标签:
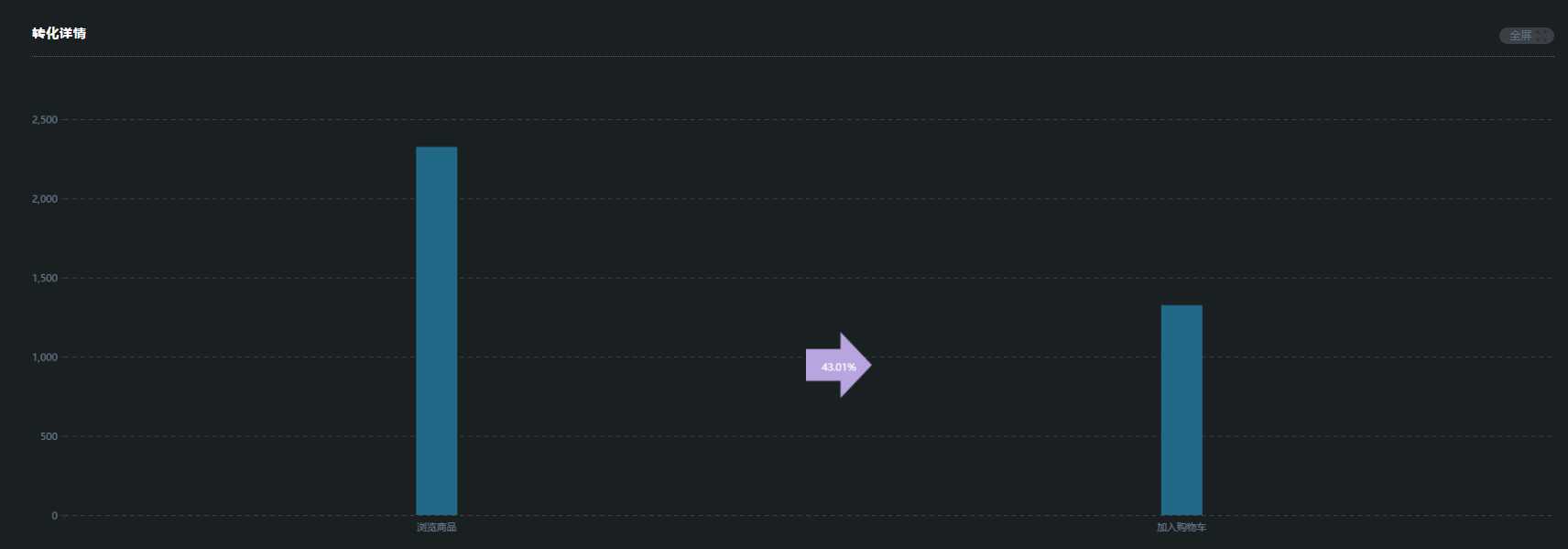
1.在用echarts实现图表的旅途中遇到这样一个需求,用柱图展示漏斗转化效果,下图展示:

别的不多说了,就说解决方式吧,用的series中的markpoint来实现。
option.series[0].markPoint.data.push({
name: "test",
value: 123,
xAxis: i,
y: 20
});
偏移量啥的就可以自己设置箭头的位置。
标签:
原文地址:http://www.cnblogs.com/caihe/p/5945223.html