标签:
种类
-a, input , button
块级
btn-block
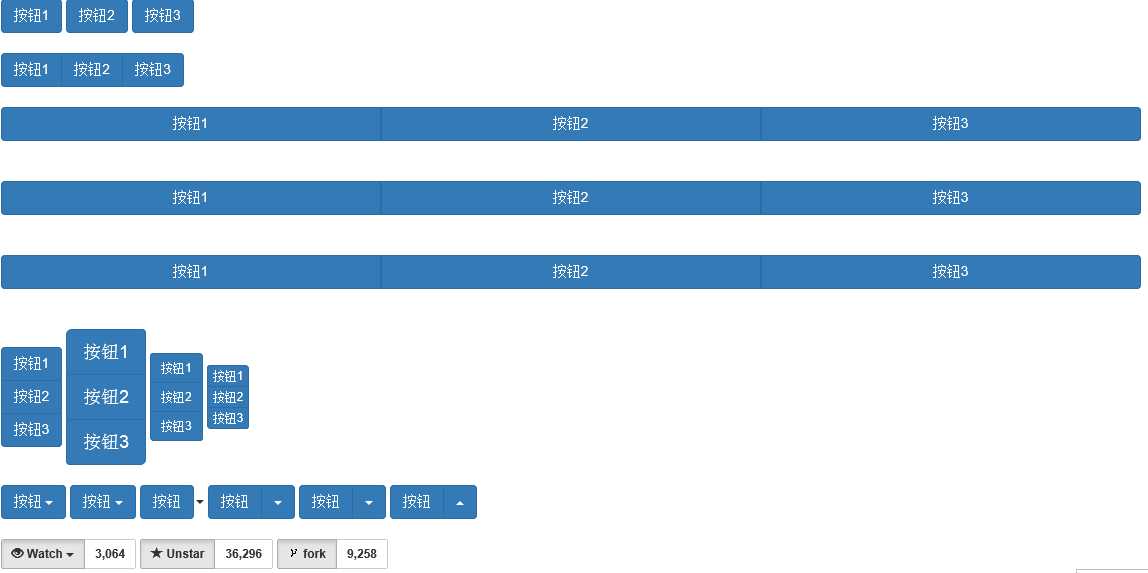
按钮组
btn-group
btn-group-justified
btn-group-vertical

</div>
<div class="btn-group">
<button class="btn btn-primary">按钮2</button>
</div>
<div class="btn-group">
<button class="btn btn-primary">按钮3</button>
</div>
</div>
<br><br>
<div class="btn-group-vertical">
<a href="#" class="btn btn-primary">按钮1</a>
<a href="#" class="btn btn-primary">按钮2</a>
<a href="#" class="btn btn-primary">按钮3</a>
</div>
<div class="btn-group-vertical btn-group-lg">
<a href="#" class="btn btn-primary">按钮1</a>
<a href="#" class="btn btn-primary">按钮2</a>
<a href="#" class="btn btn-primary">按钮3</a>
</div>
<div class="btn-group-vertical btn-group-sm">
<a href="#" class="btn btn-primary">按钮1</a>
<a href="#" class="btn btn-primary">按钮2</a>
<a href="#" class="btn btn-primary">按钮3</a>
</div>
<div class="btn-group-vertical btn-group-xs">
<a href="#" class="btn btn-primary">按钮1</a>
<a href="#" class="btn btn-primary">按钮2</a>
<a href="#" class="btn btn-primary">按钮3</a>
</div>
<br><br>
<a href="#" class="btn btn-primary">按钮 <span class="caret"></span></a>
<button class="btn btn-primary">按钮 <span class="caret"></span></button>
<input type="button" value="按钮" class="btn btn-primary"><span class="caret"></span>
<div class="btn-group">
<a href="#" class="btn btn-primary">按钮</a>
<a href="#" class="btn btn-primary"><span class="caret"></span></a>
</div>
<div class="btn-group">
<button class="btn btn-primary">按钮</button>
<button class="btn btn-primary"><span class="caret"></span></button>
</div>
<div class="btn-group dropup">
<button class="btn btn-primary">按钮</button>
<button class="btn btn-primary"><span class="caret"></span></button>
</div>
<br><br>
<div class="github-style">
<div class="btn-group btn-group-sm">
<button class="btn btn-default active"><span class="glyphicon glyphicon-eye-open"></span> Watch <span class="caret"></span></button>
<button class="btn btn-default">3,064</button>
</div>
<div class="btn-group btn-group-sm">
<button class="btn btn-default active"><span class="glyphicon glyphicon-star"></span> Unstar</button>
<button class="btn btn-default">36,296</button>
</div>
<div class="btn-group btn-group-sm">
<button class="btn btn-default active"><span class="glyphicon icon-fork"></span> fork</button>
<button class="btn btn-default">9,258</button>
</div>
</div>
</div>
</body>
<script src="js/jquery-1.11.1.js"></script>
<script src="js/bootstrap.js"></script>
</html>
标签:
原文地址:http://www.cnblogs.com/hack-ing/p/5962193.html