标签:
这里主要以微信和QQ空间为作为研究对象,得到的结论如下。
QQ空间里的动态
iOS设备,以iPhone6为分界
iPhone6及以上分辨率的设备:
iPhone6以下的设备(5s、SE、4s),判断条件同上,只是将512px改为200px
Android规则同上,只是以1280分辨率为分界
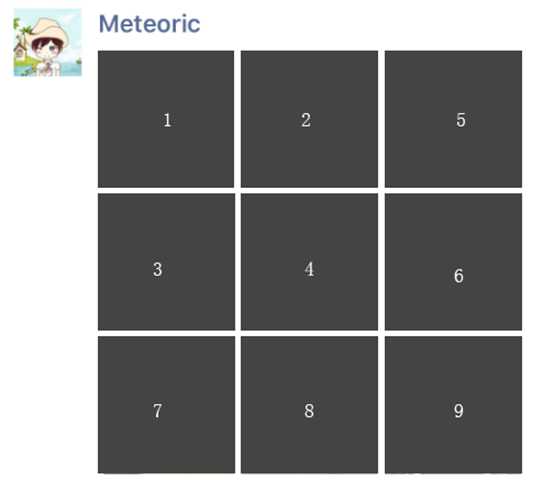
QQ空间是尽量平铺占满宽度,二张图片时平分宽度,三张时也平分宽度,均占一行,四张时像四个象限一样,上、下各占一行,五张是上三张下二张,六张时上、下各三张,七、八、九张就铺第三行了。

微信朋友圈
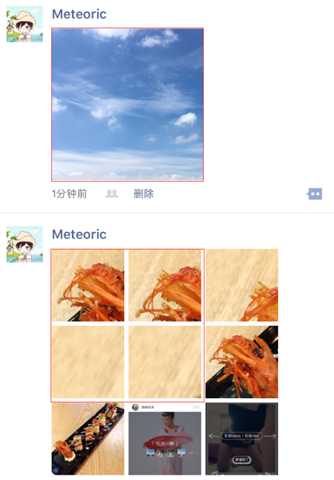
未对屏幕进行区分,但对只上传一张图片进行了特殊的处理,二张或二张以上的图片宽 x 高以150为阀值,二边都大小150时,以较小的一边为基准进行等比缩放。

当图片为三张时,3、5位置对调,排成一行:1、2、3,二张时排一行:1、2,格子大小提前就已经占好位置。
单张图片,如果0.5 < = 宽 / 高 <= 2 时,被限定在1 - 4格子的范围大小(包括间距)

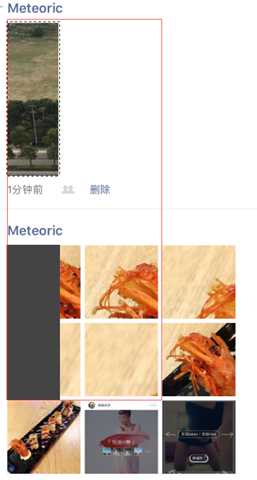
单张图片,宽 / 高 > 2的图片(如全景图),最多占三栏,高最多占一栏(包括间距大小)

宽 / 高 < 0.5(如微博长图),高最多占二栏,宽度最小占二栏1/3(包括间距)

朋友圈与QQ空间的区别在于,大小一张图片的时候,微信是按事先定义好的格子大小放图片,而QQ空间则是按平分屏幕宽度来算的。从使用角度来讲,二者的主要区别在于QQ空间更加突出图片这个属性,我的iPhone6 Plus一屏如果某条动态有9张图片,那基本上我只能看全一条动态,而朋友圈,我一屏至少可以看到二条均带9张图片的动态,图片占幅不算特别大,而且可以看得清部分的文字,看上去感觉更加和谐一些。
上述的规则可能存在不准确的地方,是通过反复测试、抓包方式来推断出来的,微信因为使用的是ipv6,而且图片貌似是动态CDN,有权限的验证,请求图片时并没有直接返回图片,而是一个类似二进制的文件,这样做的目的估计是出于产品隐私性的考虑吧,毕竟微信是面向熟人的,如果图片的规则能被破解或者url能直接主动,势必会让使用微信的用户觉得我发的图片并不是真正的私密(不安全),不过动态CDN成本比静态CDN高出不少。
这里先贴出部分能抓到的微信请求的url
// 个人头像 132 x 132
http://wx.qlogo.cn/mmhead/ver_1/UGuDguTdib0mHzgxB0I5SegibWXM5w3wuIOEVWygIOrLPcL5E50SAtFuq0ia9ichPMWmadEOTfTmzr0LF8hIjE4zJw/132
// 9张图片中的一张 150 x 200 = 3 : 4
http://140.207.234.29/mmsns/kiaXicXJs2M4d4Cj5yoIFEcPBQlNiaos8DGA33icYyhcYPrf1S90BSnHj6JC7YnTrotyjibXOrmkgmOo/150?tp=wxpc&length=2208&width=1242
// 某条消息 150 x 68
http://140.207.234.32/mmsns/kqodNCVWpEuNZC3Qicgqw0YBlwXlhO9agvRaiaTDoOUnSibRFtNf9KDS57dYp0to1Z2RM0tQicYZCZg/150?tp=wxpc&length=2208&width=1242
// 群头像 139 x 139
http://223.167.86.100/mmcrhead/Q3auHgzwzM4SzCRNKrGw4Qr3iarHic17WGvuJm6o8lQcicludw8LPmW3Jb783SgFZqNLTYfJFHjkJdy65ppUwNM1w/0
// 自己的朋友圈封面 640 x 640
http://140.207.234.31/mmsns/4376ae1e0cf0ccced233def9ad1560d0dec29d64941ab85a818b17f43e6dadabcba7fb71e9dd2494fdead4b0db253944831124813608c824/0?tp=wxpc&length=2208&width=1242
//默认图像 70 x 70
http://mmsns.qpic.cn/mmsns/iaxNB5XaibCeLTYWIUGCYm7cS1kFxTx4ibUSEBZJ6VnOdXPDItJ9PaGRg/0
// 个人头像96 x 96
http://wx.qlogo.cn/mmhead/PiajxSqBRaEJACUXXpRJhrQaSa2ic9EY4C3H5jC8eGP050nUlNSa05sw/96
// 6张图片 150 x 203
http://140.207.234.30/mmsns/y5RpFDuUObyB1wvAlG2ib2rGwXictXHPzFsFo1UYrzD9BYKmHoeEibxCPzicxQ9OibHdljqMmJSFrFXM/150?tp=wxpc&length=2208&width=1242
标签:
原文地址:http://www.cnblogs.com/meteoric_cry/p/5975165.html