标签:
level 1

framework defination:

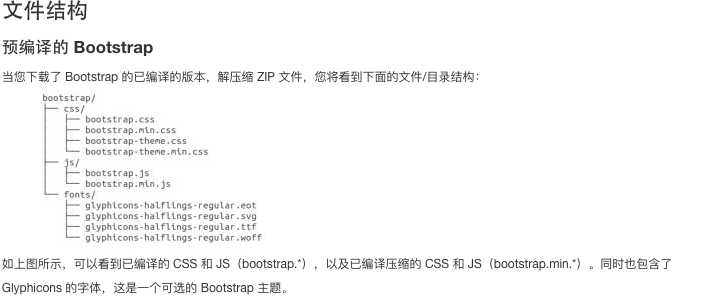
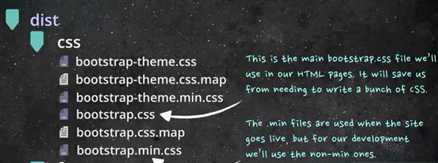
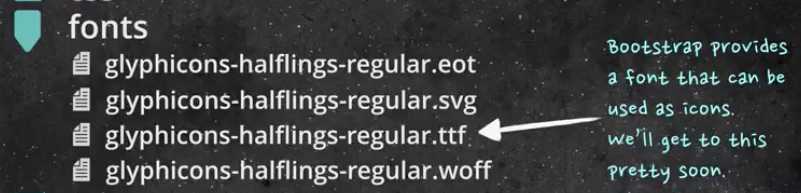
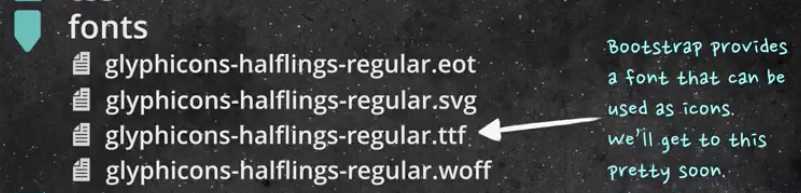
bootstrap file structure:




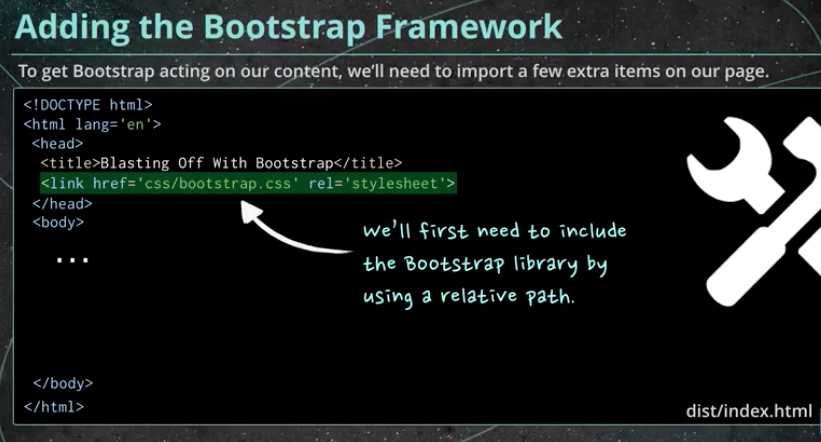
Adding bootstrp to our html:

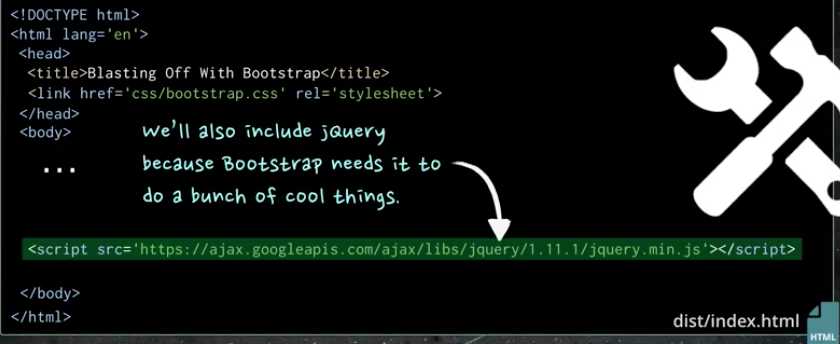
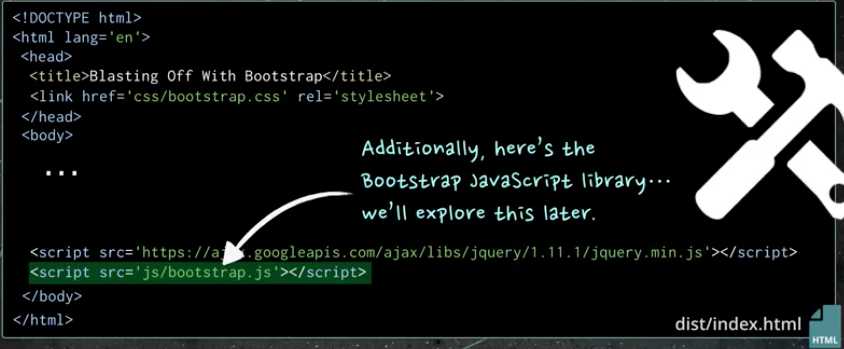
bootstrap relays on jquery, so we also need to add jquery inside out page


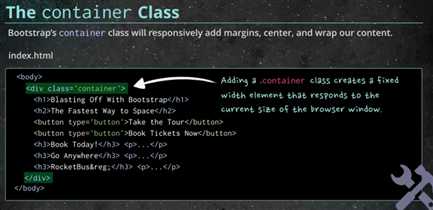
The container class

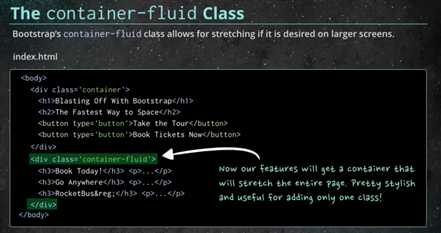
the container-fluid class

practice code:
<!DOCTYPE html> <html> <head> <title>Blasting Off With Bootstrap</title> <link href=‘css/main.css‘ rel=‘stylesheet‘> <link href=‘css/bootstrap.min.css‘ rel = ‘stylesheet‘> </head> <body> <div class=‘container‘> <h1>The Fastest Way to Space</h1> <p>Make your way to space in the comfort of your own rocket, elevator or transporter.</p> <button type=‘button‘>Take the Tour</button> <button type=‘button‘>Book Tickets Now</button> </div> <p>This is our footer</p> <script src =‘//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js‘></script> <script src =‘js/bootstrap.min.js‘></script> </body> </html>
全栈老司机roadmap笔记--------Bootstrap (level 1)
标签:
原文地址:http://www.cnblogs.com/jiangchen/p/5958959.html