标签:
最近看到一篇用Visual Studio Code开发Angular2的文章,也是一篇入门教程,地址为:使用Visual Studio Code開發Angular 2專案。这里按部就班的做了一遍,感觉很方便,并且没有遇到楼主的一些问题,应该是安装环境有些不同。这里只为记录一下。再次感谢!
一、随便新建一个目录,这里为:F:\Visual Studio Code\angular2_1,并用Visual Studio Code
二、依次新建如下四个文件,参考https://angular.cn/docs/ts/latest/quickstart.html
package.json 用来标记出本项目所需的 npm 依赖包。
tsconfig.json 定义了 TypeScript 编译器如何从项目源文件生成 JavaScript 代码。
typings.json 为那些 TypeScript 编译器无法识别的库提供了别的定义文件。
systemjs.config.js 为模块加载器提供了该到哪里查找应用模块的信息,并注册了所有必备的依赖包。 它还包括文档中后面的例子需要用到的包。

1 { 2 "name": "angular-quickstart", 3 "version": "1.0.0", 4 "scripts": { 5 "start": "tsc && concurrently \"tsc -w\" \"lite-server\" ", 6 "lite": "lite-server", 7 "postinstall": "typings install", 8 "tsc": "tsc", 9 "tsc:w": "tsc -w", 10 "typings": "typings" 11 }, 12 "license": "ISC", 13 "dependencies": { 14 "@angular/common": "~2.0.1", 15 "@angular/compiler": "~2.0.1", 16 "@angular/core": "~2.0.1", 17 "@angular/forms": "~2.0.1", 18 "@angular/http": "~2.0.1", 19 "@angular/platform-browser": "~2.0.1", 20 "@angular/platform-browser-dynamic": "~2.0.1", 21 "@angular/router": "~3.0.1", 22 "@angular/upgrade": "~2.0.1", 23 "angular-in-memory-web-api": "~0.1.1", 24 "bootstrap": "^3.3.7", 25 "core-js": "^2.4.1", 26 "reflect-metadata": "^0.1.8", 27 "rxjs": "5.0.0-beta.12", 28 "systemjs": "0.19.39", 29 "zone.js": "^0.6.25" 30 }, 31 "devDependencies": { 32 "concurrently": "^3.0.0", 33 "lite-server": "^2.2.2", 34 "typescript": "^2.0.3", 35 "typings":"^1.4.0" 36 } 37 }

1 { 2 "compilerOptions": { 3 "target": "es5", 4 "module": "commonjs", 5 "moduleResolution": "node", 6 "sourceMap": true, 7 "emitDecoratorMetadata": true, 8 "experimentalDecorators": true, 9 "removeComments": false, 10 "noImplicitAny": false 11 } 12 }

1 { 2 "globalDependencies": { 3 "core-js": "registry:dt/core-js#0.0.0+20160725163759", 4 "jasmine": "registry:dt/jasmine#2.2.0+20160621224255", 5 "node": "registry:dt/node#6.0.0+20160909174046" 6 } 7 }

