标签:


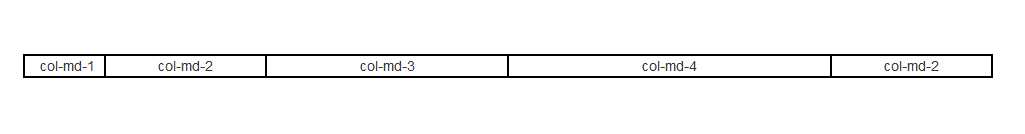
如图,在<body class="container">内包含若干个<div class="col-md-“1-12数字”">col-md-“1-12数字”></div>效果是

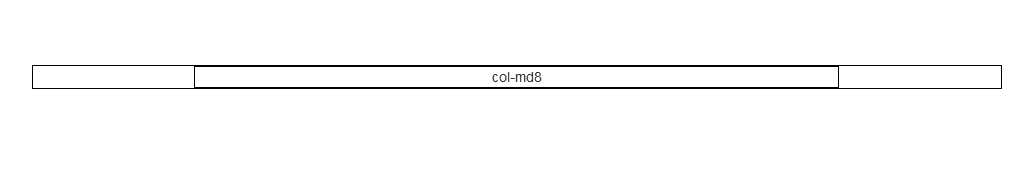
把整个col向右边偏移,在源码实现上,.col-尺寸大小-offset-x 就是margin-left:8.33333333333...*x;
|
1
|
<div class="col-md-8 col-md-offset-2">col-md8</div> |

|
1
2
|
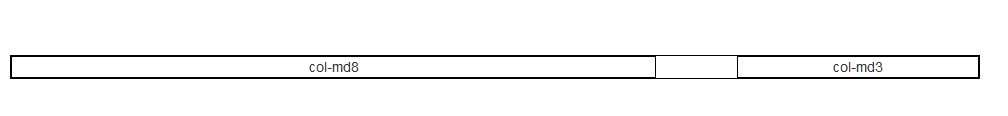
<div class="col-md-8">col-md8</div><div class="col-md-3 col-md-offset-1">col-md3</div> |

栅格系统的col是可以针对父级的row进一步再进行百分比的划分,比如说:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="row"> <div class="col-sm-12">我是整行<br> <div class="col-sm-6">我是一半 <div class="row"> <div class="col-sm-6">我是6/12*6/12=1/4</div> </div> </div> <div class="col-sm-6"></div> </div> </div> |

强行把当前列向左或者向右推拉
只有两个语句:col-尺寸大小-push-*()和col-尺寸大小-pull-*()
|
1
2
3
|
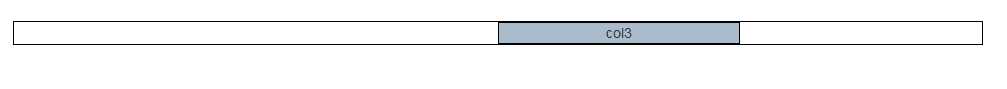
<div class="row"> <div class="col-sm-3 col-sm-push-6" style="background: #abc">col3</div></div> |

col3被强行推了6格。同理<div class="col-sm-3 col-sm-pull-1" style="background: #abc">col3</div>是向左拉了一格。
效果相当于绝对定位。在源码实现上,也是做定位:
|
1
|
.col-md-pull-8 { right: 66.66666666666666%;} |
看起来12列栅格布局实现得很死板,但是组合屏幕尺寸,方案就非常多了

比如我要为自己的网页做一适配小屏和中屏的版本,可以把类叠加到class上。
|
1
|
<div class="col-sm-6 col-md-3" style="background: #abc">col3</div> |

到了小屏,表现为1/2

|
1
|
<div class="col-xs-3" style="background: #abc">col3</div> |
到了大屏,依然占25%。
结论:屏幕尺寸向大兼容。向小肯定不兼容!
情景:在小屏幕上一行显示4个col3,在超小屏幕上一行显示2个col6,代码如何实现?
代码应该是这样的
|
1
2
3
4
|
<div class="col-xs-6 col-sm-3" style="background: #abc">col</div><div class="col-xs-6 col-sm-3" style="background: #abc">col</div><div class="col-xs-6 col-sm-3" style="background: #abc">col</div><div class="col-xs-6 col-sm-3" style="background: #abc">col</div> |
看起来也没问题。
如果把第一个div改为
|
1
|
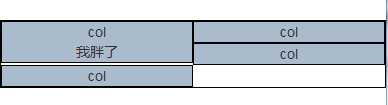
<div class="col-xs-6 col-sm-3" style="background: #abc">col<br>我胖了</div> |
效果不佳。

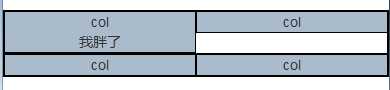
这时应该加一个清除浮动的div到第2/3个div之间第四个就不会飘上去了
|
1
2
3
4
5
|
<div class="col-xs-6 col-sm-3" style="background: #abc">col<br>我胖了</div><div class="col-xs-6 col-sm-3" style="background: #abc">col</div><div class="clearfix visible-xs"></div><div class="col-xs-6 col-sm-3" style="background: #abc">col</div><div class="col-xs-6 col-sm-3" style="background: #abc">col</div> |

