标签:
先看看把 font-size 设置为 12px 以下时的效果:(浏览器为 Chrome 52)

在其他浏览器上效果却不一样:

因为 Chrome 这款任性的浏览器做了如下限制:
1. font-size 有一个最小值 12px(不同操作系统、不同语言可能限制不一样),低于 12px 的,一律按 12px 显示。理由是 Chrome 认为低于 12px 的中文对人类是不友好的。
2. 但是允许你把 font-size 设置为 0.
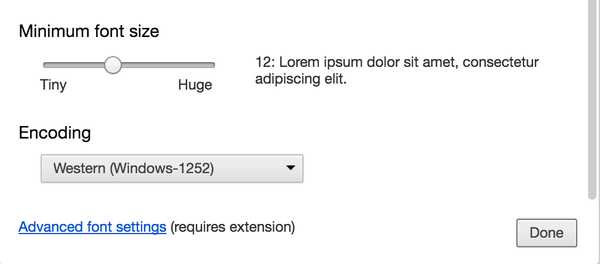
3. 这个 12px 的限制用户是可以自行调整的,进入 chrome://settings/fonts 设置,滚动到最下方你就可以调整 12px 为其他值。

1. Chrome 29 版本之前,你可以使用 `-webkit-text-size-adjust: none;` 来解除这个限制。29 版本后,就不能这样做了。
2. 你可以先设置 12px,然后使用 transform: scale(0.833333) 将元素缩小,效果跟 10px 很接近。不过要注意的是,transform: scale 出了缩小 font-size,也会缩小其他一些属性,需要多测试。
好了,今天的分享就到这里,想要更多交流可以加我们的前端交流3群:222459918,目前已有四百多人。
为什么不建议将 font-size 设置为 12px 以下?如果一定要设置为 12px 以下要怎么做?
标签:
原文地址:http://www.cnblogs.com/PeterSpeaking/p/5973981.html