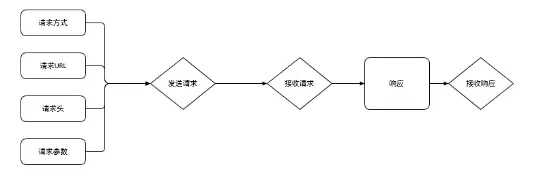
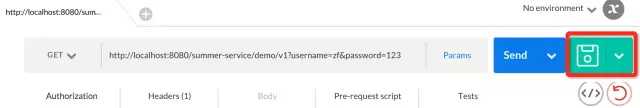
从流程图中我们可以看出,一个接口请求需要设置:请求URL,请求方法,请求头,请求参数。同样的,在postman中,我们也只需要设置这四项即可完成一次请求。
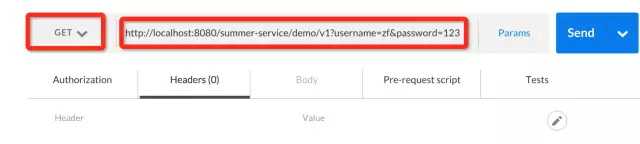
说明:GET请求的参数在URL链接上,所以,GET请求的请求头与请求参数如在接口文档中无特别声明时,可以不填。
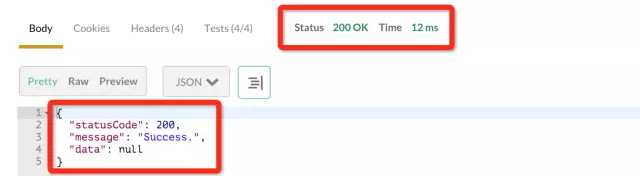
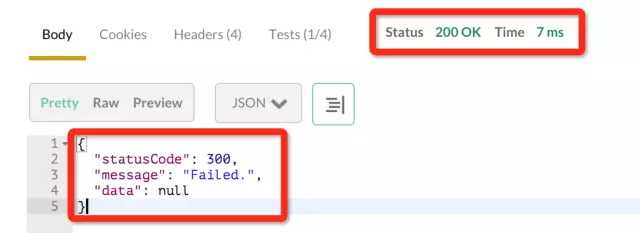
说明:特别标注出了响应HTTP状态码与响应正文,还有请求的耗时。需特别注意的是注意区别HTTP状态码与响应正文中的状态码,只有HTTP状态码是200时,才代表这个接口请求是正确的,这个是HTTP协议定义的,而响应正文的状态码,是程序员自已定义的,可以是200,也可以定义为其它值,是为了让接口使用者去区分正常数据与异常数据,比如:
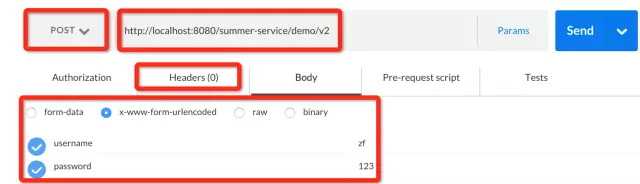
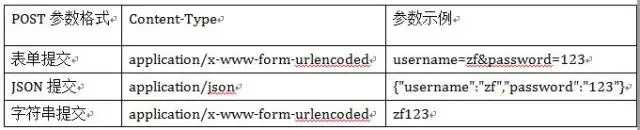
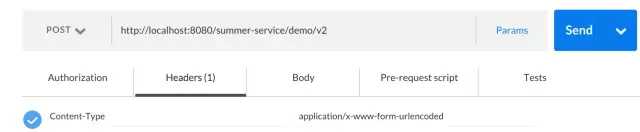
上图示例中设置了请求方法,请求URL,请求参数,但没有设置请求头。有一个要明确的点是,请求头中的Content-Type与请求参数的格式之间是有关联关系的:
当选择x-www-form-urlencoded的参数方式后,postman自动的帮我们设置了Content-Type,所以不需要我们人工干预,这就是使用一款流行工具的好处,把一些基础点都帮我们处理了。
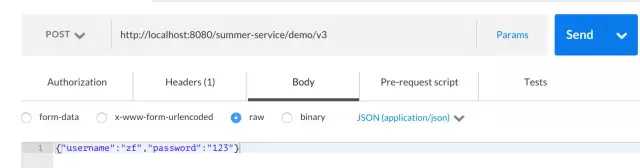
上图中,当我们选择了JSON(application/json)时,postman同样帮我们自动设置了Content-Type,可以自行的去查看一个Headers.