1 /** 2 * System configuration for Angular samples 3 * Adjust as necessary for your application needs. 4 */ 5 (function (global) { 6 System.config({ 7 paths: { 8 // paths serve as alias 9 ‘npm:‘: ‘node_modules/‘ 10 }, 11 // map tells the System loader where to look for things 12 map: { 13 // our app is within the app folder 14 app: ‘app‘, 15 // angular bundles 16 ‘@angular/core‘: ‘npm:@angular/core/bundles/core.umd.js‘, 17 ‘@angular/common‘: ‘npm:@angular/common/bundles/common.umd.js‘, 18 ‘@angular/compiler‘: ‘npm:@angular/compiler/bundles/compiler.umd.js‘, 19 ‘@angular/platform-browser‘: ‘npm:@angular/platform-browser/bundles/platform-browser.umd.js‘, 20 ‘@angular/platform-browser-dynamic‘: ‘npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js‘, 21 ‘@angular/http‘: ‘npm:@angular/http/bundles/http.umd.js‘, 22 ‘@angular/router‘: ‘npm:@angular/router/bundles/router.umd.js‘, 23 ‘@angular/forms‘: ‘npm:@angular/forms/bundles/forms.umd.js‘, 24 // other libraries 25 ‘rxjs‘: ‘npm:rxjs‘, 26 ‘angular-in-memory-web-api‘: ‘npm:angular-in-memory-web-api‘, 27 }, 28 // packages tells the System loader how to load when no filename and/or no extension 29 packages: { 30 app: { 31 main: ‘./main.js‘, 32 defaultExtension: ‘js‘ 33 }, 34 rxjs: { 35 defaultExtension: ‘js‘ 36 }, 37 ‘angular-in-memory-web-api‘: { 38 main: ‘./index.js‘, 39 defaultExtension: ‘js‘ 40 } 41 } 42 }); 43 })(this);
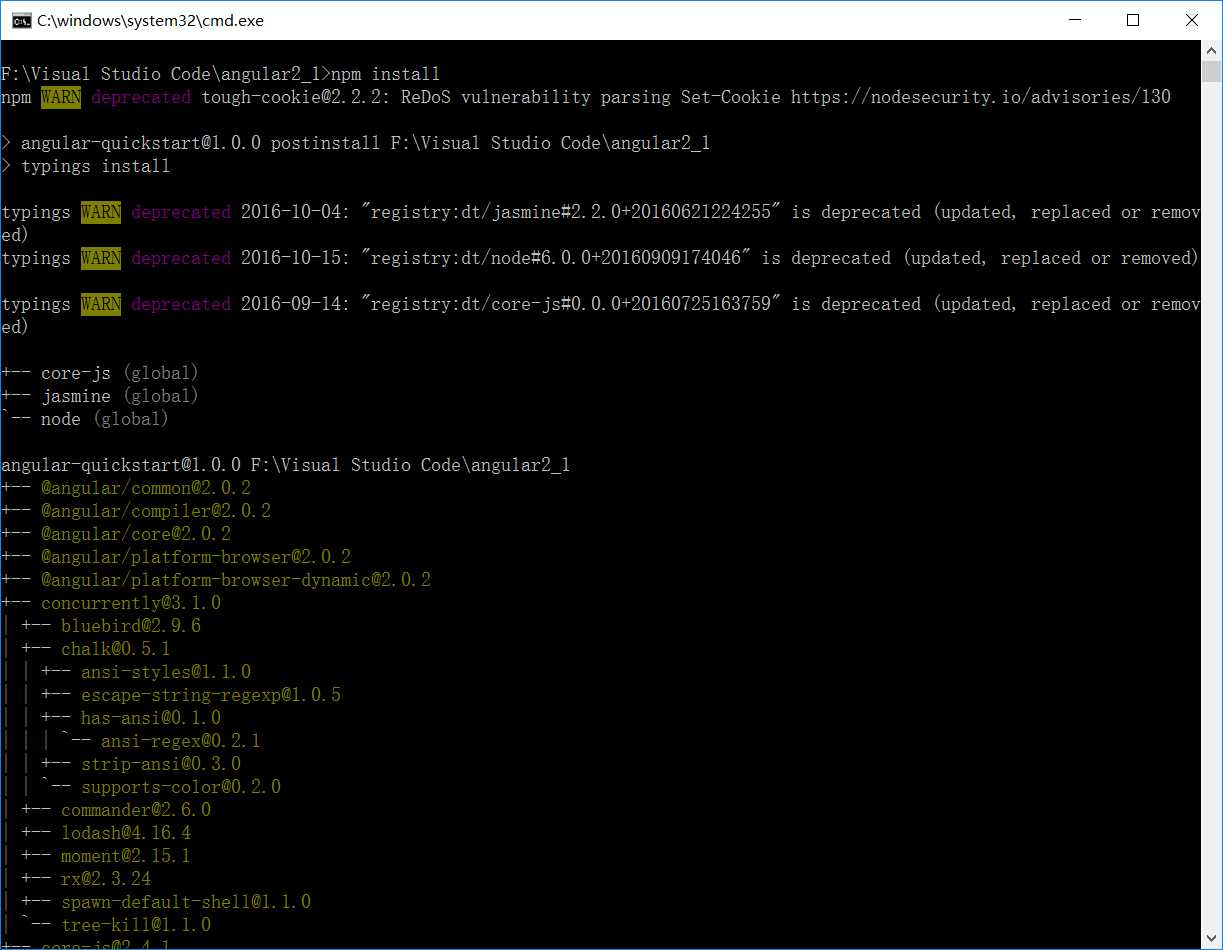
三、按着“shift”键,右键项目文件夹,选择“在此处打开命令窗口(W)”,键入DOS命令窗口,键入”npm install“,截图如下:

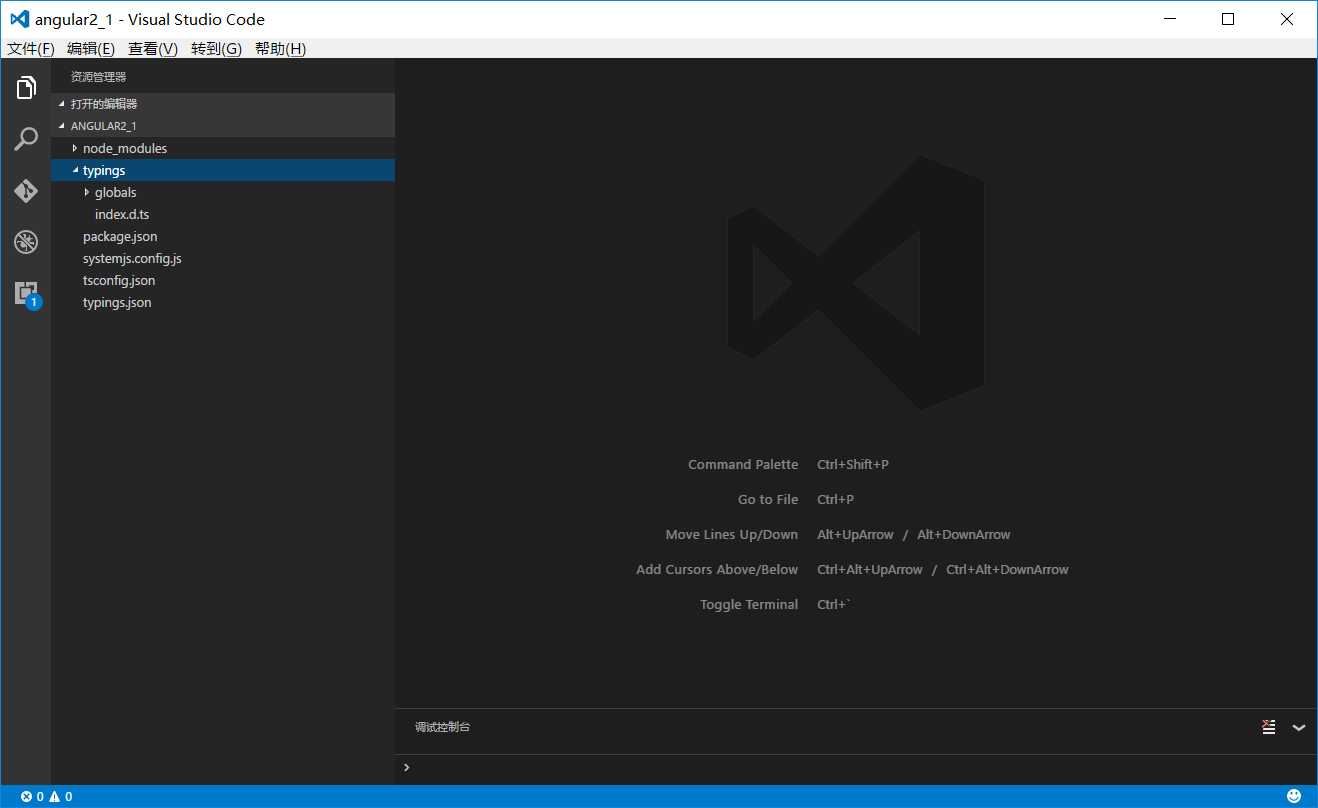
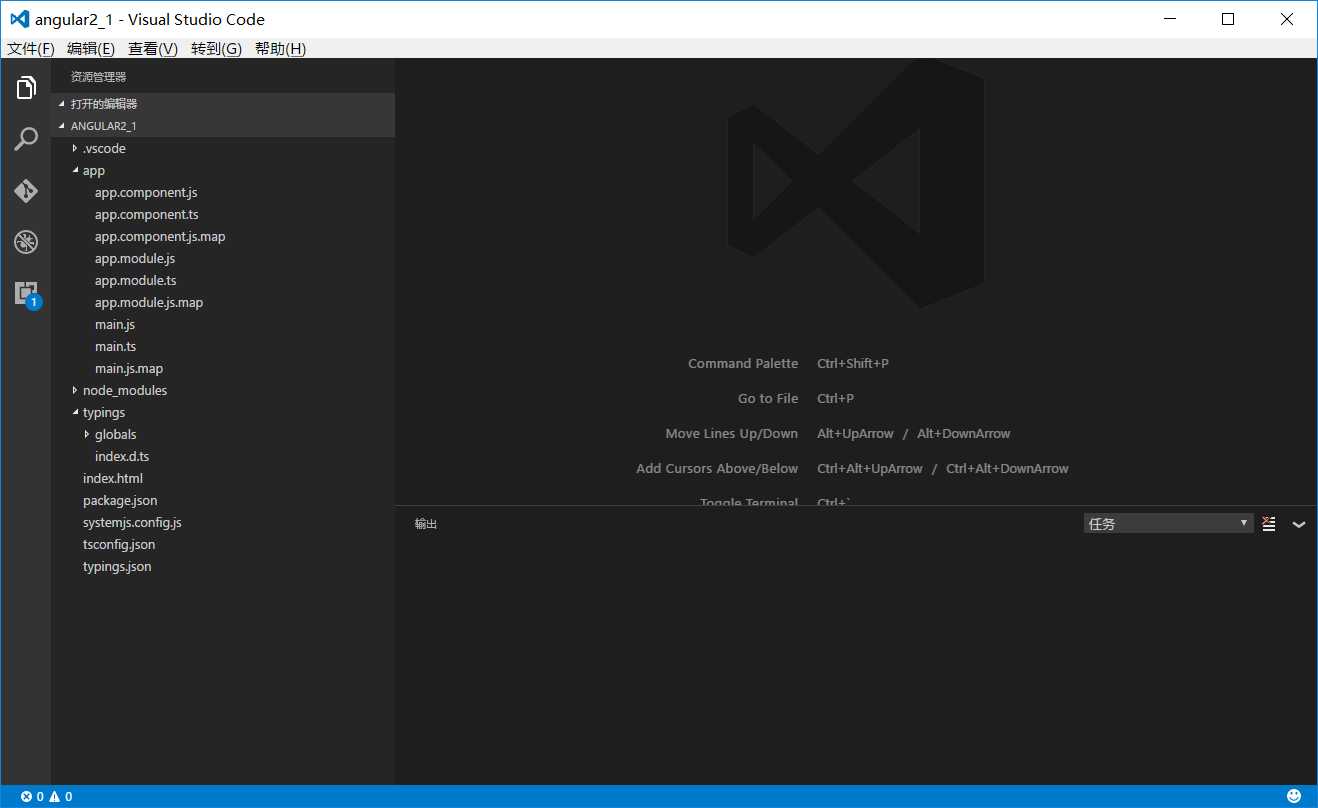
下载了好多文件,依赖的类库可真多,之后的文件夹目录如下:

四、在根目录下新建app文件夹,并依次创建下面三个文件app.module.ts、app.component.ts、main.ts;并在根目录下新建html页面——index.html

1 import { NgModule } from ‘@angular/core‘; 2 import { BrowserModule } from ‘@angular/platform-browser‘; 3 import { AppComponent } from ‘./app.component‘; 4 @NgModule({ 5 imports: [ BrowserModule ], 6 declarations: [ AppComponent ], 7 bootstrap: [ AppComponent ] 8 }) 9 export class AppModule { }

