标签:
编写信息实体类Info 及其映射文件 Info.hbm.xml
设置“信息分类”、“状态”的常量信息,其中信息分类需要设置一个静态MAP包括信息分类用于在页面的显示。
1、 编写InfoDao/InfoDaoInfo
2、 编写InfoService/InfoServiceImpl
3、 编写 InfoAction
4、 编写info-struts.xml 和 info-spring.xml,并将info-struts.xml引入struts.xml
5、 引入美工页面并修改
6、 实现页面中添加、编辑、删除
ueditor下载地址:
http://ueditor.baidu.com/ 下载1.4.3 –utf8-Jsp版本。完整demo可参考下载文件中的index.html
导入 ueditor 到项目中;将ueditor导入到项目的js目录下。导入ueditor/jsp/lib目录中的“commons-codec-1.9.jar”、“json.jar”、“ueditor-1.1.1.jar”这几个jar包到项目的web-inf/lib目录中。
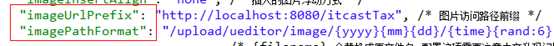
配置 ueditor 中图片上传前缀和路径;打开“ueditor/jsp/config.json”

注意:修改web.xml中struts过滤器的过滤规则,将/*改为 *.action 。避免引起struts过滤器把ueditor的图片等资源上传jsp给拦截而导致上传图片等失败。
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>*.action</url-pattern>
</filter-mapping>
引入ueditor到jsp页面,在ueditor的ueditor.config.js文件中,要求我们需要配置好ueditor的根目录地址;在我们页面引用时也需要在js中制定 UEDITOR_HOME_URL的路径。运用到页面时我们只需要将一个textarea的表单项的id和euditor实例化时的id一致即可。
将下面脚本内容引入到jsp页面中:
1 <script type="text/javascript" charset="utf-8" src="${basePath}js/ueditor/ueditor.config.js"></script> 2 <script type="text/javascript" charset="utf-8" src="${basePath}js/ueditor/ueditor.all.min.js"> </script> 3 <script type="text/javascript" charset="utf-8" src="${basePath}js/ueditor/lang/zh-cn/zh-cn.js"></script> 4 <script> 5 //配置ueditor的根路径 6 var UEDITOR_HOME_URL = "${basePath}js/ueditor/"; 7 var ue = UE.getEditor(‘editor‘); 8 </script> 9 10 <s:textarea id="editor" name="info.content" cssStyle="width:90%;height:160px;" />
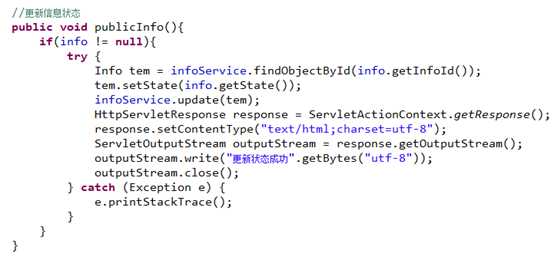
在InfoAction中新增方法 publicInfo,主要用于修改信息的状态。

将新加的未发布的信息,在操作栏点击“发布”后,通过ajax将信息状态改为发布状态并更新列表中对应信息的状态。
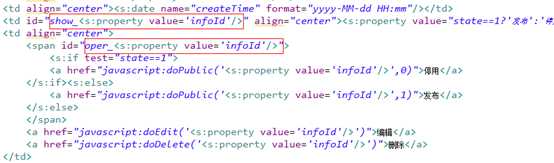
在listUI.jsp中需要对状态列、和操作栏中的发布链接新增id来标识,当处理成功后根据id修改对应的值。

新增如下js方法。

标签:
原文地址:http://www.cnblogs.com/Michael2397/p/5936207.html