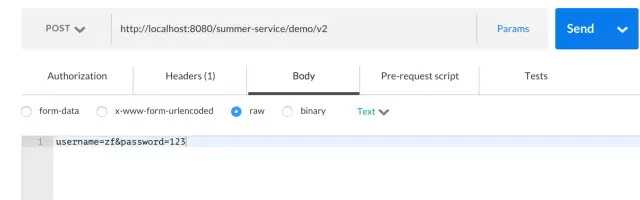
HTTP的POST请求的参数,都是放在请求正文中的,只是根据Content-Type来判断请求正文的格式,那么我们同样可以在表单提交时,选择raw,然后自行设置Content-Type为application/x-www-form-urlencoded。
一个完整的接口测试,包括:请求->获取响应正文->断言,我们已经知道了请求与获取响应正文,接下来将会告诉大家如何用postman进行断言。
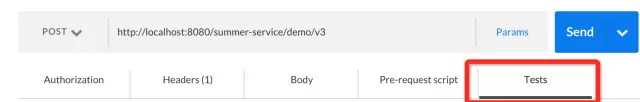
这个”Tests”就是我们需要处理断言的地方,postman很人性化的帮我们把断言所用的函数全给准备好了:
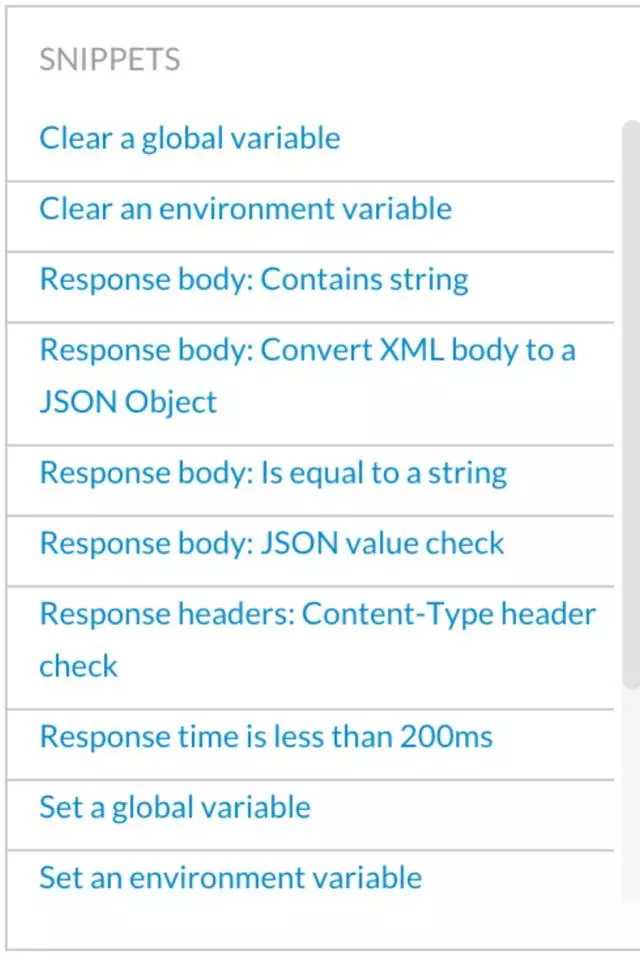
虽然都是英文,但看懂应该并不懂。OK,英文看着烦,不想看,是吧,那好,我们来设置一个断言场景,根据这个断言场景,来教大家如何来用postman的断言,场景如下:
1. 判断HTTP返回状态码为200
2. 判断响应正文中是否包含:"statusCode":200
3. 解析响应正文,并判断statusCode的值是200,message的值是”Success.”
