标签:
设置Css属性position:fixed后如何使这个盒子居中呢?其实也很简单:
就是需要设置给这个div盒子设置属性:
left:0;
right:0;
margin:0 auto;
****************************************
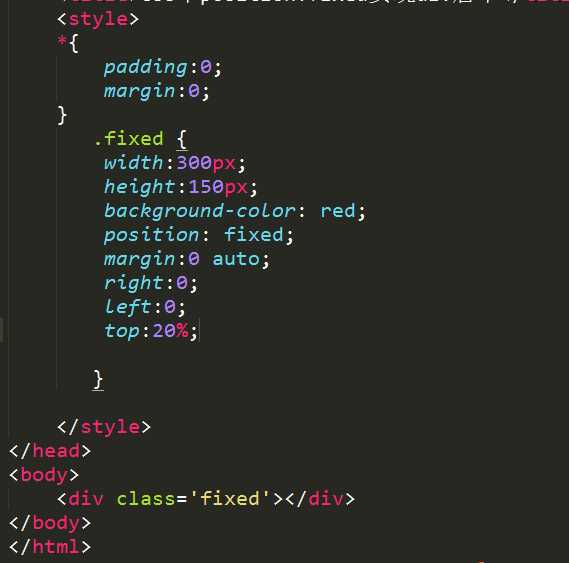
样式:
* {
padding:0;
margin:0;
}
.fixed {
width:300px;
height:150px;
background-color:red;
position:fixed;
margin:0 auto;
right:0;
left:0;
}
结构就是一个<div></div>
********************************************

********************************************************************
结构还是上面的结构,纯粹一个<div></div>

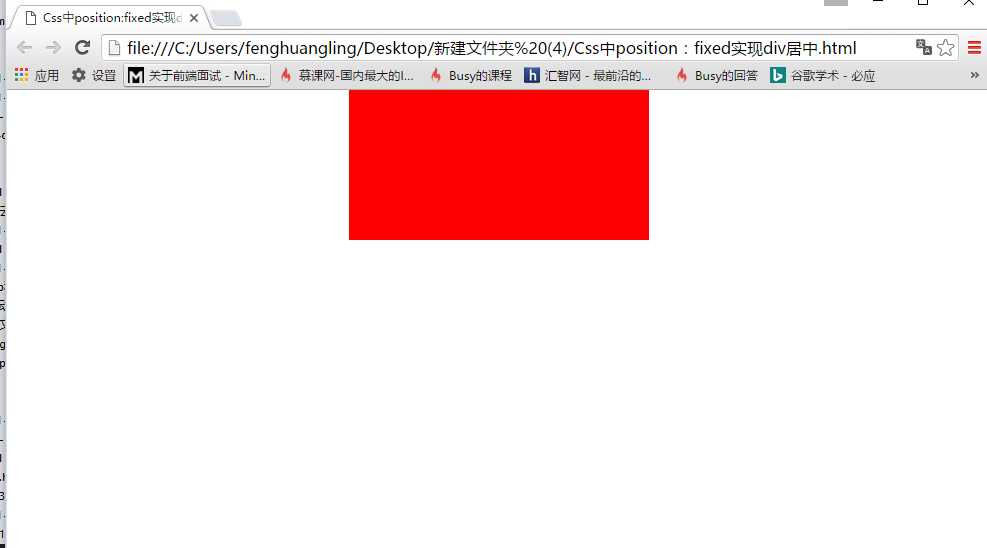
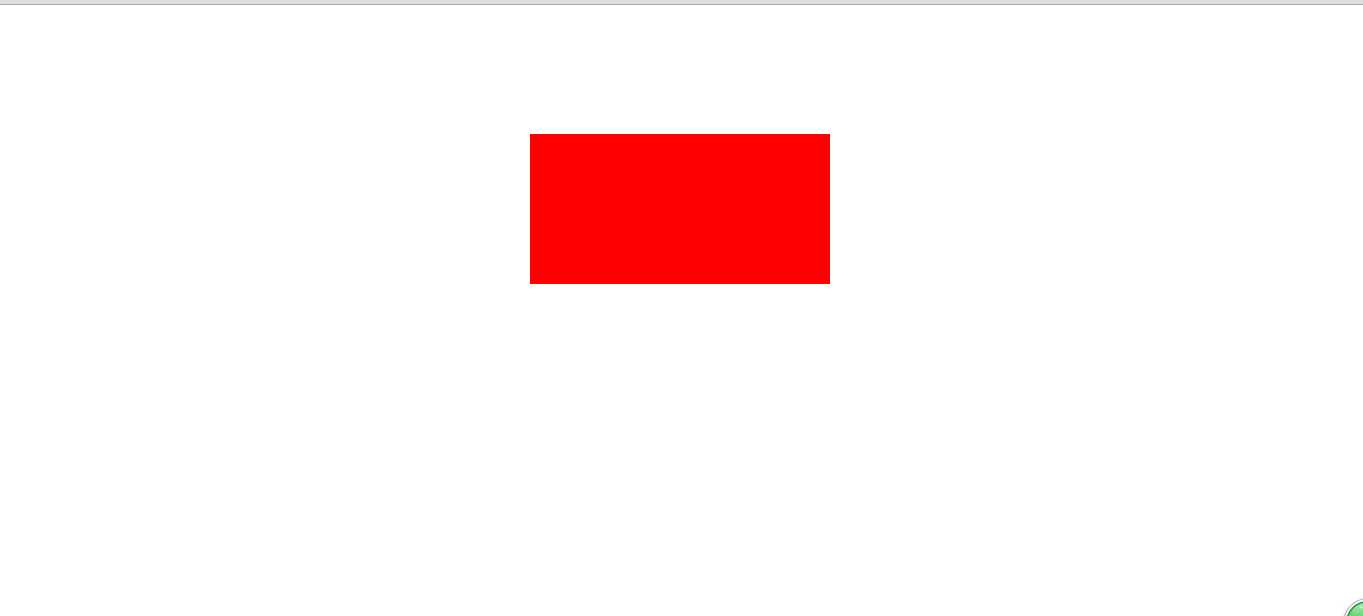
效果是这样的

标签:
原文地址:http://www.cnblogs.com/agansj/p/5939531.html