标签:
在每个模块开始时,都要创建如下基本类:实体类、DAO类、Service类、Servlet类:
l cn.itcast.goods.category.domain.Category;
l cn.itcast.goods.category.dao.CategoryDao;
l cn.itcast.goods.category.service.CategoryService;
l cn.itcast.goods.category.web.servlet.CategoryServlet。
Category类作为实体类需要与数据库表对应,即t_category表对象。Category类对照着t_category表来写即可。我们要保证Category类的属性名称与t_category表的列名称完全相同。
注意,在表中如果存在关联关系时,使用主外键进行关联,而在实体类中不能只给出外键,而是要给出关联的类型。
t_category表存在自身关联,pid列用来指定父分类的主键。也就是说一个分类可能有一个父分类,也可能有多个子分类。
Category.java
public class Category { private String cid; //主键 private String cname; //分类名称 private List<Category> children;//所有子分类(点开即是列表) private Category parent;//父分类 private String desc; //描述 … }
还需要添加:CategoryDao、CategoryService、CategoryServlet类,这里就不在赘述,根据用户模块自己完成!
CategoryDao.java
public class CategoryDao{ private QueryRunner qr=new TxQueryRunner(); }
CategoryService.java
public class CategoryService{ private CategoryDao categoryDao=new CategoryDao(); }
CategoryServlet.java
public class CategoryServlet extends BaseServlet{ private CategoryService categoryService= new CategoryService(); }
请求是从main.jsp的框架页中发出的,当客户端打开main.jsp后,会发出三个请求,分别是:
l 上部:请求top.jsp页面;
l 左部:请求CategoryServlet#findAll()方法,得到所有分类,转发到left.jsp显示;
l 高级:请求gj.jsp;
l 中部:请求body.jsp
我们现在需要的是修改main.jsp,让它去请求CategoryServlet#findAll()方法,在findAll()方法中得到所有分类,保存到request中,最后转发到left.jsp。
main.jsp
<td class="tdLeft" rowspan="2">
<iframe frameborder="0" src="<c:url value=‘/CategoryServlet?method=findAll‘/>"[框架面指向Servlet] name="left"></iframe>
</td>
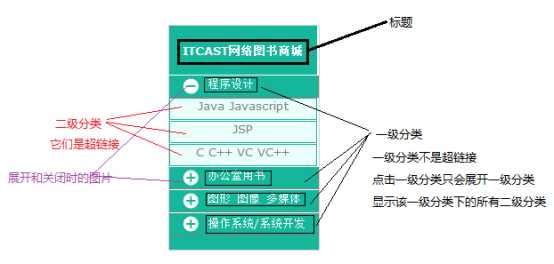
在left.jsp中使用javascript小工具(手风琴式菜单)来显示所有分类。所以,我们需要先学习一下手风琴式菜单的使用。


手风琴小工具在在menu目录中,我们只需要学习一个名为Q6MenuBar的类即可。使用Q6MenuBar类的步骤如下:
l 创建Q6MenuBar对象,传递标题;
l 向Q6MenuBar中添加一级、二级菜单,在这里就是指定一级、二级分类;
l 调用Q6MenuBar的toString(),把字符串插入到某个<div>中。
<body> <div id="menu"></div> </body>
页面中只有一个<div>
2.创建全局对象
var bar = new Q6MenuBar("bar", "ITCAST网络图书商城");
3.配置Q6MenuBar对象
$(function() { bar.colorStyle = 4; bar.config.imgDir = "<c:url value=‘/menu/img/‘/>"; bar.config.radioButton=true; … }
在页面加载完成后,对Q6MenuBar进行配置:
l bar.colorStyle:指定配色方案。Q6MenuBar一共5种配色方案,分别为0~4;
l bar.config.imgDir:指定一级菜单上的“展开”和“闭合”图片所在目录;
l bar.config.radioButton:指定是否可以同时展开多个一级菜单,为true表示最多只能展开一个一级菜单,false表示可以同时展开多个一级菜单。
4.添加一级、二级菜单
$(function() {
…
bar.add("程序设计", "Java Javascript", "/goods/jsps/book/list.jsp", "body");
bar.add("程序设计", "JSP", "/goods/jsps/book/list.jsp", "body");
bar.add("程序设计", "C C++ VC VC++", "/goods/jsps/book/list.jsp", "body");
bar.add("办公室用书", "微软Office", "/goods/jsps/book/list.jsp", "body");
bar.add("办公室用书", "计算机初级入门", "/goods/jsps/book/list.jsp", "body");
}
调用Q6MenuBar的add()方法可以添加菜单,该方法一共4个参数,分别表示:
l 1:一级菜单名称,如果这个名称的一级菜单不存在,那么会创建它,如果已经存在,那么就不会再创建;
l 2:二级菜单名称;
l 3:点击二级菜单请求的URL;
l 4:结果在哪个框架页显示。
上面代码一共添加了5个二级菜单,前3个在一个一级菜单中,后2个在一个一级菜单中。
CategoryServlet#findAll():
l 调用CategoryService#findAll()得到所有分类;
l 把所有分类保存到request中;
l 转发到left.jsp页面显示所有分类。
CategoryService#findAll():
l 调用CategoryDao#findAll()得到所有分类返回;
