标签:
如标题,这个功能,有很大的实用性,通过样式以及JS,还是比较容易实现的。
不多说了,直接上代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>菜单导航可悬浮在顶部</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 6 <script type="text/javascript" src="js/jquery-3.1.0.js"></script> 7 </head> 8 <body> 9 <style type="text/css"> 10 * { 11 padding:0; 12 margin: 0; 13 } 14 .nav {border:1px solid green; position:relative;height:50px;} 15 .nav ul{list-style-type:none;height:50px;background:gray;} 16 .nav ul li{float:left;width:158px;text-align:center;height:50px;line-height:50px;} 17 .nav ul li a:link{color:white;text-decoration:none;} 18 .nav ul li a{display:block;} 19 .nav ul li a:hover{background:#f60;} 20 .nav_fix_pos { 21 position:fixed;top:0px;left:0px;width:100%; 22 background: blue; 23 } 24 </style> 25 <div style="margin:10px 150px 10px 150px; color: #00ff99;"> 26 <h2> 27 <br/>开发流程 28 <br/> 29 <br/>1)获取用户授权(这个做不做没有啥关系,反正我还没做呢) 30 <br/>2)调用统一下单接口获取预支付id 31 <br/>3)H5调起微信支付的内置JS 32 <br/>4)支付完成后,微信回调URL的处理 33 </h2> 34 <div style="margin-top: 300px;"></div> 35 </div> 36 <div class="clearfix"> 37 <div class="nav"> 38 <ul> 39 <li><a id=".product_menu1" style="cursor: pointer;">产品介绍</a></li> 40 <li><a id="#idcase" style="cursor: pointer;">保险案例</a></li> 41 <li><a id="#idclaim" style="cursor: pointer;">理赔服务</a></li> 42 <li><a id="#idfaq" style="cursor: pointer;">常见问题</a></li> 43 <li><a id="#idappraise" style="cursor: pointer;">累计评价(<span id="commentAllCount">23</span>条)</a></li> 44 <li><div id="ljgm" class="ljgm" onclick="buyFunc()" style="display: block; z-index: 1000; top: 0px;"><a id="ljgma" href="#">测算保费</a></div></li> 45 </ul> 46 </div> 47 <div style="margin-top: 300px; clear: both;"></div> 48 </div> 49 <div style="margin:10px 150px 10px 150px; color: #1100ff;"> 50 <h2>继续看下面啊。。。。。。。。。。。。