1 import { Component } from ‘@angular/core‘; 2 @Component({ 3 selector: ‘my-app‘, 4 template: ‘<h1>My First Angular App</h1>‘ 5 }) 6 export class AppComponent { }

1 import { platformBrowserDynamic } from ‘@angular/platform-browser-dynamic‘; 2 import { AppModule } from ‘./app.module‘; 3 const platform = platformBrowserDynamic(); 4 platform.bootstrapModule(AppModule);

1 <html> 2 <head> 3 <title>Angular QuickStart</title> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link rel="stylesheet" href="styles.css"> 7 <!-- 1. Load libraries --> 8 <!-- Polyfill(s) for older browsers --> 9 <script src="node_modules/core-js/client/shim.min.js"></script> 10 <script src="node_modules/zone.js/dist/zone.js"></script> 11 <script src="node_modules/reflect-metadata/Reflect.js"></script> 12 <script src="node_modules/systemjs/dist/system.src.js"></script> 13 <!-- 2. Configure SystemJS --> 14 <script src="systemjs.config.js"></script> 15 <script> 16 System.import(‘app‘).catch(function(err){ console.error(err); }); 17 </script> 18 </head> 19 <!-- 3. Display the application --> 20 <body> 21 <my-app>Loading...</my-app> 22 </body> 23 </html>
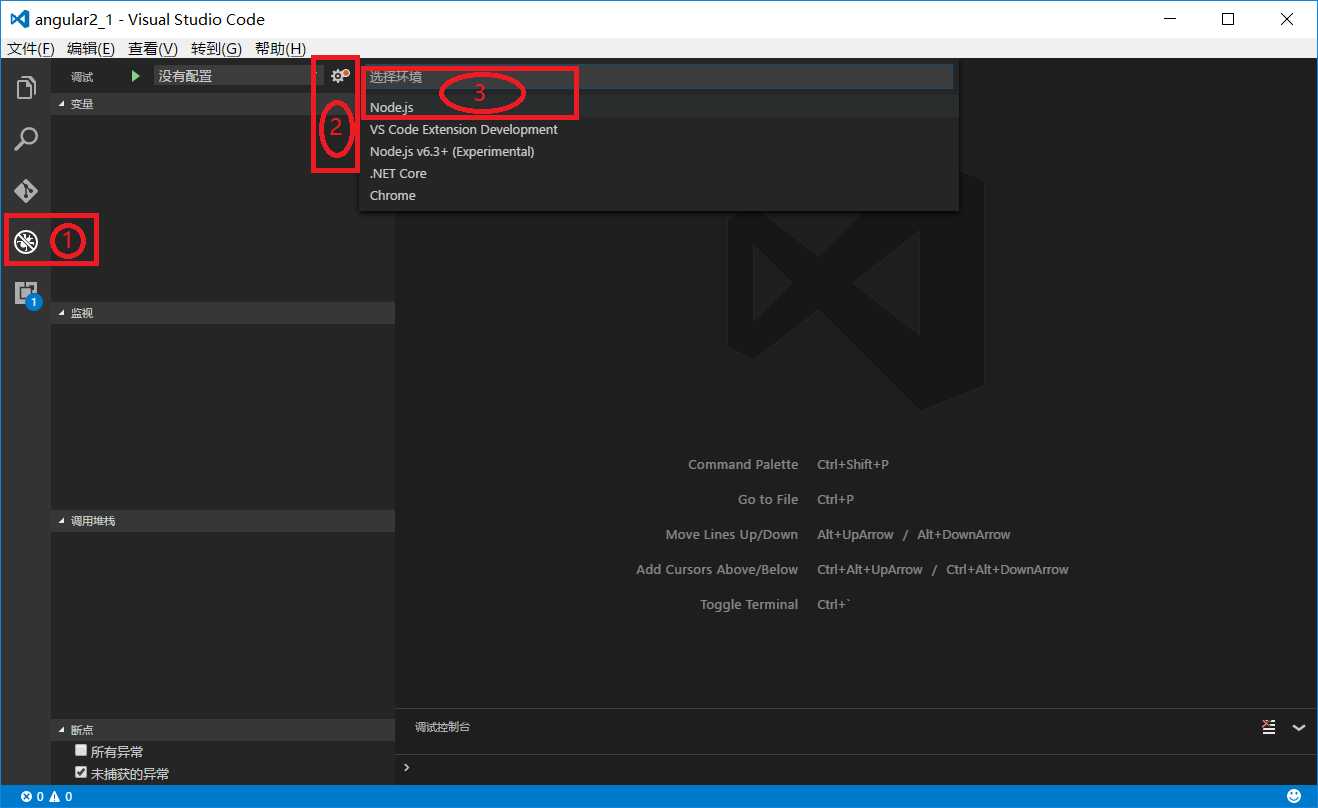
五、按照如下截图,设定启动作业:


