标签:
跨站请求伪造CSRF
开启xsrf(就是叫法不一样和csrf一样),‘xsrf_cookies‘:True
settings = { ‘template_path‘:‘template‘, ‘static_path‘:‘static‘, ‘static_path_prefix‘:‘/static/‘, ‘xsrf_cookies‘:True, }
在post表单中增加csrf认证
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="{{static_url("commons.css")}}" rel="stylesheet" /> </head> <body> <h1>index.html</h1> <h1>{{ name }}</h1> <form action="/index" method="post">
{% module xsrf_form_html() %} <p>user:<input type="text"/></p> <p>password:<input type="password" /> </p> <input type="submit" value="submit" /> </form> </body> </html>
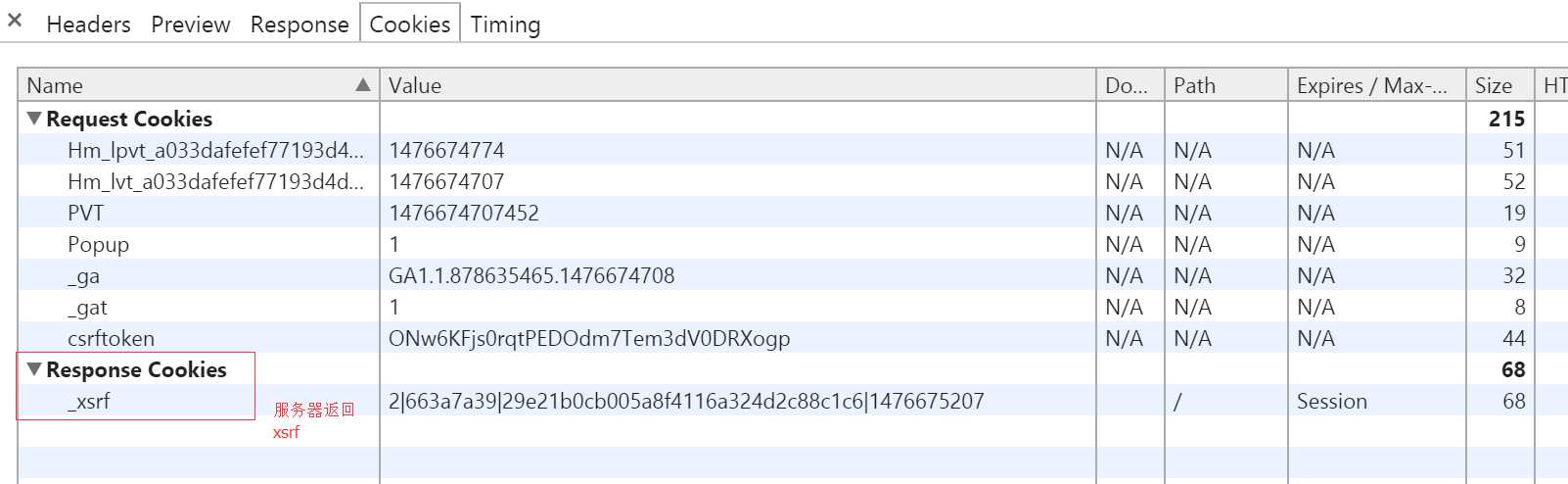
网站请求效果(表单中没有增加认证token):

加上token


AJAX方法
官方提供:
获取cookie的token信息 args._xsrf = getCookie("_xsrf");
function getCookie(name) { var r = document.cookie.match("\\b" + name + "=([^;]*)\\b"); return r ? r[1] : undefined; } jQuery.postJSON = function(url, args, callback) { args._xsrf = getCookie("_xsrf"); $.ajax({url: url, data: $.param(args), dataType: "text", type: "POST", success: function(response) { callback(eval("(" + response + ")")); }}); };
标签:
原文地址:http://www.cnblogs.com/menkeyi/p/5969153.html