标签:
http://files.cnblogs.com/files/chucklu/SimpleMemory.css

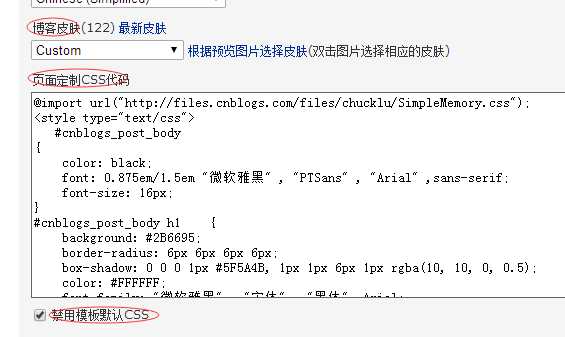
@import url("http://files.cnblogs.com/files/chucklu/SimpleMemory.css"); <style type="text/css"> #cnblogs_post_body { color: black; font: 0.875em/1.5em "微软雅黑" , "PTSans" , "Arial" ,sans-serif; font-size: 16px; } #cnblogs_post_body h1 { background: #2B6695; border-radius: 6px 6px 6px 6px; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); color: #FFFFFF; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 18px; font-weight: bold; height: 25px; line-height: 25px; margin: 18px 0 !important; padding: 8px 0 5px 5px; text-shadow: 2px 2px 3px #222222; } #cnblogs_post_body h2{ background: #2B6600; border-radius: 6px 6px 6px 6px; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); color: #FFFFFF; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 15px; font-weight: bold; height: 24px; line-height: 23px; margin: 12px 0 !important; padding: 5px 0 5px 10px; text-shadow: 2px 2px 3px #222222; } #cnblogs_post_body h3{ background: #5B9600; border-radius: 6px 6px 6px 6px; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); color: #FFFFFF; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 13px; font-weight: bold; height: 24px; line-height: 20px; margin: 12px 0 !important; padding: 5px 0 5px 10px; text-shadow: 2px 2px 3px #222222; } </style>

在页首html代码添加
<script charset="utf-8" type="text/javascript" src="http://v3.jiathis.com/code/jiathis_r.js?move=0&btn=r3.gif"></script>
参考http://www.cnblogs.com/asxinyu/p/Bolg_Category_AddShareButton_3.html
在2.2中,页面定制css代码中添加如下代码。注意是加上<style></style>之间的
#div_digg{ position:fixed; bottom:10px; width:140px; right:390px; border:2px solid #6FA833; padding:10px; background-color:#fff; border-radius:5px 5px 5px 5px !important; box-shadow:0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); }
参考http://www.cnblogs.com/asxinyu/p/Bolg_Category_ButtonMovie_8.html
参考http://www.cnblogs.com/asxinyu/p/Bolg_Category_AddArticleCategory_6.html
http://www.cnblogs.com/asxinyu/p/Bolg_Category_AddArticleCategory_6.html
这篇博客中的目录2
参考文章:http://www.cnblogs.com/asxinyu/p/Bolg_Category_For_BlogBeauty.html
标签:
原文地址:http://www.cnblogs.com/chucklu/p/5954884.html