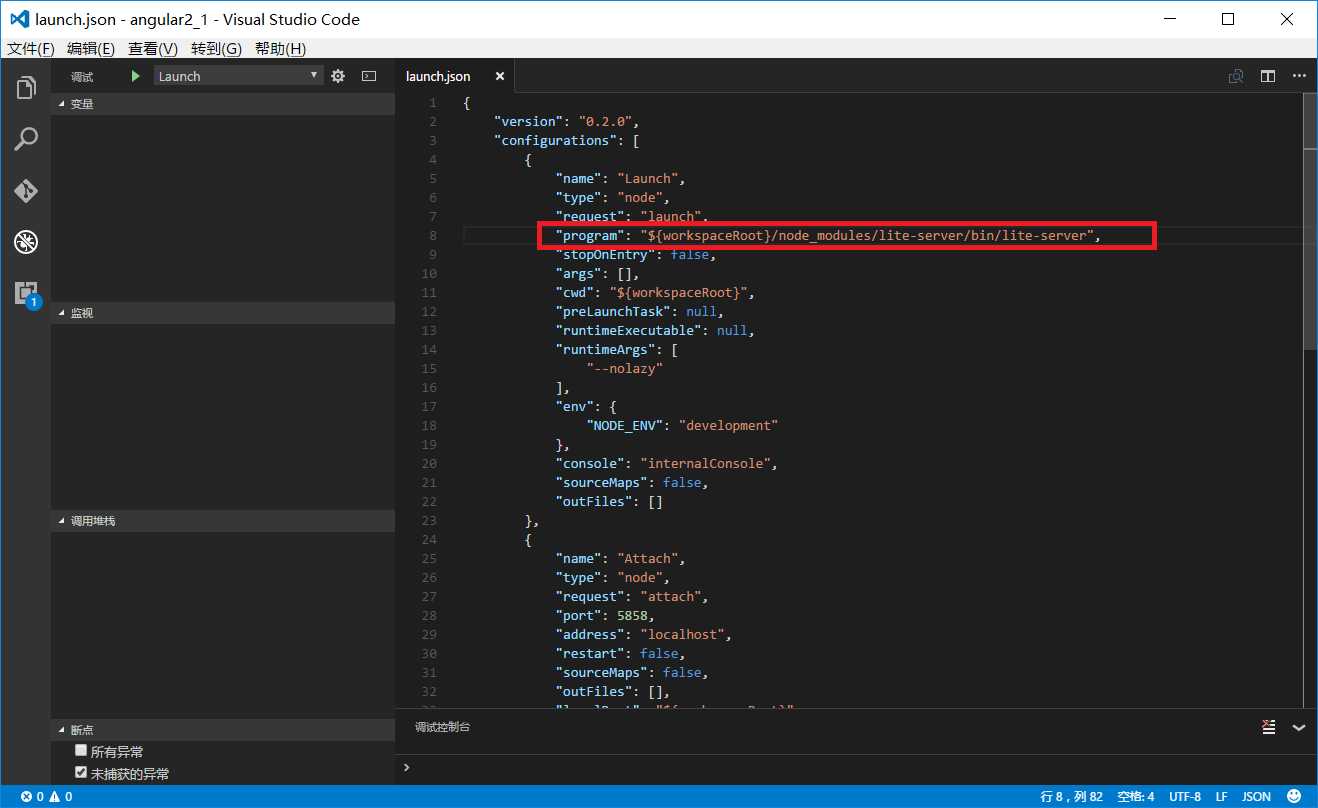
设置成功之后,在启动文件launch.json中做如上图修改:${workspaceRoot}/node_modules/lite-server/bin/lite-server
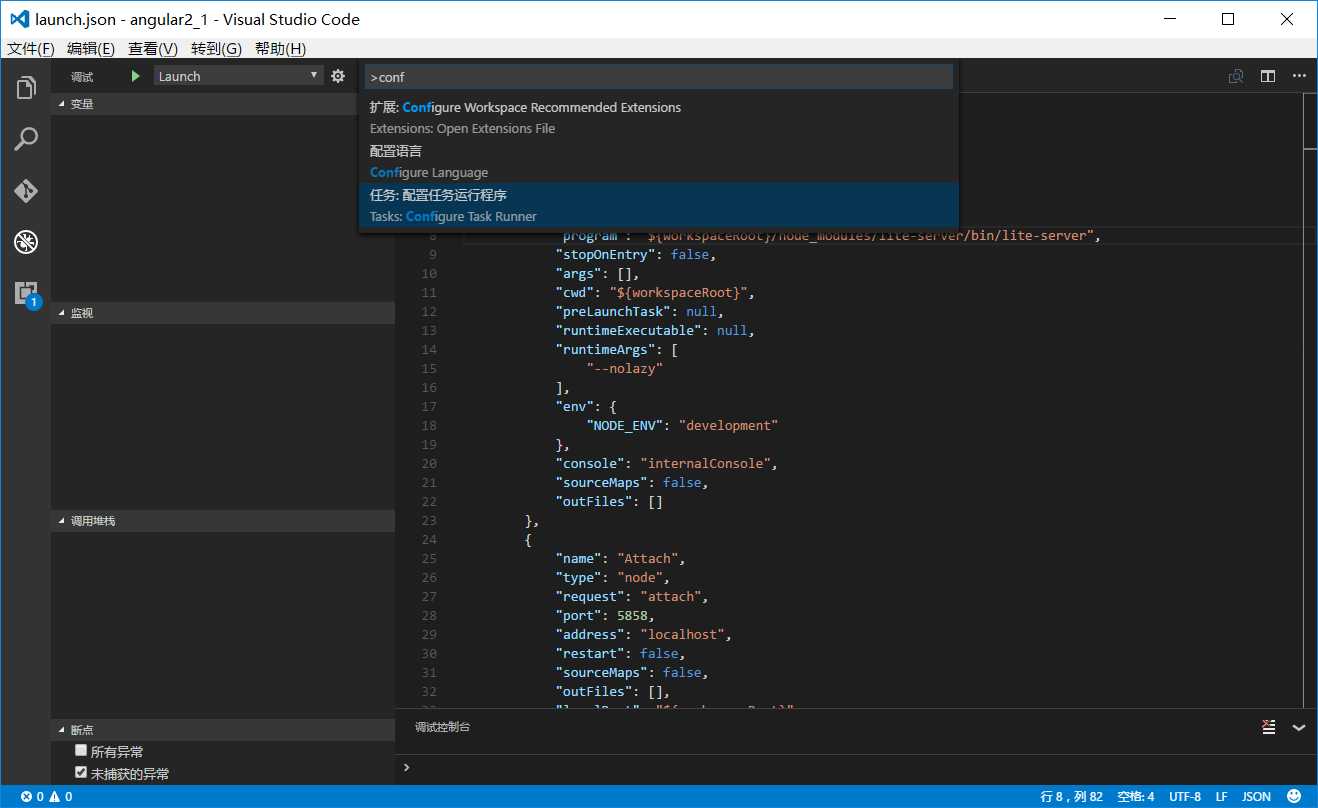
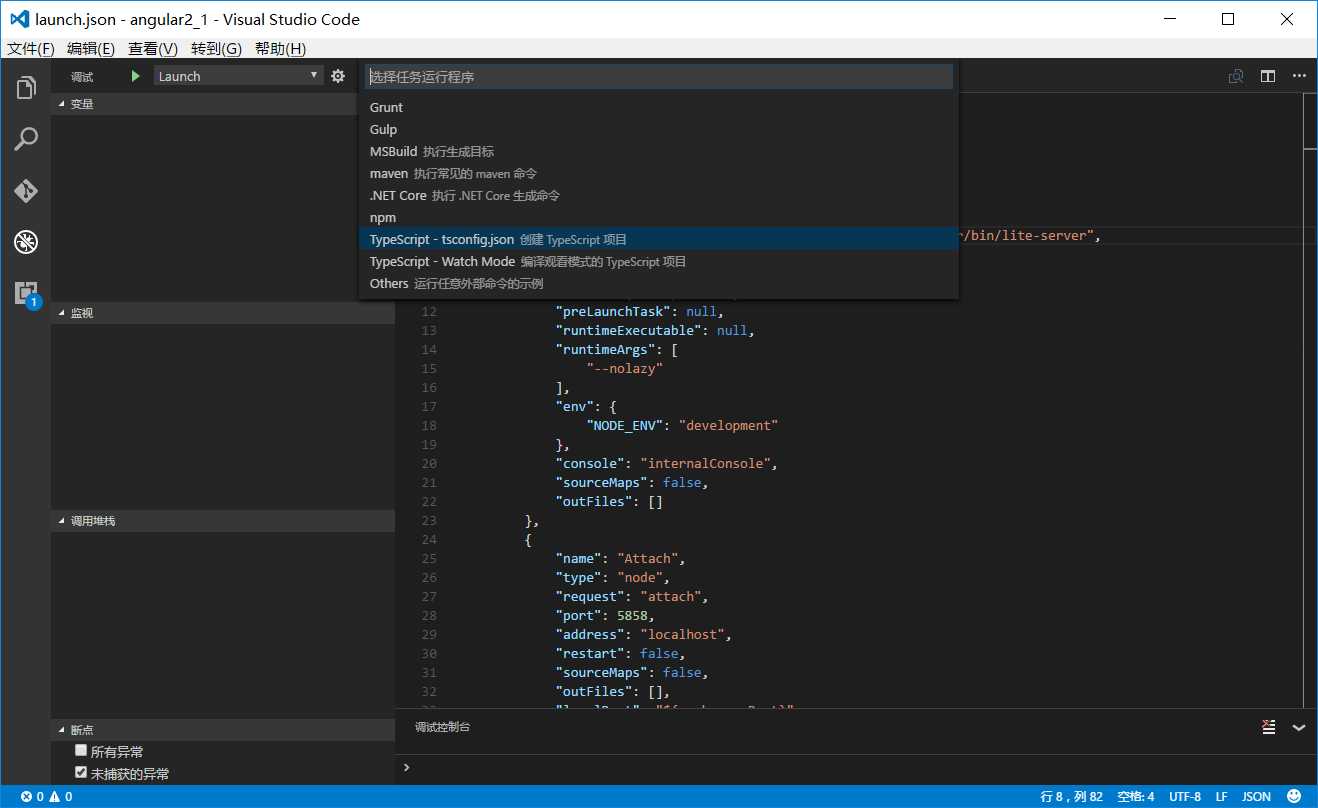
六、在菜单栏中,点击”查看“/”命令面板“或者快捷键”cltr+shift+p“,键入”configure“,选择”任务:配置任务运行程序“,之后选择”TypeScript-tsconfig.json 创建TypeScript项目“,如下图:



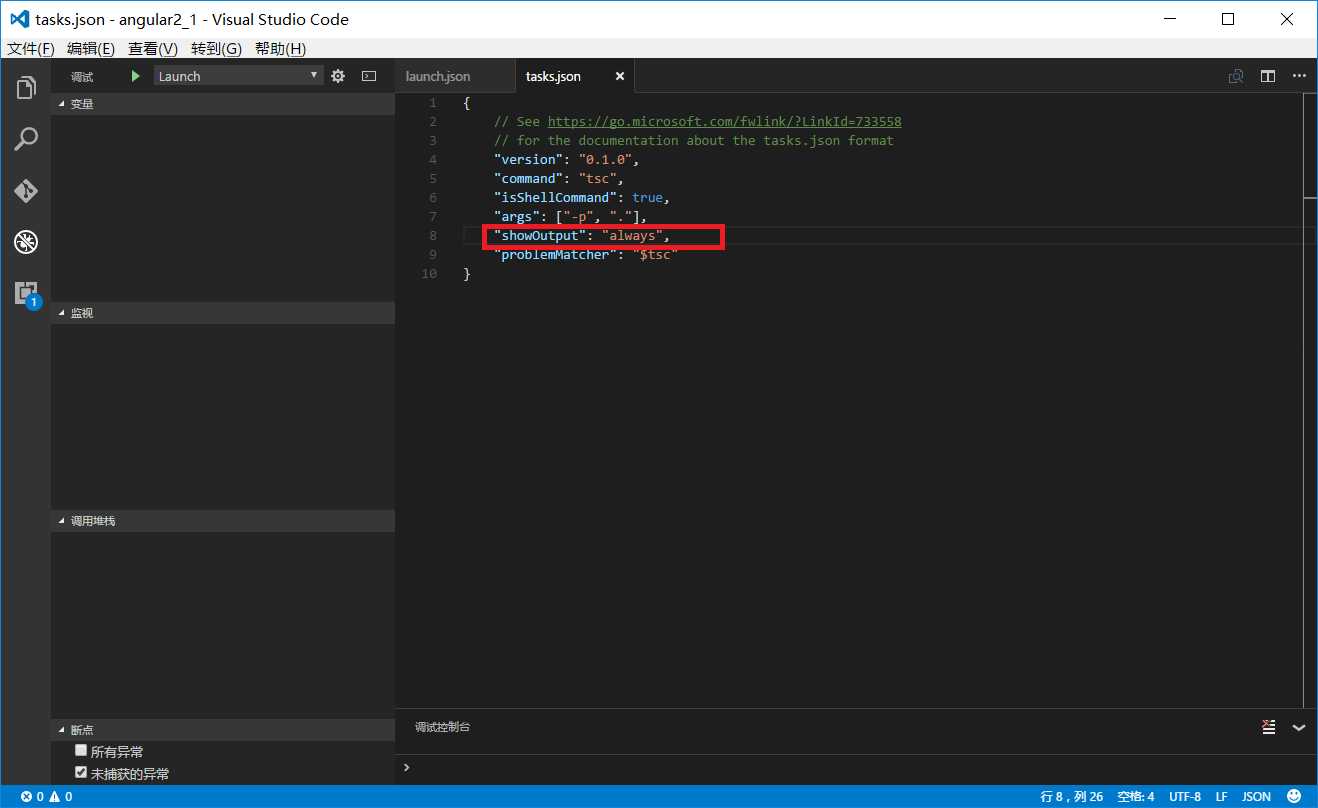
按照教程博客所说,要task.json做如上图修改,否则下面调试时如果出现错误没有任何提示。
七、以上已经完成了所有的工作,开始调试。按下”ctrl+shift+b“,执行编译,会将ts文件编译为js文件,如下图:

