标签:
最近做项目用到了故事板的自动布局,在此记录一下备忘。
xcode版本:8.0
常用布局方式都是按住Control键划线,类似为按钮关联事件。基本上拖一下,设置一下数值就可以。
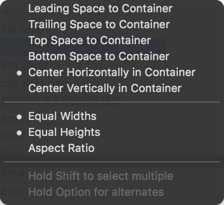
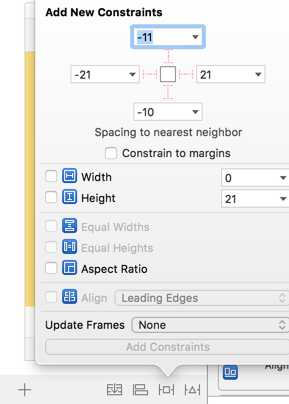
子控件拖到父试图显示如下:

从上到下依次表示为 :
左、右、上、下 控件间的距离
水平对齐、垂直对齐
等宽、等高、等比例(可以自己拖到自己,设置比例1:1表示方形)
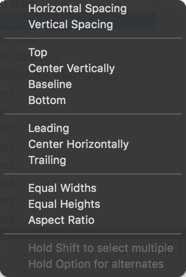
控件之间关系图:

Horizontal Spacing:水平距离 , Vertical Spacing :垂直距离
Center Horizontal :水平对齐 , Center Vertically :垂直对齐
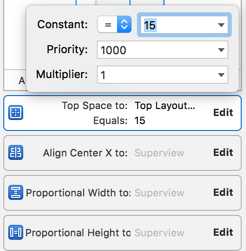
对应属性设置大致如下图显示:

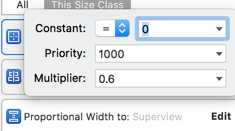
其中Constant=0 时表示按Multiplier比例设置属性值。如:

表示 此控件宽=其父视图宽*0.6
自己在用的时候先设置父视图平铺,然后固定某一个特殊控件A的上下左右位置,其他控件再根据A设置其相对位置。
注意:
控制器里的第一个视图可以不用设置属性,其中的子试图一定要设置对齐方式。不然里面的控件就找不着了。。。。
目前来说这些就够了,有些需要设置固定宽高的就在Pin直接设置值。

参考:
file:///Users/qianjianlei/Desktop/webMark/[菜鸟成长记04-AutoLayout自动布局-布布扣-bubuko.com.html
file:///Users/qianjianlei/Desktop/webMark/学会爱上iOS自动布局(Auto%20Layout)%20-%20剑尖%20-%20博客园.html
标签:
原文地址:http://www.cnblogs.com/FlyBKB/p/5951221.html