标签:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 #clock{ 8 background: aqua; 9 } 10 </style> 11 </head> 12 <body> 13 <canvas id="clock" width="500" height="500"></canvas> 14 <script src="main.js"></script> 15 </body> 16 </html>
1 /** 2 * Created by Administrator on 2016/10/14. 3 */ 4 (function () { 5 6 var clock = document.querySelector("#clock"); 7 var con = clock.getContext("2d"); 8 9 //清理画布 10 function clearCanvas() { 11 con.clearRect(0, 0, 500, 500); 12 } 13 14 // 绘制表盘 15 function drawClockDial() { 16 con.save(); 17 con.beginPath(); 18 con.fillStyle = "coral"; 19 con.arc(250, 250, 200, 0, 2 * Math.PI); 20 con.fill(); 21 var grad = con.createLinearGradient(0, 0, 0, 140); 22 grad.addColorStop(1, ‘rgb(192, 80, 77)‘); 23 grad.addColorStop(0.5, ‘rgb(155, 187, 89)‘); 24 grad.addColorStop(0, ‘rgb(128, 100, 162)‘); 25 con.lineWidth = 6; 26 con.strokeStyle = grad; 27 con.stroke(); 28 con.closePath(); 29 con.restore(); 30 31 for (var i = 0; i < 12; i++) { 32 33 var x = 180 * Math.sin(i * 30 * Math.PI / 180); 34 var y = 180 * -Math.cos(i * 30 * Math.PI / 180); 35 con.save(); 36 con.translate(240, 270); 37 con.font = "50px 宋体"; 38 con.fillText(i.toString(), x, y); 39 con.restore(); 40 41 } 42 } 43 44 45 //绘制针 46 function drawHand() { 47 clearCanvas(); 48 drawClockDial(); 49 50 var time = new Date(); 51 var hour = parseInt(time.getHours()); 52 var min = parseInt(time.getMinutes()); 53 var sec = parseInt(time.getSeconds()); 54 55 56 //时针 57 con.save(); 58 con.lineWidth = 5; 59 con.strokeStyle = "green"; 60 con.translate(250, 250); 61 con.rotate((hour * 30 + min / 60) * Math.PI / 180); 62 con.beginPath(); 63 con.moveTo(0, -100); 64 con.lineTo(0, 0); 65 con.lineCap = "round"; 66 con.stroke(); 67 con.closePath(); 68 con.restore(); 69 70 // 分针 71 con.save(); 72 con.lineWidth = 5; 73 con.strokeStyle = "blue"; 74 con.translate(250, 250); 75 con.rotate((min * 6 + sec / 60) * Math.PI / 180); 76 con.beginPath(); 77 con.moveTo(0, -130); 78 con.lineTo(0, 0); 79 con.lineCap = "round"; 80 con.stroke(); 81 con.closePath(); 82 con.restore(); 83 84 //秒针 85 con.save(); 86 con.lineWidth = 5; 87 con.strokeStyle = "red"; 88 con.translate(250, 250); 89 con.rotate(sec * 6 * Math.PI / 180); 90 con.beginPath(); 91 con.moveTo(0, -150); 92 con.lineTo(0, 0); 93 con.lineCap = "round"; 94 con.stroke(); 95 con.closePath(); 96 con.restore(); 97 98 99 //表心 100 con.save(); 101 con.beginPath(); 102 con.arc(250, 250, 5, 0, 2 * Math.PI); 103 con.closePath(); 104 con.lineWidth = 3; 105 con.stroke(); 106 con.restore(); 107 108 requestAnimationFrame(drawHand); 109 } 110 111 112 function init() { 113 drawHand(); 114 } 115 116 init(); 117 })();
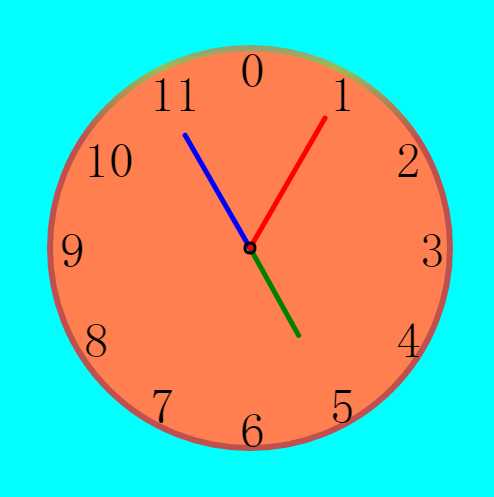
效果图:

标签:
原文地址:http://www.cnblogs.com/chenluomenggongzi/p/5961479.html