标签:
AsyncStorage是一个简单的,未加密的,异步的,持久化,关键值存储系统,是全局的。类似于iOS中的NSUserDefault.
存值:
import {
AppRegistry,
StyleSheet,
Text,
View,
AsyncStorage
} from ‘react-native‘;
try {
AsyncStorage.setItem(
‘key‘,
‘shaoting‘,
(error)=>{
if (error){
alert(‘存值失败:‘,error);
}else{
alert(‘存值成功!‘);
}
}
);
} catch (error){
alert(‘失败‘+error);
}
取值:
try {
AsyncStorage.getItem(
‘key‘,
(error,result)=>{
if (error){
alert(‘取值失败:‘+error);
}else{
alert(‘取值成功:‘+result);
}
}
)
}catch(error){
alert(‘失败‘+error);
}
移除值:
try {
AsyncStorage.removeItem(
‘key‘,
(error)=>{
if(!error){
alert(‘移除成功‘);
}
}
)
}catch (error){
alert(‘失败‘,+error);
}
},
完整代码:
import React, { Component } from ‘react‘;
import {
AppRegistry,
StyleSheet,
Text,
View,
AsyncStorage
} from ‘react-native‘;
var Mine = React.createClass({
render() {
return (
<View style={styles.container}>
<Text onPress={this.saveData} style={styles.welcome}>
存值:key=‘key‘,存shaoting
</Text>
<Text onPress={this.getValue} style={styles.welcome}>
取值
</Text>
<Text onPress={this.removeData} style={styles.welcome}>
删除数据
</Text>
</View>
);
},
saveData(){
try {
AsyncStorage.setItem(
‘key‘,
‘shaoting‘,
(error)=>{
if (error){
alert(‘存值失败:‘,error);
}else{
alert(‘存值成功!‘);
}
}
);
} catch (error){
alert(‘失败‘+error);
}
},
getValue(){
try {
AsyncStorage.getItem(
‘key‘,
(error,result)=>{
if (error){
alert(‘取值失败:‘+error);
}else{
alert(‘取值成功:‘+result);
}
}
)
}catch(error){
alert(‘失败‘+error);
}
},
removeData(){
try {
AsyncStorage.removeItem(
‘key‘,
(error)=>{
if(!error){
alert(‘移除成功‘);
}
}
)
}catch (error){
alert(‘失败‘,+error);
}
},
});
var styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor:‘white‘,
},
welcome: {
fontSize: 20,
textAlign: ‘center‘,
margin: 10,
}
});
module.exports = Mine;
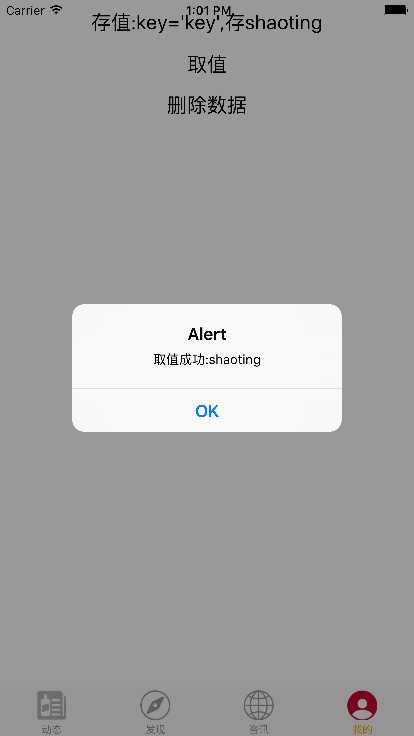
运行效果:

React Native使用AsyncStorage本地持久化
标签:
原文地址:http://www.cnblogs.com/shaoting/p/5948564.html