标签:
UIScrollView(滚动试图)
1.简介
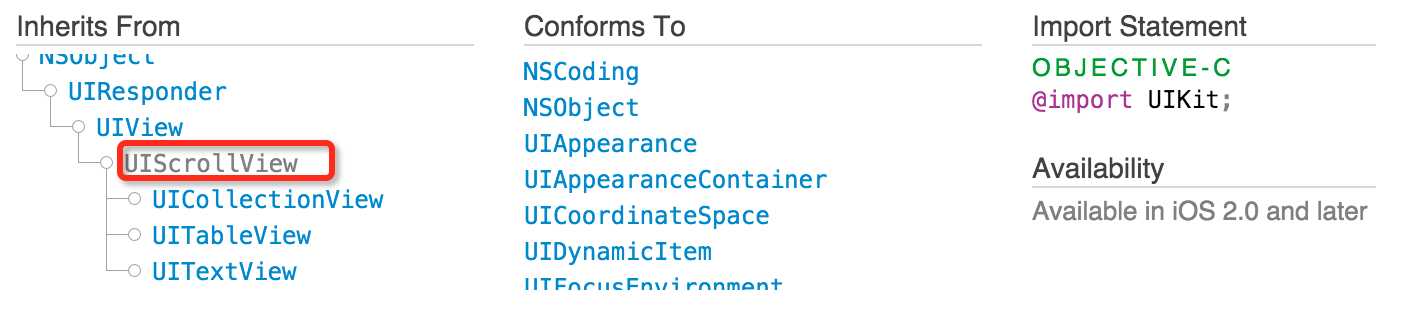
为什么有UISCrollView: 在iOS开发中,由于移动设备的屏幕大小有限,所以不能像PC一样显示很多内容,因此当手机屏幕需要展示的内容较多超出一个屏幕时,用户可以通过滚动手势来查看屏幕以外的内容。 普通的UIView不具备滚动的功能的,Apple公司就封装了一个继承于UIView的UIScrollView类(@interface UIScrollView : UIView <NSCoding>)。 UIScrollView的内部已经帮我们集成了一些手势(UIPanGestureRecognizer, UIPinchGestureRecognizer),所以我们尽量避免给scrollView添加手势。

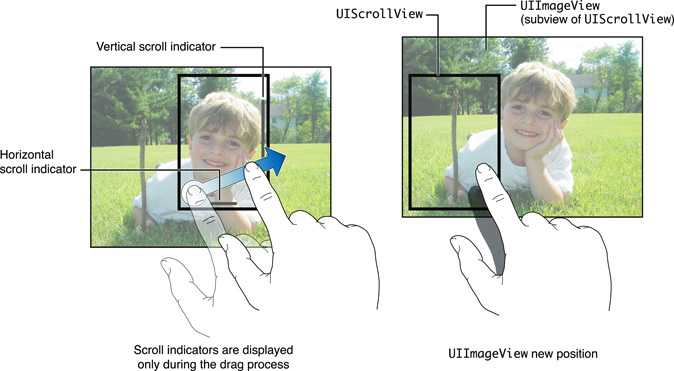
用来展示超出屏幕大小内容时, 一般需要配合其他控件来使用,如添加一个UIImageView子控件,可以用来显示更大的图片;然后scrollView会自动的帮我们去实现拖动查看全部。图示效果如下:左图表示指示器的介绍。

我们常见的UITableView,CollectionViewUITextView(用来显示大量的文字)也是继承自UIScrollView。UIWebView,尽管那不是UIScrollView的直接子类,它适用UIScrollView去显示网页内容。
2.scrollView相关属性
@property(nonatomic,readonly,getter=isDecelerating) BOOL decelerating; // returns YES if user isn‘t dragging (touch up) but scroll view is still moving
@property(nonatomic) BOOL alwaysBounceVertical; // default NO. if YES and bounces is YES, even if content is smaller than bounds, allow drag vertically
@property(nonatomic) BOOL alwaysBounceHorizontal; // default NO. if YES and bounces is YES, even if
@property(nonatomic) CGFloat decelerationRate NS_AVAILABLE_IOS(3_0); //设置手指放开后的减速速率
@property(nonatomic) CGFloat minimumZoomScale; // 表示能缩最小的倍数 默认是 1.0
@property(nonatomic) CGFloat maximumZoomScale; //能放最大的倍数 默认是 1.0. must be > minimum zoom scale to enable zooming
@property(nonatomic) BOOL scrollsToTop //点击状态栏, 可以回到头部(默认是YES)
其他几个属性介绍
tracking
当 touch 后还没有拖动的时候值是YES,否则NO
zoomBouncing
当内容放大到最大或者最小的时候值是 YES,否则 NO
zooming
当正在缩放的时候值是 YES,否则 NO
decelerating
当滚动后,手指放开但是还在继续滚动中。这个时候是 YES,其它时候是 NO
delaysContentTouches
