标签:style blog http color io ar 2014 art


#import <UIKit/UIKit.h> @interface APRoundedButton : UIButton @property (nonatomic, assign) int style; @end
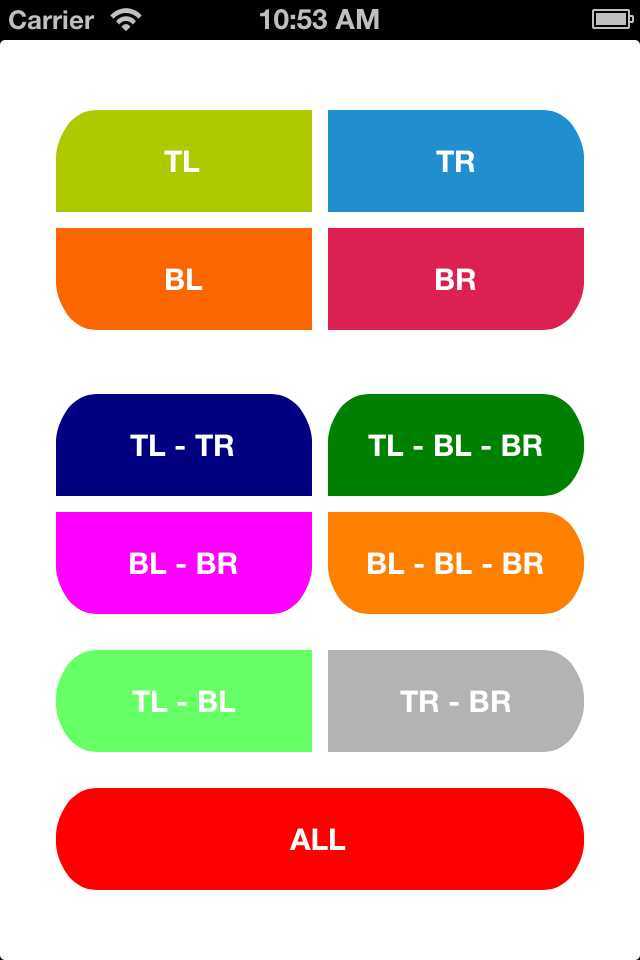
// // Created by Alberto Pasca on 27/02/14. // Copyright (c) 2014 albertopasca.it. All rights reserved. // #import "APRoundedButton.h" #import <QuartzCore/QuartzCore.h> @implementation APRoundedButton - (void)awakeFromNib { [super awakeFromNib]; UIRectCorner corners; switch ( self.style ) { case 0: corners = UIRectCornerBottomLeft; break; case 1: corners = UIRectCornerBottomRight; break; case 2: corners = UIRectCornerTopLeft; break; case 3: corners = UIRectCornerTopRight; break; case 4: corners = UIRectCornerBottomLeft | UIRectCornerBottomRight; break; case 5: corners = UIRectCornerTopLeft | UIRectCornerTopRight; break; case 6: corners = UIRectCornerBottomLeft | UIRectCornerTopLeft; break; case 7: corners = UIRectCornerBottomRight | UIRectCornerTopRight; break; case 8: corners = UIRectCornerBottomRight | UIRectCornerTopRight | UIRectCornerTopLeft; break; case 9: corners = UIRectCornerBottomRight | UIRectCornerTopRight | UIRectCornerBottomLeft; break; default: corners = UIRectCornerAllCorners; break; } UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:self.bounds byRoundingCorners:corners cornerRadii:CGSizeMake(20.0, 30.0)]; CAShapeLayer *maskLayer = [CAShapeLayer layer]; maskLayer.frame = self.bounds; maskLayer.path = maskPath.CGPath; self.layer.mask = maskLayer; } @end
纯代码实现实现各种效果的圆角按钮。,布布扣,bubuko.com
标签:style blog http color io ar 2014 art
原文地址:http://www.cnblogs.com/yunis/p/3909521.html