标签:
看到一篇写的非常好的关于js继承的文章,其中对构造函数、原型、实例之间的关系的描述十分透彻,故转载作者文章以随时学习,并供大家共同进步!
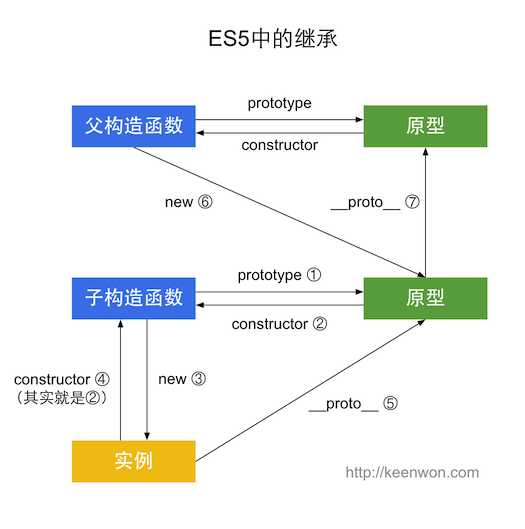
ES5中的继承,看图:

1 function Super() {} 2 3 function Sub() {} 4 Sub.prototype = new Super(); 5 Sub.prototype.constructor = Sub; 6 7 var sub = new Sub(); 8 9 Sub.prototype.constructor === Sub; // ② true 10 sub.constructor === Sub; // ④ true 11 sub.__proto__ === Sub.prototype; // ⑤ true 12 Sub.prototype.__proto__ == Super.prototype; // ⑦ true
ES5中这种最简单的继承,实质上就是将子类的原型设置为父类的实例。
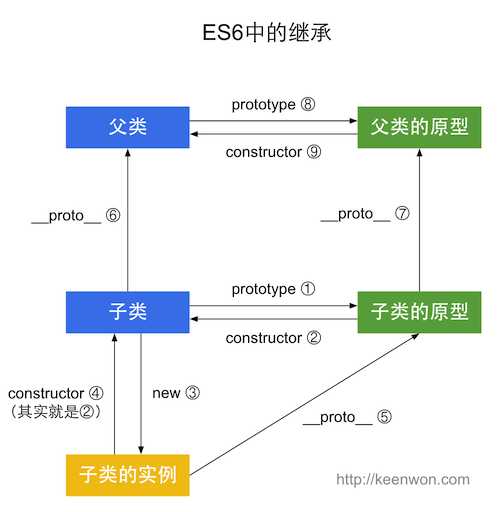
ES6中的继承,看图:

1 class Super {} 2 3 class Sub extends Super {} 4 5 var sub = new Sub(); 6 7 Sub.prototype.constructor === Sub; // ② true 8 sub.constructor === Sub; // ④ true 9 sub.__proto__ === Sub.prototype; // ⑤ true 10 Sub.__proto__ === Super; // ⑥ true 11 Sub.prototype.__proto__ === Super.prototype; // ⑦ true
ES6和ES5的继承是一模一样的,只是多了class 和extends ,ES6的子类和父类,子类原型和父类原型,通过__proto__ 连接。
原文链接:ES5和ES6中的继承
感谢作者:@KeenWon
标签:
原文地址:http://www.cnblogs.com/39Er/p/5954178.html