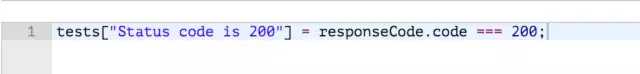
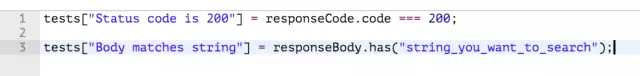
在SNIPPETS中,往下拉,有一项”Status code:Code is 200”,这个就是为场景中的第一条准备的,就是判断HTTP返回状态码是否为200。点击这一项,可以看到在其左边出现了:
解释一下这句代码的意思:
tests["Status code is 200"]中的tests是一个内置对象,tests["Status code is 200"]是指为这个断言起个名称叫”Status code is 200”,这个名称可以自行修改。
responseCode.code === 200 中的responseCode是内置对象,responseCode对象中有个属性是code,是指HTTP状态码的code,判断code是否为200.
综合起来,这句代码的意思是:名称为”Status code is 200”的断言中,判断responseCode对象的code属性值是否为200。
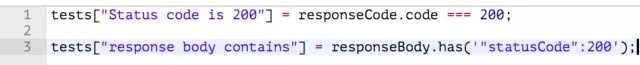
同样在SNIPPETS中,找到一项”Response body:Contains string”,顾名思义,这条就是为场景中的第二条准备的,点击后,在其左边出现了:
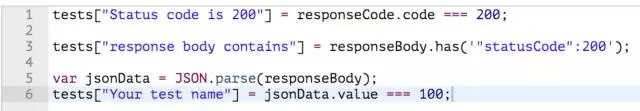
场景中的第三条,很显然,我们需要解析JSON串了,所以,在SNIPPETS中找到”Response body:JSON value check”并点击,在其左边出现了:
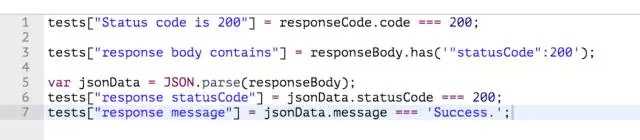
我们可以看出,这里面其实是JS代码,jsonData变量其实是解析完JSON后的对象,在JS中,一个JSON对象获取其属性的值,直接是用jsonData.value,于是,我们把代码给修改一下:
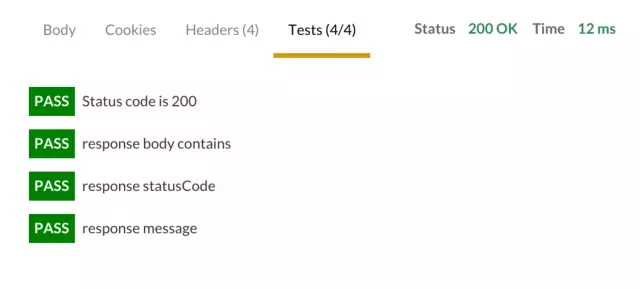
这样一来,我们可以看到一共有tests的断言4个,点击Send,发送请求,在响应区内可以看到如下图:
SNIPPETS中还有很多的函数提供给我们了,大家可以自行去体验一番。师父领进门,修行靠个人!努力吧,测试君!
postman的基本使用,已经跟大家讲了,并收到了一些反馈,希望能讲讲postman如何一次运行多个接口请求。歪果仁的技术思想不得不佩服,想用者之所想,把管理用例与运行用例集成在了一起。让我们一起去歪果仁的技术思想中浪里个浪去吧!
