标签:
和所有刚入门的菜鸟一样,我发现float有高度塌陷问题,又很偶然的发现float元素后加<img/>能消除float带来的破坏性。
后来百度了一下,大部分的float高度塌陷问题都没有提及img带来的影响。
解决高度塌陷问题方法:
1.在最后一个元素后加入<div style="clear:both">
2.father-div设置高度
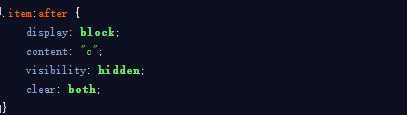
3.父元素加上after伪元素:

标签:
原文地址:http://www.cnblogs.com/momoxiaoqing/p/5946718.html