标签:
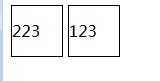
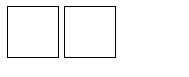
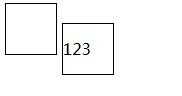
如图, 两个display为 inline-block的元素,会出现情况



针对第三种情况:
需要添加
vertical-align: top;
参考代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .test { border: 1px solid black; height: 50px; line-height: 50px; width: 50px; display: inline-block; /* vertical-align: top; */ } </style> <title></title> </head> <body> <span class="test"></span> <span class="test">123</span> </body> </html>
标签:
原文地址:http://www.cnblogs.com/helkbore/p/5972875.html