标签:
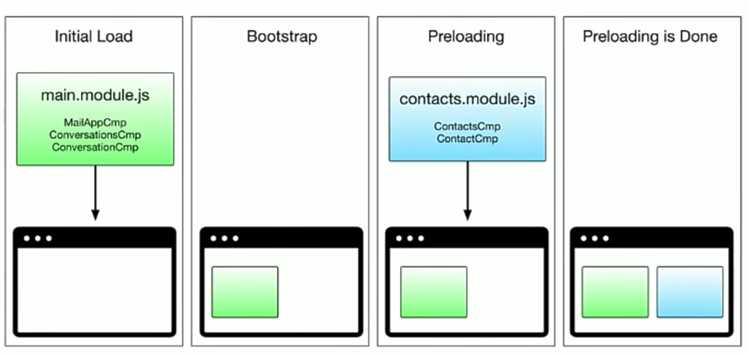
From router v3.1.0, we have preloading system with router.
PreloadAllModules

After the init module loaded, router will preloading the rest module at the background.
const indexRoute = {path: ‘‘, redirectTo: ‘home‘, pathMatch: ‘full‘};
const fallbackRoute = {path: ‘**‘, component: NotFoundComponent};
const routes = [
{path: ‘legacy-url‘, redirectTo: ‘/home‘, pathMatch: ‘prefix‘},
{path: ‘home‘, loadChildren: ‘app/home/home.module‘, name: ‘Home‘},
{path: ‘heros‘, loadChildren: ‘app/heros/heros.module‘, name: ‘Heros‘},
{path: ‘contact‘, loadChildren: ‘app/contact/contact.module‘, name: ‘Contact‘},
indexRoute,
fallbackRoute,
];
export default RouterModule.forRoot(routes, {
useHash: true,
preloadingStrategy: PreloadAllModules
});
Custom Preload Strategy:
const indexRoute = {path: ‘‘, redirectTo: ‘home‘, pathMatch: ‘full‘};
const fallbackRoute = {path: ‘**‘, component: NotFoundComponent};
const routes = [
{path: ‘legacy-url‘, redirectTo: ‘/home‘, pathMatch: ‘prefix‘},
{path: ‘home‘, loadChildren: ‘app/home/home.module‘, name: ‘Home‘},
{path: ‘heros‘, loadChildren: ‘app/heros/heros.module‘, name: ‘Heros‘, data: {preload: true}},
{path: ‘contact‘, loadChildren: ‘app/contact/contact.module‘, name: ‘Contact‘, data: {preload: true}},
{path: ‘message‘, loadChildren: ‘app/message/message.module‘, name: ‘Message‘},
indexRoute,
fallbackRoute,
];
export default RouterModule.forRoot(routes, {
useHash: true,
preloadingStrategy: PreloadSelectedModuledsList
//preloadingStrategy: PreloadAllModules
});
In the router config, we use :
data: {preload: true}
To tell which modue should be preloaded.
Then provide a custom loading strategy:
import {PreloadingStrategy, Route} from "@angular/router";
import {Observable} from "rxjs";
export class PreloadSelectedModuledsList implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
return route.data.preload ? load() : Observable.of(null);
}
}
Last step, in the app.module.ts, inject the provider to the providers list:
providers: [ {provide: APP_BASE_HREF, useValue: ‘/‘}, { provide: API_URL, useValue: `https://en.wikipedia.org/w/api.php?callback=JSONP_CALLBACK` }, { provide: STARWARS_BASE_URL, useValue: `https://starwars-json-server-ewtdxbyfdz.now.sh` }, PreloadSelectedModuledsList ],
[Angular2 Router] Preload lzay loading modules
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5958150.html