Collections,集合。也就是将多个接口请求可以放在一起,并管理起来。什么样的接口请求可以放在同一个collection里?在这里告诉大家可以这样:一个工程一个Collection,这样方便查找及统一处理数据。也可以这样理解:collection即工程。
第一步,创建一个Collections
点击上图中的带+号的图标
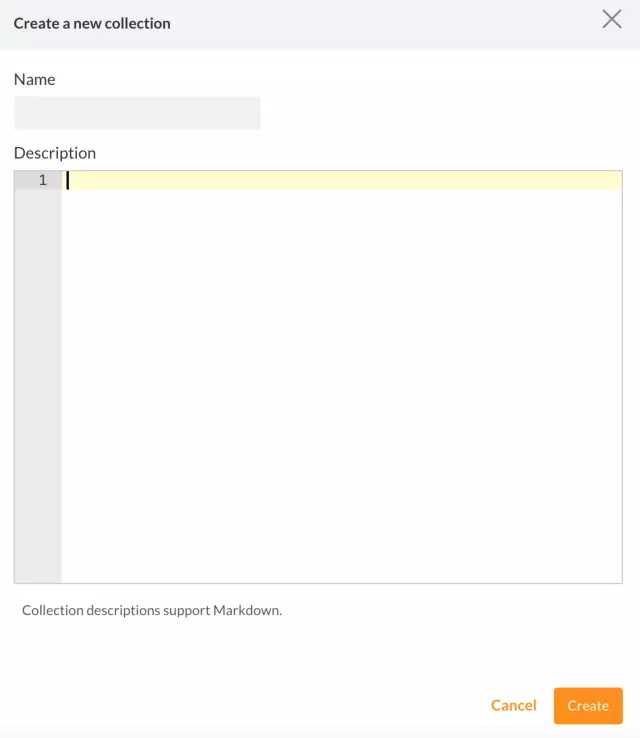
输入Name:”demo”,Description:”demo for baixiaosheng”,点击Create按钮即创建成功一个Collections.
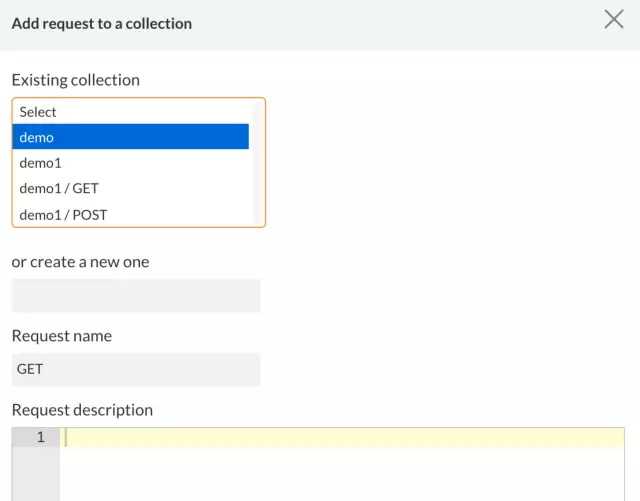
按上图选择好Collection及填写好Request name后,点击右下角的Add to collection按钮,即将一个请求添加进了Collection。
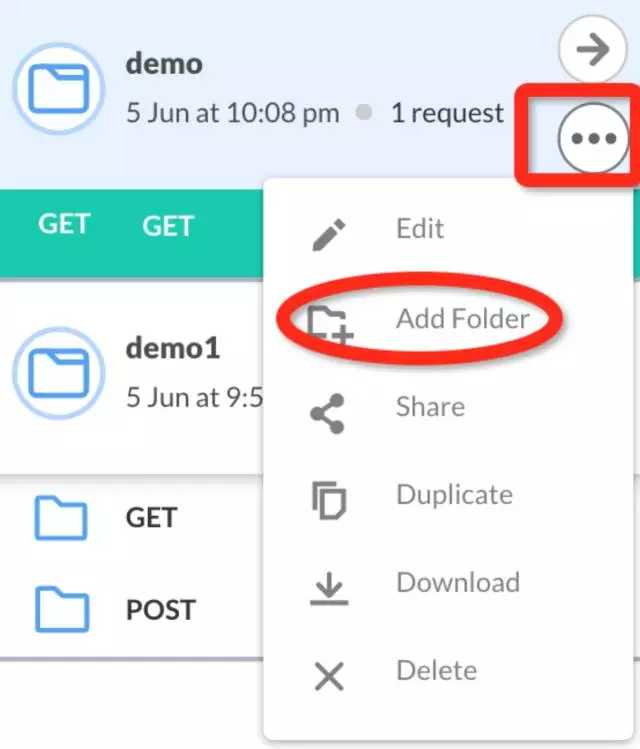
在前面讲到了collection即工程的概念,工程是可以管理,也是可以模块化的。随着放入Collection的请求越来越多,混乱就又出现了,在找一个请求时,要找半天,于是将collection中的请求分门类别就很重要了,歪果仁也想到了,于是,在collection中就可以添加Folder了,将相同场景的请求放入同一个Folder中,于是就实现了模块化的管理了。
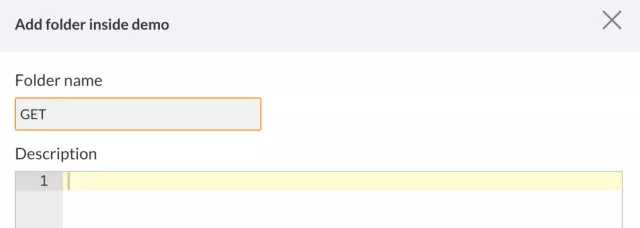
添加上Folder name,即模块名称后,点击Create,创建成功一个Folder。