|
1
2
3
4
5
6
7
8
9
|
<div class="row"><div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div><div class="col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0">col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0</div></div><div class="row"><div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div><div class="col-sm-6 col-md-5 col-md-offset-2 col-lg-6 col-lgoffset-0">col-sm-6 col-md-5 col-md-offset-2 col-lg-6 col-lgoffset-0</div></div> |
布置类似这样的代码,可以很快实现不同设备宽度下的样式。
作者认为bootstrap的代码重复率相当之高。
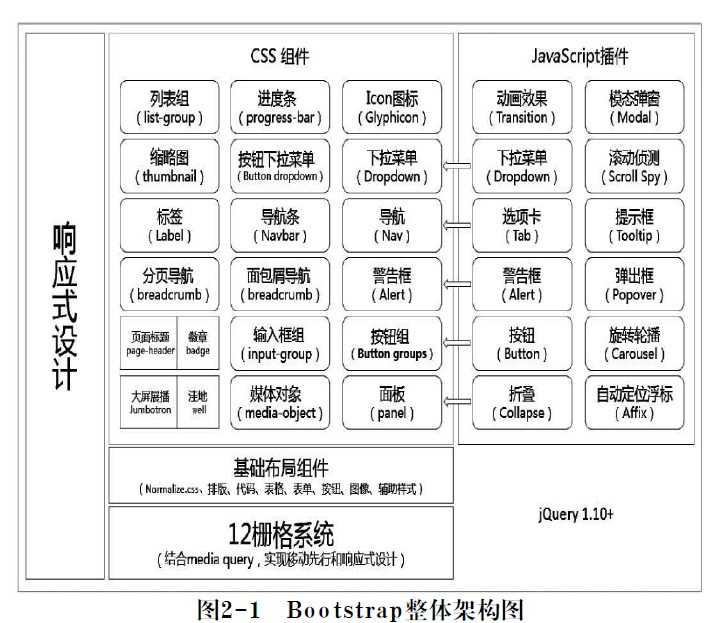
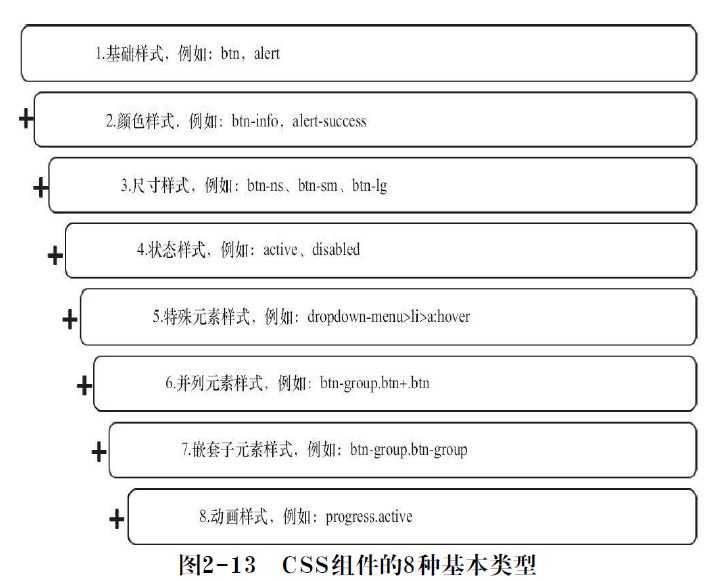
作者把 bootstrap的CSS组件内容总结为8类


|
1
2
3
4
5
|
<div class="progress progress-striped active"><div class="progress-bar" style="width: 45%"><span class="sr-only">45% Complete</span></div></div> |

|
1
2
3
4
|
.progress.active .progress-bar { -webkit-animation: progress-bar-stripes 2s linear infinite;/* 2秒过度40像素,无限循环 */ animation: progress-bar-stripes 2s linear infinite;/* 其他浏览器 */} |
最后,需要说明,顺序很重要。否则样式大乱套。
基本规则
(1)布局规则——基于元素自定义属性
(2)js实现步骤——向jQuery看齐
(3)可以是js声明,也可以是js调用
js会检测到html中相应的属性,自动绑定事件,而无需额外的js代码。
比如说
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 我的书籍 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">JavaScript编程精解</a></li> <li><a href="#">JavaScript设计模式</a></li> <li><a href="#">JavaScript启示录</a></li> <li class="divider"></li> <li><a href="#">深入理解Bootstrap3</a></li> </ul></div> |

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<ul class="nav nav-tabs" id="myTab"> <li class="active"><a data-toggle="tab" href="#home">首页</a></li> <li class=""><a data-toggle="tab" href="#profile">个人资料</a></li> <li class="dropdown"> <!-- 单击"我的书籍"时,弹出下拉菜单 --> <a data-toggle="dropdown" href="#" class="dropdown-toggle"> 我的书籍 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a data-toggle="tab" href="#dropdown1">JavaScript编程精解</a></li> <li><a data-toggle="tab" href="#dropdown2">JavaScript设计模式</a></li> <li><a data-toggle="tab" href="#dropdown3">JavaScript启示录</a></li> <li><a data-toggle="tab" href="#dropdown4">深入理解Bootstrap</a></li> </ul> </li></ul><div class="tab-content" id="myTabContent"> <div id="home" class="tab-pane fade active in"> <p>单击"首页"时显示该区域</p> </div> <div id="profile" class="tab-pane fade"> <p>单击"个人资料"时显示该区域</p> </div> <div id="dropdown1" class="tab-pane fade"> <p>单击"JavaScript编程精解"时显示该区域</p> </div> <div id="dropdown2" class="tab-pane fade"> <p>单击"JavaScript设计模式"时显示该区域</p> </div> <div id="dropdown3" class="tab-pane fade"> <p>单击"JavaScript启示录"时显示该区域</p> </div> <div id="dropdown4" class="tab-pane fade"> <p>单击"深入理解Bootstrap3"时显示该区域</p> </div></div> |

标签:
原文地址:http://www.cnblogs.com/djtao/p/5942670.html