CategoryDao#findAll():
l 查询所有一级分类,得到一级分类的List;
l 循环遍历每个一级分类,为每个一级分类加载它的所有二级分类;
l 返回分类List。
CategoryDao.java
public List<Category> findAll() throws SQLException { /* * 1. 获取所有一级分类 * pid为null就是一级分类。 */ String sql = "select * from t_category where pid is null order by orderBy"; List<Category> parents = qr.query(sql, new BeanListHandler<Category>(Category.class)); /* * 2. 循环遍历每个一级分类,为其加载它的所有二级分类 */ sql = "select * from t_category where pid=? order by orderBy"; for(Category parent : parents) { // 获取当前一级分类的所有二级分类 List<Category> children = qr.query(sql, new BeanListHandler<Category>(Category.class), parent.getCid()); // 给当前一级分类设置二级分类 parent.setChildren(children); // 为每个二级分类设置一级分类 for(Category child : children) { child.setParent(parent); } } /* * 3. 返回一级分类List,每个一级分类都包含了自己的二级分类 */ return parents; }
CategoryService.java
public List<Category> findAll() { try { return categoryDao.findAll(); } catch (SQLException e) { throw new RuntimeException(e); } }
CategoryServlet.java
public String findAll(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { /* * 1. 获取所有分类 */ List<Category> parents = categoryService.findAll(); /* * 2. 保存到request中 */ req.setAttribute("parents", parents); /* * 3. 转发到left.jsp */ return "f:/jsps/left.jsp"; }
在left.jsp中显示所有分类
<script language="javascript"> var bar = new Q6MenuBar("bar", "ITCAST网络图书商城"); $(function() { bar.colorStyle = 4; bar.config.imgDir = "<c:url value=‘/menu/img/‘/>"; bar.config.radioButton=true; <c:forEach items="${parents}" var="parent"> <c:forEach items="${parent.children}" var="child"> bar.add("${parent.cname}", "${child.cname}", "<c:url value=‘/index.jsp‘/>", "body"); </c:forEach> </c:forEach> $("#menu").html(bar.toString()); }); </script>
上述代码必须放到jsp页面中,因为使用了jstl标签!
调用Q6MenuBar的add()方法可以添加菜单,该方法一共4个参数,分别表示:
l 1:一级菜单名称,如果这个名称的一级菜单不存在,那么会创建它,如果已经存在,那么就不会再创建;
l 2:二级菜单名称;
l 3:点击二级菜单请求的URL;
l 4:结果在哪个框架页显示。
上面代码一共添加了5个二级菜单,前3个在一个一级菜单中,后2个在一个一级菜单中。
CategoryServlet#findAll():
l 调用CategoryService#findAll()得到所有分类;
l 把所有分类保存到request中;
l 转发到left.jsp页面显示所有分类。
CategoryService#findAll():
l 调用CategoryDao#findAll()得到所有分类返回;
CategoryDao#findAll():
l 查询所有一级分类,得到一级分类的List;
l 循环遍历每个一级分类,为每个一级分类加载它的所有二级分类;
l 返回分类List。
CategoryDao.java
|
public List<Category> findAll() throws SQLException { /* * 1. 获取所有一级分类 * pid为null就是一级分类。 */ String sql = "select * from t_category where pid is null order by orderBy"; List<Category> parents = qr.query(sql, new BeanListHandler<Category>(Category.class));
/* * 2. 循环遍历每个一级分类,为其加载它的所有二级分类 */ sql = "select * from t_category where pid=? order by orderBy"; for(Category parent : parents) { // 获取当前一级分类的所有二级分类 List<Category> children = qr.query(sql, new BeanListHandler<Category>(Category.class), parent.getCid()); // 给当前一级分类设置二级分类 parent.setChildren(children); // 为每个二级分类设置一级分类 for(Category child : children) { child.setParent(parent); } } /* * 3. 返回一级分类List,每个一级分类都包含了自己的二级分类 */ return parents; } |
标签:
原文地址:http://www.cnblogs.com/zjfjava/p/5959037.html