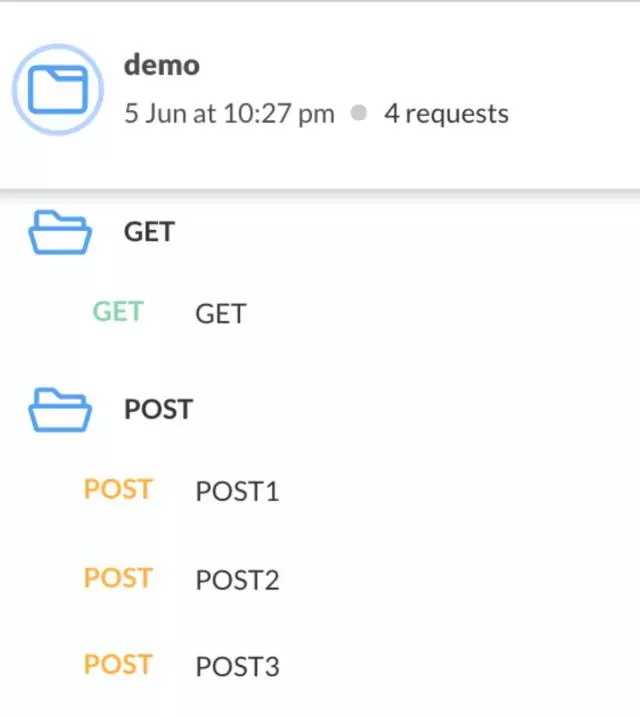
接下来,只需要把相同场景的请求拖入相同的Folder即可,这样就实现了模块化的管理了。模块化以后的结构:
将工程模块化的用例管理起来后,借着这个管理起来的东风,也可以将工程模块化的用例执行起来,即一次执行一整个collection里的用例,或者执行一个collection里的某一个Folder里的用例。
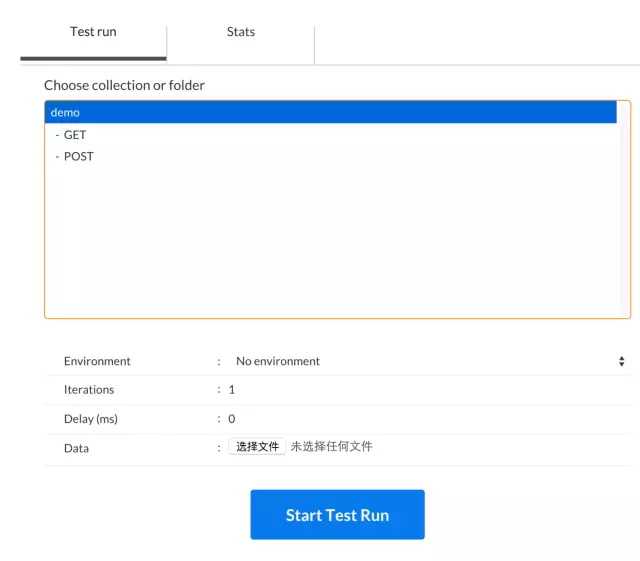
点击Runner,
上图中的”Choose collection or folder”,如果选择demo,表示运行demo这一整个collection的用例,如果选择GET,即只运行demo下的GET模块下的用例。
Environment,即运行环境,是开发环境还是测试环境,需事先配置,大家可以下去自已尝试一下。
Iterations,即重复运行次数。会将选择好的collection中folder重复运行。
Delay,间隔时间。用例与用例间的间隔时间。
Data,外部数据加载,即用例的参数化,可以与Iterations结合起来用,实现参数化,也就是数据驱动。
Start Test Run,点击运行,运行完成后,即可得出一个简易的聚合报告。
在Iterations重复运行时,如果某个用例希望每次运行时,使用不同的数据,那么应该满足如下2个条件:
-
脚本中要用到数据的地方参数化,即用一个变量来代替,每次运行时,重新获取当前的运行数据。
-
需要有一个数据池,这个数据池里的数据条数,要与重复运行的次数相同。