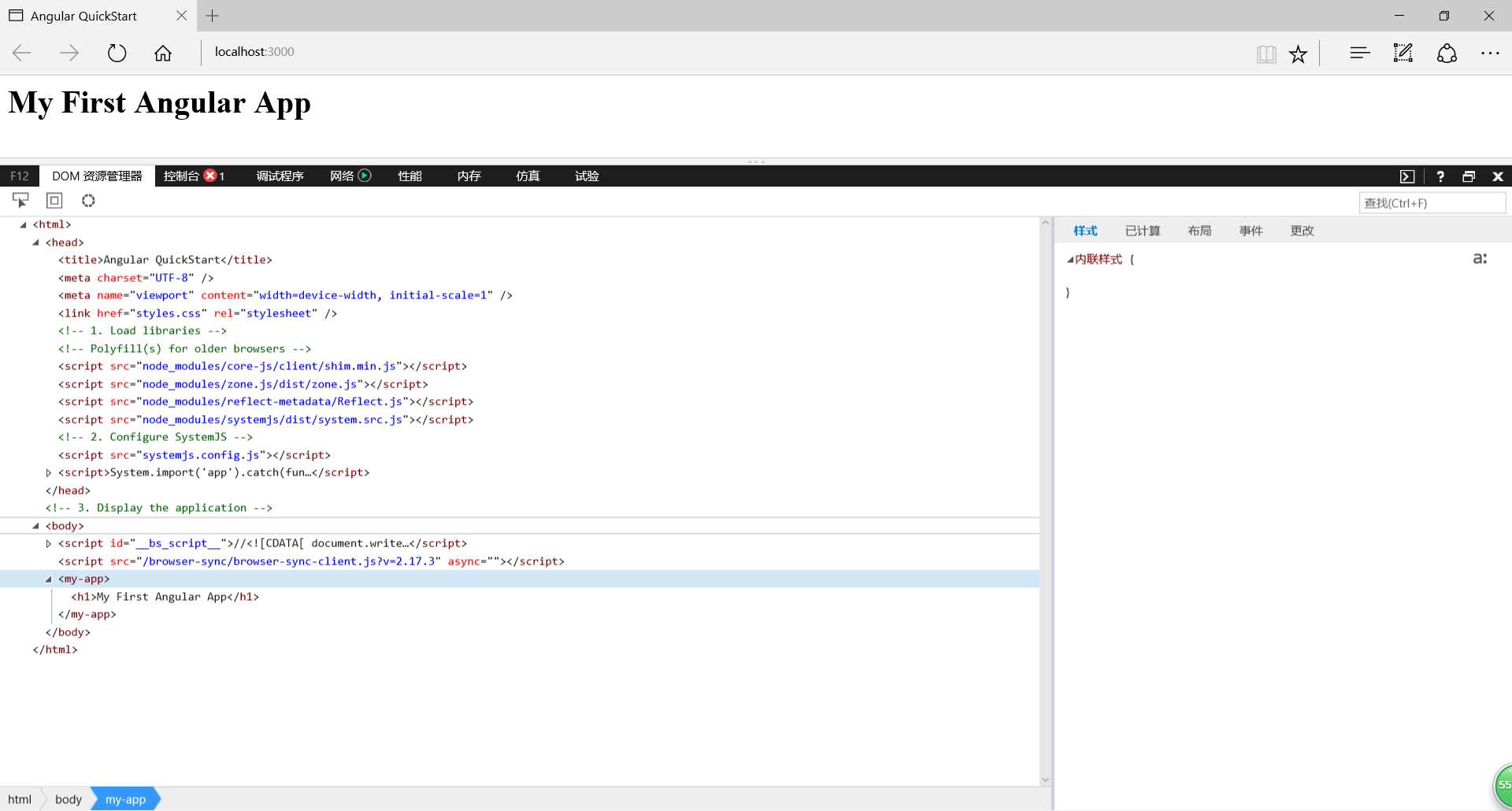
如果编译成功(如上图),就可以按”F5“了,如下图:

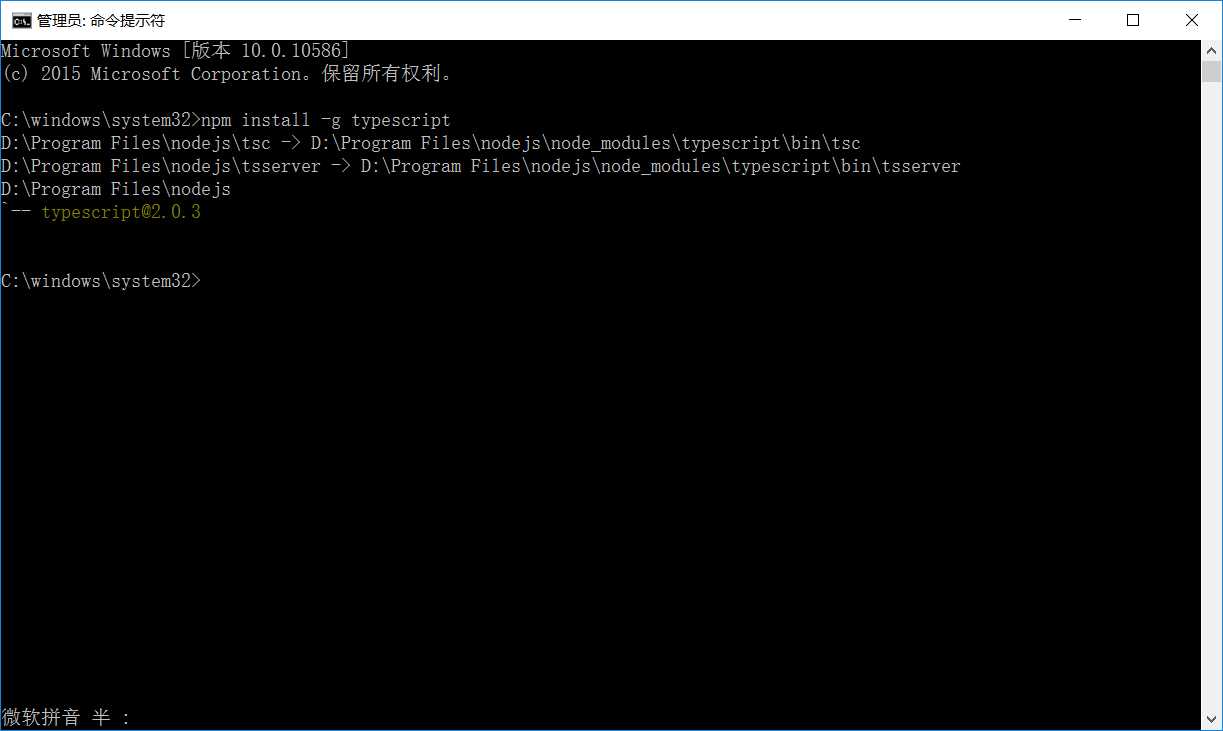
但是如果编译不成功,应该是没有安装tsc,使用命令”npm install -g typescript“安装一下,之后再编译就没问题了,如下图:

这里完全是按着上面的教程来的,有点不好意思,只作为练习记录,再次感谢!
Visual Studio Code——Angular2 Hello World 之 2.0
标签:
原文地址:http://www.cnblogs.com/du-blog/p/5962891.html