标签:
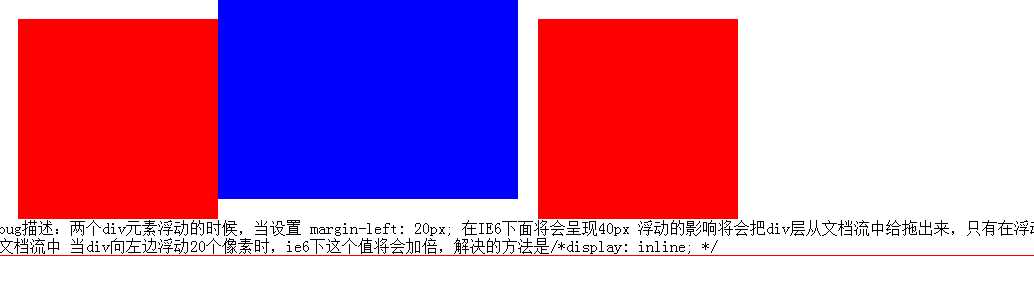
效果

代码
CSS IE6双倍边距的bugbody { margin: 0; padding: 0; }.div1 { width: 200px; height: 200px; background: red; margin-top: 20px; margin-left: 20px; float: left; display: inline; }.div2 { width: 300px; height: 200px; background: blue; float: left; }bug描述:两个div元素浮动的时候,当设置 margin-left: 20px; 在IE6下面将会呈现40px浮动的影响将会把div层从文档流中给拖出来,只有在浮动之后清除掉浮动,才能回归原来的文档流中当div向左边浮动20个像素时,ie6下这个值将会加倍,解决的方法是/*display: inline; */
标签:
原文地址:http://www.cnblogs.com/Sky-cloudless/p/5962845.html