标签:style blog http color io for ar 2014
制作引导页[3]

第三种方法是将整个引导页写到一个controller中,是通用性最高的一种写法:)
效果:

源码:
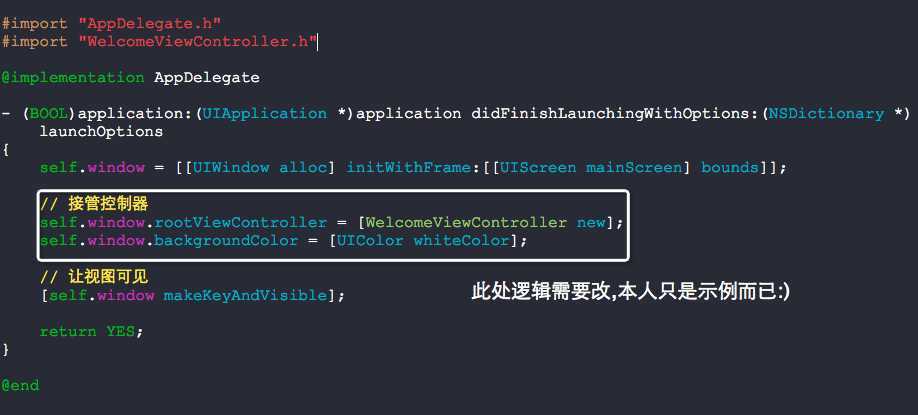
AppDelegate.m
// // AppDelegate.m // Show // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "AppDelegate.h" #import "WelcomeViewController.h" @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; // 接管控制器 self.window.rootViewController = [WelcomeViewController new]; self.window.backgroundColor = [UIColor whiteColor]; // 让视图可见 [self.window makeKeyAndVisible]; return YES; } @end
WelcomeViewController.m
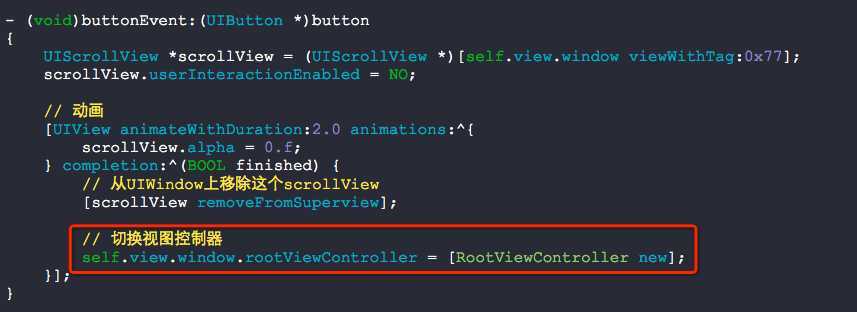
// // WelcomeViewController.m // Show // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "WelcomeViewController.h" #import "RootViewController.h" @interface WelcomeViewController () @end @implementation WelcomeViewController - (void)viewDidLoad { [super viewDidLoad]; } - (void)viewDidAppear:(BOOL)animated { [self scrollView]; } - (void)scrollView { CGRect rect = self.view.window.bounds; CGFloat width = rect.size.width; CGFloat height = rect.size.height; // 初始化scrollView UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:rect]; scrollView.pagingEnabled = YES; scrollView.tag = 0x77; scrollView.contentSize = CGSizeMake(width * 3, height); // 添加一些控件 for (int i = 0; i < 3; i++) { UIView *tmp = [[UIView alloc] initWithFrame:CGRectMake(i*width, 0, width, height)]; tmp.backgroundColor = [UIColor colorWithRed:arc4random()%255/255.f green:arc4random()%255/255.f blue:arc4random()%255/255.f alpha:1]; if (i == 2) { YXButton *button = [[YXButton alloc] initWithFrame:CGRectMake(0, 0, 140, 30)]; button.titleLabel.font = [UIFont fontWithName:@"HelveticaNeue-Thin" size:20.f]; button.layer.cornerRadius = 3.f; [button addTarget:self action:@selector(buttonEvent:) forControlEvents:UIControlEventTouchUpInside]; [button setBackgroundColor:[UIColor blackColor] highlightedBackgroundColor:[UIColor whiteColor]]; [button setNormalTitleColor:[UIColor whiteColor] highlightedTitleColor:[UIColor blackColor] disabledTitleColor:nil]; [button setNormalTitle:@"YouXianMing" highlightedTitle:@"YouXianMing" disabledTitle:@"YouXianMing"]; button.center = self.view.window.center; [tmp addSubview:button]; } [scrollView addSubview:tmp]; } // 添加到UIWindow当中 [self.view.window addSubview:scrollView]; } - (void)buttonEvent:(UIButton *)button { UIScrollView *scrollView = (UIScrollView *)[self.view.window viewWithTag:0x77]; scrollView.userInteractionEnabled = NO; // 动画 [UIView animateWithDuration:2.0 animations:^{ scrollView.alpha = 0.f; } completion:^(BOOL finished) { // 从UIWindow上移除这个scrollView [scrollView removeFromSuperview]; // 切换视图控制器 self.view.window.rootViewController = [RootViewController new]; }]; } @end
RootViewController.m
// // RootViewController.m // Show // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" @interface RootViewController () @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; [UIView animateWithDuration:2 animations:^{ self.view.backgroundColor = [UIColor blackColor]; }]; } @end
几个需要注意的地方:

动画结束后要切换视图控制器

过渡更自然

总结:
这几篇教程制作引导页的核心都是在UIWindow上加载视图或者视图控制器,就是这么容易哦:)
标签:style blog http color io for ar 2014
原文地址:http://www.cnblogs.com/YouXianMing/p/3906480.html