"></div> 60 <div class="three small"></div> 61 <div class="four small"></div> 62 <div class="five small"></div> 63 <div class="six small"></div> 64 <div class="seven small"></div> 65 <div class="eight small"></div> 66 <div class="nine small"></div> 67 </div> 68 <!-- 六个面 --> 69 <div class="top big"> 70 <!-- 九块 --> 71 <div class="one small"></div> 72 <div class="two small"></div> 73 <div class="three small"></div> 74 <div class="four small"></div> 75 <div class="five small"></div> 76 <div class="six small"></div> 77 <div class="seven small"></div> 78 <div class="eight small"></div> 79 <div class="nine small"></div> 80 </div> 81 <!-- 六个面 --> 82 <div class="bottom big"> 83 <!-- 九块 --> 84 <div class="one small"></div> 85 <div class="two small"></div> 86 <div class="three small"></div> 87 <div class="four small"></div> 88 <div class="five small"></div> 89 <div class="six small"></div> 90 <div class="seven small"></div> 91 <div class="eight small"></div> 92 <div class="nine small"></div> 93 </div> 94 </div> 95 </body> 96 97 </html>
css 部分

1 body { 2 position: relative; 3 width: 500px; 4 height: 500px; 5 padding: 0; 6 margin: 0 auto; 7 } 8 9 10 /*整体视角与样式*/ 11 12 .perspective { 13 position: relative; 14 width: 300px; 15 height: 300px; 16 -webkit-transform: perspective(1500px); 17 -moz-transform: perspective(1500px); 18 } 19 20 21 /*整体3d效果*/ 22 23 .m3d { 24 -moz-transform-style: preserve-3d; 25 -webkit-transform-style: preserve-3d; 26 -webkit-animation-name: animation; 27 -o-animation-name: animation; 28 animation-name: animation; 29 -webkit-animation-timing-function: ease-in-out; 30 -o-animation-timing-function: ease-in-out; 31 animation-timing-function: ease-in-out; 32 -webkit-animation-iteration-count: infinite; 33 -o-animation-iteration-count: infinite; 34 animation-iteration-count: infinite; 35 -webkit-animation-duration: 9s; 36 -o-animation-duration: 9s; 37 animation-duration: 9s; 38 margin: 100px; 39 -webkit-transform-origin: 150px 150px 0; 40 -moz-transform-origin: 150px 150px 0; 41 -ms-transform-origin: 150px 150px 0; 42 -o-transform-origin: 150px 150px 0; 43 transform-origin: 150px 150px 0; 44 } 45 46 47 /*六个面的样式*/ 48 49 .perspective div { 50 display: block; 51 position: absolute; 52 width: 298px; 53 height: 298px; 54 border: 1px solid rgba(255, 200, 0, 0.2); 55 border-radius: 3%; 56 } 57 58 59 /*正面样式*/ 60 61 .front { 62 -webkit-transform: rotateY(0deg) translateZ(150px); 63 -moz-transform: rotateY(0deg) translateZ(150px); 64 } 65 66 67 /*正面小块颜色*/ 68 69 .front div { 70 background: rgba(57, 170, 174, 0.8); 71 } 72 73 74 /*背面样式*/ 75 76 .back { 77 -webkit-transform: rotateY(180deg) translateZ(150px); 78 -moz-transform: rotateY(180deg) translateZ(150px); 79 } 80 81 82 /*背面小块颜色*/ 83 84 .back div { 85 background: rgba(99, 234, 106, 0.8); 86 } 87 88 89 /*右面样式*/ 90 91 .right { 92 -webkit-transform: rotateY(90deg) translateZ(150px); 93 -moz-transform: rotateY(90deg) translateZ(150px); 94 } 95 96 97 /*右面小块颜色*/ 98 99 .right { 100 background: rgba(57, 209, 209, 0.8); 101 } 102 103 104 /*左面样式*/ 105 106 .left { 107 -webkit-transform: rotateY(-90deg) translateZ(150px); 108 -moz-transform: rotateY(-90deg) translateZ(150px); 109 } 110 111 112 /*左面小块颜色*/ 113 114 .left div { 115 background: rgba(252, 29, 20, 0.8); 116 } 117 118 119 /*上面样式*/ 120 121 .top { 122 -webkit-transform: rotateX(90deg) translateZ(150px); 123 -moz-transform: rotateX(90deg) translateZ(150px); 124 } 125 126 127 /*上面小块颜色*/ 128 129 .top div { 130 background: rgba(20, 252, 55, 0.8); 131 } 132 133 134 /*下面样式*/ 135 136 .bottom { 137 -webkit-transform: rotateX(-90deg) translateZ(150px); 138 -moz-transform: rotateX(-90deg) translateZ(150px); 139 } 140 141 142 /*下面小块颜色*/ 143 144 .bottom div { 145 background: rgba(20, 39, 252, 0.8); 146 } 147 148 149 /*小块的样式*/ 150 151 .big div { 152 width: 97px; 153 height: 98px; 154 display: block; 155 float: left; 156 position: relative; 157 border: 1px solid rgba(255, 255, 255, 0.9); 158 ; 159 border-radius: 10%; 160 } 161 162 /*整体旋转方式*/ 163 /* 164 @-webkit-keyframes animation { 165 from { 166 -webkit-transform: rotatey(0) rotateX(0); 167 } 168 to { 169 -webkit-transform: rotatey(360deg) rotateX(360deg); 170 } 171 } 172 173 @keyframes animation { 174 from { 175 transform: rotatey(0) rotateX(0); 176 } 177 to { 178 transform: rotatey(360deg) rotateX(360deg); 179 } 180 } 181 */ 182 183 /*整体旋转方式*/ 184 185 @-webkit-keyframes animation { 186 from, 187 to {} 188 16% { 189 -webkit-transform: rotatey(-90deg); 190 } 191 33% { 192 -webkit-transform: rotatey(-90deg) rotateZ(135deg); 193 } 194 50% { 195 -webkit-transform: rotatey(225deg) rotateZ(135deg); 196 } 197 66% { 198 -webkit-transform: rotatey(135deg) rotateX(135deg); 199 } 200 85% { 201 -webkit-transform: rotatex(135deg); 202 } 203 } 204 205 206 /*整体旋转方式*/ 207 208 @keyframes animation { 209 from, 210 to {} 211 16% { 212 transform: rotatey(-90deg); 213 } 214 33% { 215 transform: rotatey(-90deg) rotateZ(135deg); 216 } 217 50% { 218 transform: rotatey(225deg) rotateZ(135deg); 219 } 220 66% { 221 transform: rotatey(135deg) rotateX(135deg); 222 } 223 85% { 224 transform: rotatey(135deg); 225 } 226 }

标签:
原文地址:http://www.cnblogs.com/wsy-1101/p/5935605.html