标签:
现在面临的问题:
对于元素的display的属性使用表格的形式,可以使元素有表格的行为,但对于不固定宽度的的元素,进行布局也会很难控制。这是因为列宽会对表格进行相应的调整,即使指定了相应的宽度,也只是能起到类似的效果。
解决方案:
table-layout的属性。它的默认值是atuo,其行为模式被自动表格布局算法,也是表格布局行为。它还具有另一个值fixed,这个值可以明显可控一些。这个fixed属性成为固定表格布局算法。通过以下例子对比一下:
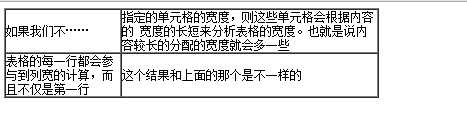
1.默认表格值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>默认</title>
<style>
table{
width: 500px;
height: 80px;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" >
<tr>
<td>如果我们不……</td>
<td>指定的单元格的宽度,则这些单元格会根据内容的
宽度的长短来分析表格的宽度。也就是说内容较长的分配的宽度就会多一些</td>
</tr>
<tr>
<td>表格的每一行都会参与到列宽的计算,而且不仅是第一行</td>
<td>
这个结果和上面的那个是不一样的
</td>
</tr>
</table>
</body>
</html>

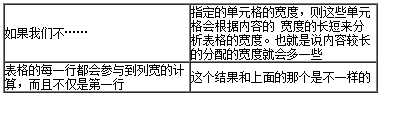
2使用table-layout:fixed属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>table-layout: fixed</title> <style> table{ width: 500px; height: 80px; table-layout: fixed; } </style> </head> <body> <table border="1" cellspacing="0" > <tr> <td>如果我们不……</td> <td>指定的单元格的宽度,则这些单元格会根据内容的 宽度的长短来分析表格的宽度。也就是说内容较长的分配的宽度就会多一些</td> </tr> <tr> <td>表格的每一行都会参与到列宽的计算,而且不仅是第一行</td> <td> 这个结果和上面的那个是不一样的 </td> </tr> </table> </body> </html>

标签:
原文地址:http://www.cnblogs.com/mj878/p/5951102.html