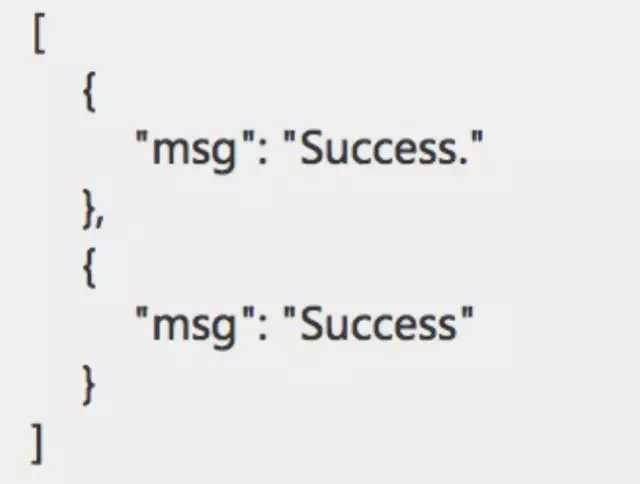
Postman的runner给我们提供了Iterations的输入项,也提供了Data的文件选择项,也就是意味着数据池是一个外部文件。如果Iterations里的值为2,那么,这个外部文件里也应该有两条数据,postman希望我们这个外部文件里的数据是一个json(当然也可以是其它的数据格式),那么,为了表示两条数据,这个json应该是一个list结构,同时,由于脚本要用到数据的地方需要参数化,需要变量,所以,每一条数据应该就是一个map,map的key对应脚本中的变量.
上图中表示提供了一个msg的变量,每次运行对应不同的值,预示着在脚本中可以用到msg这个变量,那在脚本中如何用?
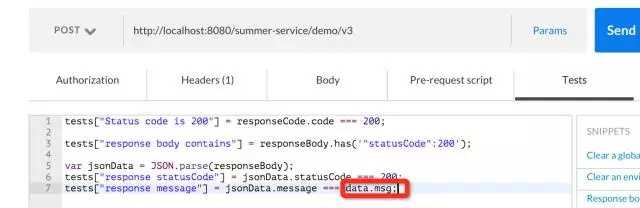
如上图断言中用data.msg,其中data是个内置对象,即代表每一次运行的那个map数据,所以,可以用data.msg来获取每次运行的对应的值,当然,由于是个map,也可以用data[‘msg’]来获取对应的值。
介绍完之后,可能新的问题又来了,如何与jenkins结合实现持续集成?歪果仁的技术思想是很强大的,所以,产生了个newman,是个命令行运行postman请求的工具,建议大家自行去研究下,因为那确实就只是个命令行的工具而已!
觉得本文写的特别详细,受益匪浅。
原文链接 http://www.cnblogs.com/rookie-c/p/5753948.html
【转载】 postman使用教程
标签:
原文地址:http://www.cnblogs.com/wxll/p/5952092.html