标签:
递归是在一个函数内部调用自身:
function factorial(num){
if(num<=1){
return 1;
}else{
return num*factorial(num-1)
}
}
但是会出现问题:
var fan=factorial;
fun(4);
factorial=null;
在调用fun(4)时,先执行上面的函数,到else内时,factorial已经被改了,所以得不到正确的结果.
使用arguments.callee代替函数就不会出错.
闭包:
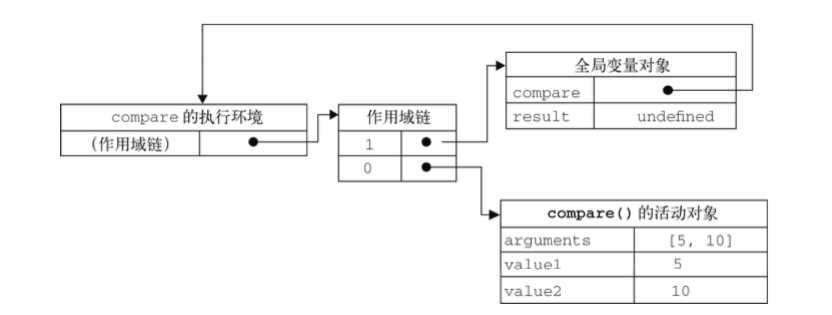
创建函数时会预先创建包含全局活动对象的作用域链当调用函数时为函数创建执行环境,执行环境复制之前的活动对象构建全局作用域链.执行环境的作用域链包含了函数的活动对象//arguments和this也包含在里面和全局活动对象.
作用域链的本质是指针列表
当函数执行完毕局部活动对象就被销毁,仅保留全局的变量活动对象

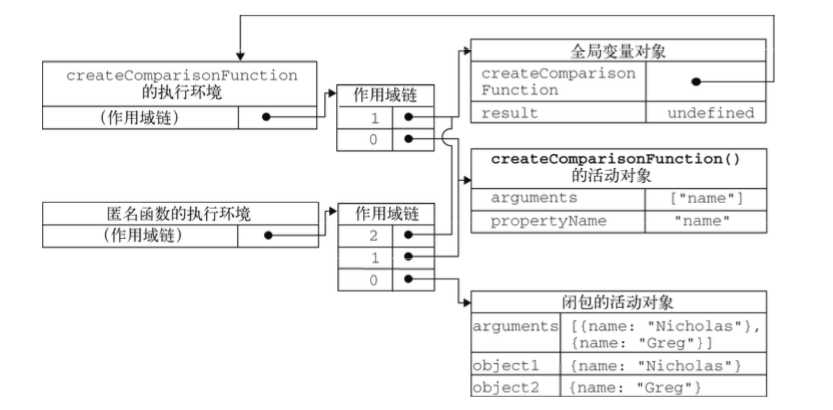
闭包不同;闭包引用了外部函数的活动对象,所以外部函数执行完毕,其活动对象还保留着.一直到闭包解除 将引用设为null;

闭包的变量;
闭包包含着外部函数的活动对象,所以闭包在使用外部函数变量的时候保留的是最后一个值.
所以会出现非想要的结果.
利用立即执行函数可以保留外部函数的每一个值
function createFunctions(){
var result = new Array();
for (var i=0; i < 10; i++){
result[i] = function(num){
return function(){
return num;
return result; }
关于闭包中的this对象,
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
} };
alert(object.getNameFunc()()); //"The Window"
闭包是被返回到函数外部执行,闭包自身的活动对象中也包含用this和arguments对象所以不会保留其父函数的this对象
解决办法:在父函数中设置that=this;
然后在闭包中使用that;标签:
原文地址:http://www.cnblogs.com/--11--22/p/5958088.html