是个布尔值,当值是 YES 的时候,用户触碰开始,scroll view要延迟一会,看看是否用户有意图滚动。假如滚动了,那么捕捉 touch-down 事件,否则就不捕捉。假如值是NO,当用户触碰, scroll view 会立即触发 touchesShouldBegin:withEvent:inContentView:,默认是 YES
canCancelContentTouches
当值是 YES 的时候,用户触碰后,然后在一定时间内没有移动,scrollView 发送 tracking events,然后用户移动手指足够长度触发滚动事件,这个时候,scrollView 发送了 touchesCancelled:withEvent: 到 subview,然后 scroView 开始滚动。假如值是 NO,scrollView 发送 tracking events 后,就算用户移动手指,scrollView 也不会滚动。
bouncesZoom
和 bounces 类似,区别在于:这个效果反映在缩放上面,假如缩放超过最大缩放,那么会反弹效果;假如是 NO,则到达最大或者最小的时候立即停止。
directionalLockEnabled
默认是 NO,可以在垂直和水平方向同时运动。当值是 YES 时,假如一开始是垂直或者是水平运动,那么接下来会锁定另外一个方向的滚动。 假如一开始是对角方向滚动,则不会禁止某个方向
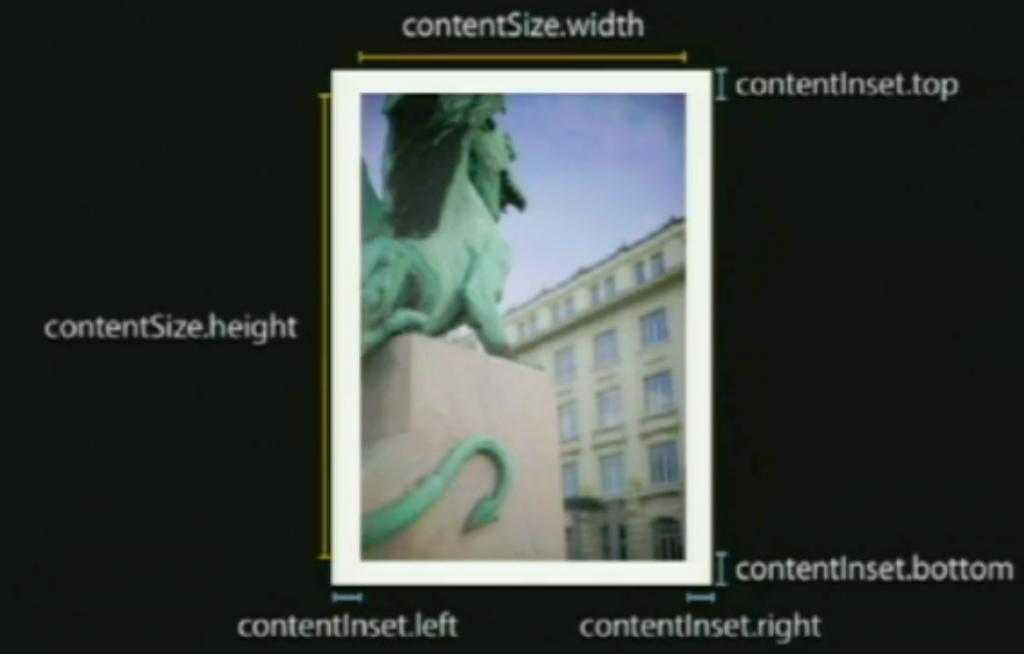
UIScrollView的使用过程中有如下3个核心属性:


一张图来呈现 UIScrollView的以上三个属性

- `scrollView不能滚动的几种情况`
+ 没有设置contentSize
+ scrollEnabled属性 = NO; // 代表控件不可用
+ userInteractionEnabled属性 = NO; // 代表控件不能和用户交互
-UIScrollView图片轮播器
- pagingEnabled实现分页的本质,是按照UIScrollView的宽度或者高度来分页的
3.协议方法
/*
开始拖拽
滚动
结束拖拽
滚动
减速
滚动
结束滚动
*/
@protocol UIScrollViewDelegate<NSObject>
@optional
// scrollView滚动中(这个方法, 会在滚动的过程中一直调用, 尽量避免在这个方法中做很复杂的处理)
- (void)scrollViewDidScroll:(UIScrollView *)scrollView; // any offset changes
// 即将开始拖动
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;
// called on finger up if the user dragged. velocity is in points/millisecond. targetContentOffset may be changed to adjust where the scroll view comes to rest
// scrollView 即将结束拖动
- (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset NS_AVAILABLE_IOS(5_0);
// called on finger up if the user dragged. decelerate is true if it will continue moving afterwards
// 已经停止拖动
// decelerate 表示停止拖动后, 是否需要减速
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate {
NSLog(@"已经停止拖动");
if (decelerate) {
NSLog(@"需要减速");
}
else {
