标签:
事件流是用来解释页面上的不同元素接受一个事件的顺序,首先要明确两点:
1.一个事件的影响元素可能不止一个(同心圆理论),但目标元素只有一个。
2.如果这些元素都绑定了相同名称的事件函数,我们怎么知道这些函数的运行顺序?于是有了事件流的概念(事件捕捉,事件冒泡)
举个例子:
<div id="outer">
<p id="inner">Click me!</p>
</div>
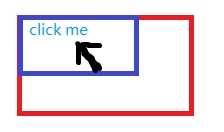
为了看起来方便,先无视CSS样式,那么蓝色的区域是P,红色的区域是外面的div,这个时候鼠标点击在蓝色的区域内,那么p元素就是这个事件的目标元素,虽然它也触发了div甚至body等的click事件,但目标元素只有且始终是p。DOM事件流就像往返跑一样,代表折返点的标志牌就是这个目标元素。即使p本身没有绑定事件函数,这个事件流依然会从Document跑到p再跑回去。

如果我点在蓝色区域右下侧,红色区域内部的地方,那么目标元素就变成div,没p元素什么事儿了。
然后再理解事件函数就比较轻松了,比如在折返点p前方50米处有一个点叫div,你收到一个指令“在div处喝完一瓶水”,那显然有两此机会可以做这件事,一次是在去p的路上,一次是在从P返回的时候。分别对应发生在事件捕获阶段和事件冒泡阶段。通过DOM2级事件处理程序是可以自由选择的,但鉴于你只有一瓶水,只能选一次机会拿出来喝。
事件函数中this始终指向被它绑定的元素(轮到处理事件的元素),因此,div的click函数内this代表div,而p的click函数内this代表p。而target作为实际目标永远指向p。
再举个例子:
如果我想要弹出提示框,显示p里面的文本,在p的click函数中使用this.innerHTML就可以解决。如果我不把事件绑定在p上,而是绑在div上,那么就要获取event.target.innerHTML,因为this会指向div。
参考文章:
http://blog.csdn.net/alex8046/article/details/51982542
https://segmentfault.com/a/1190000000749838
标签:
原文地址:http://www.cnblogs.com/natsu07/p/5965255.html