</h2> 51 <div style="margin-top: 300px;"></div> 52 <h2>继续看下面啊。。。。。。。。。。。。</h2> 53 <div style="margin-top: 300px;"></div> 54 <h2>继续看下面啊。。。。。。。。。。。。</h2> 55 <div style="margin-top: 300px;"></div> 56 <h2>继续看下面啊。。。。。。。。。。。。</h2> 57 <div style="margin-top: 300px;"></div> 58 <h2>继续看下面啊。。。。。。。。。。。。</h2> 59 <div style="margin-top: 300px;"></div> 60 <h2>继续看下面啊。。。。。。。。。。。。</h2> 61 <div style="margin-top: 300px;"></div> 62 <h2>继续看下面啊。。。。。。。。。。。。</h2> 63 <div style="margin-top: 300px;"></div> 64 <h2>继续看下面啊。。。。。。。。。。。。</h2> 65 <div style="margin-top: 300px;"></div> 66 <h2>继续看下面啊。。。。。。。。。。。。</h2> 67 <div style="margin-top: 300px;"></div> 68 <h2>继续看下面啊。。。。。。。。。。。。</h2> 69 <div style="margin-top: 300px;"></div> 70 <h2>继续看下面啊。。。。。。。。。。。。</h2> 71 <div style="margin-top: 300px;"></div> 72 <h2>继续看下面啊。。。。。。。。。。。。</h2> 73 <div style="margin-top: 300px;"></div> 74 <h2>继续看下面啊。。。。。。。。。。。。</h2> 75 <div style="margin-top: 300px;"></div> 76 <h2>继续看下面啊。。。。。。。。。。。。</h2> 77 <div style="margin-top: 300px;"></div> 78 <h2>继续看下面啊。。。。。。。。。。。。</h2> 79 <div style="margin-top: 300px;"></div> 80 <h2>继续看下面啊。。。。。。。。。。。。</h2> 81 <div style="margin-top: 300px;"></div> 82 </div> 83 <script> 84 $(document).ready(function(){ 85 var nav=$(".nav"); //得到导航对象 86 var win=$(window); //得到窗口对象 87 var sc=$(document);//得到document文档对象。 88 var navHeight = nav.offset().top; 89 win.scroll(function(){ 90 if(sc.scrollTop() >= navHeight){ 91 nav.addClass("nav_fix_pos"); 92 }else{ 93 nav.removeClass("nav_fix_pos"); 94 }; 95 }); 96 }); 97 </script> 98 </body> 99 </html>
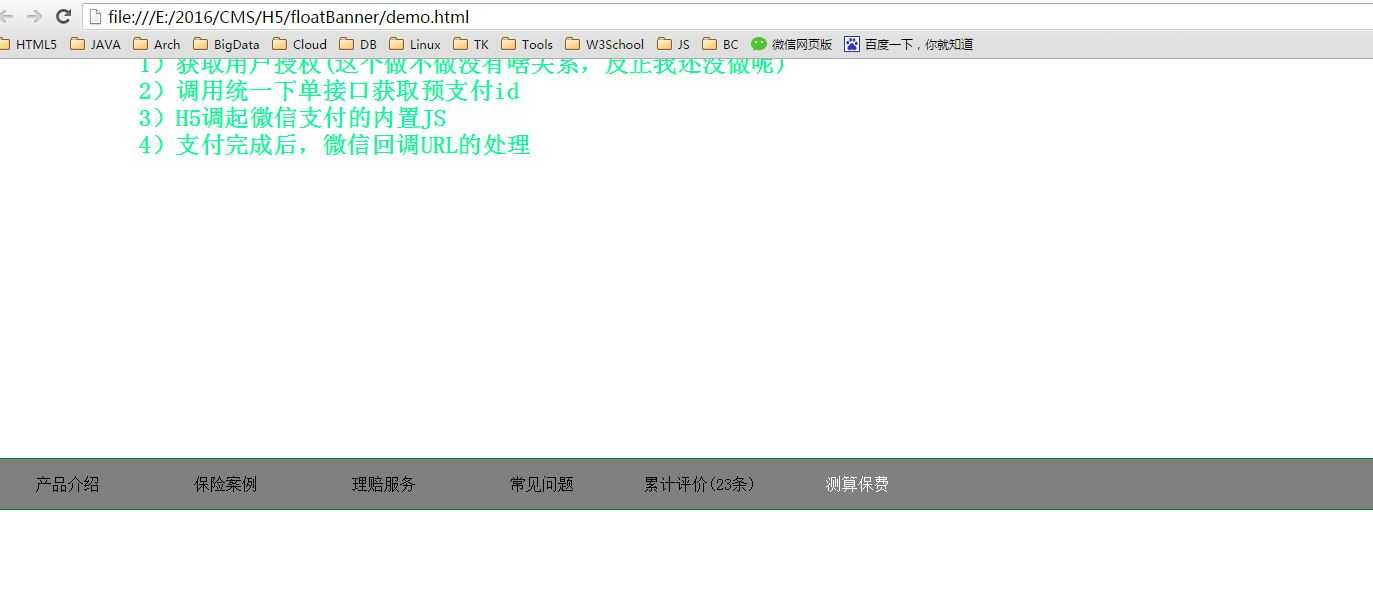
效果图如下,先看鼠标没有拖到导航栏所在的位置时:

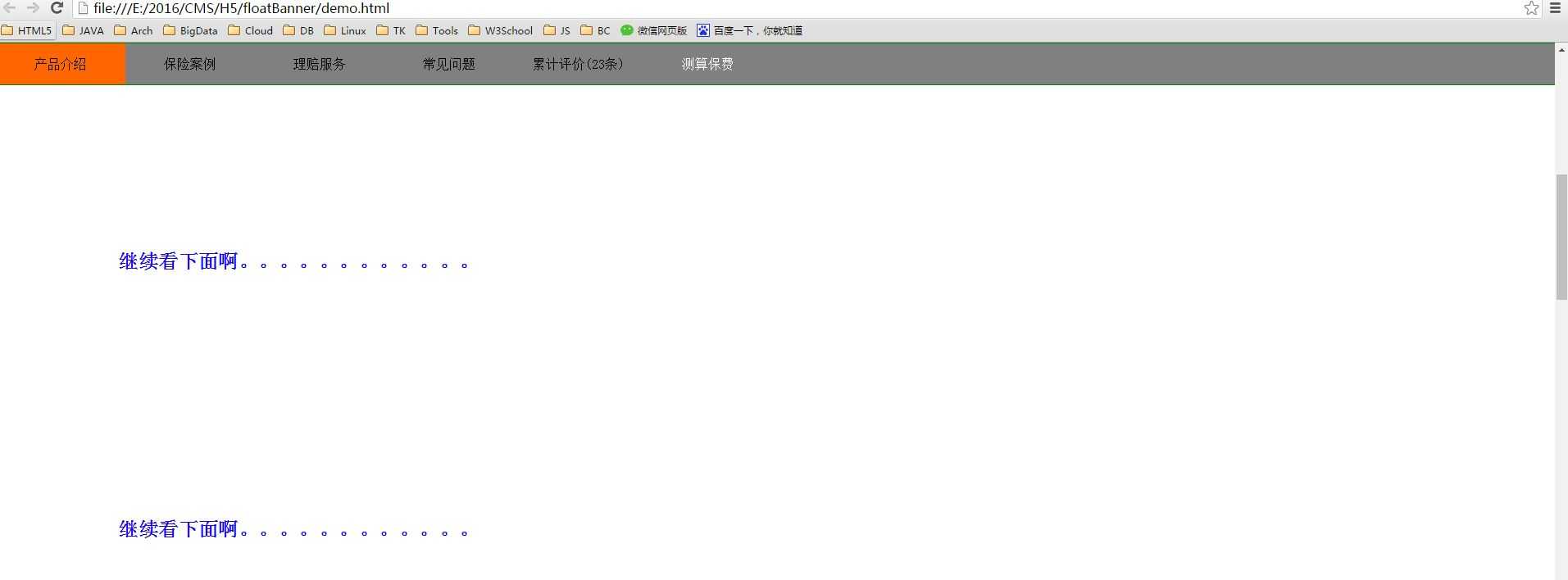
再来看看,滑动条拖到超过导航栏所在的位置时的效果:

标签:
原文地址:http://www.cnblogs.com/shihuc/p/5952241.html