NSLog(@"不需要减速, 停止");
}
}
// 即将开始减速 (停止拖动后, 惯性滑动)
- (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView; // called on finger up as we are moving
// 减速完成(停下来了)
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView; // called when scroll view grinds to a halt
//已经停止滚动动画
//这个停止是通过[scrollView setContentOffset:animation]产生的动画;
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView; // called when setContentOffset/scrollRectVisible:animated: finishes. not called if not animating
// 在scrollView上, 两指捏合触发, 返回一个需要缩放(放大或者缩小)显示的视图
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView {
// 在这里, 我们返回想捏合的视图
return [scrollView viewWithTag:img_tag];
}
// 开始放大或者缩小
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(nullable UIView *)view NS_AVAILABLE_IOS(3_2); // called before the scroll view begins zooming its content
// 缩放结束时
- (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(nullable UIView *)view atScale:(CGFloat)scale; // scale between minimum and maximum. called after any ‘bounce‘ animations
// 是否支持滑动至顶部
// 点击了状态栏是否需要滚动回头部 ,默认是YES。 用户点击状态栏, 会触发这个协议方法。以这个返回值为准, 如果这里返回YES, 那么就回到头部, 如果这里返回NO, 依然不能返回头部
// 这个协议方法的应用场景, 一般是一个界面中, 有多个scrollView的时候
- (BOOL)scrollViewShouldScrollToTop:(UIScrollView *)scrollView; // return a yes if you want to scroll to the top. if not defined, assumes YES
// 滑动到顶部时调用该方法
- (void)scrollViewDidScrollToTop:(UIScrollView *)scrollView; // called when scrolling animation finished. may be called immediately if already at top
@end
@property(nullable,nonatomic,weak) id<UIScrollViewDelegate> delegate;
以前看过很多别人的博客,学到不少东西。现在准备自己也开始写写博客,希望能够帮到一些人。
标签:
原文地址:http://www.cnblogs.com/dreamDeveloper/p/5965080.html