标签:
which:用于但会触发当前事件时按下的键盘按键或鼠标按钮。
适用的事件类型主要有键盘事件:keypress keydown keyup,
以及鼠标事件:mouseup mousedown.
语法: eventobj.which
返回值: 布尔值
在mousedown mouseup事件中,which属性返回的是对应鼠标按钮的映射代码值。

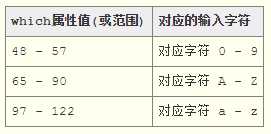
keypress事件中 属性返回的是输入字符的Unicode值

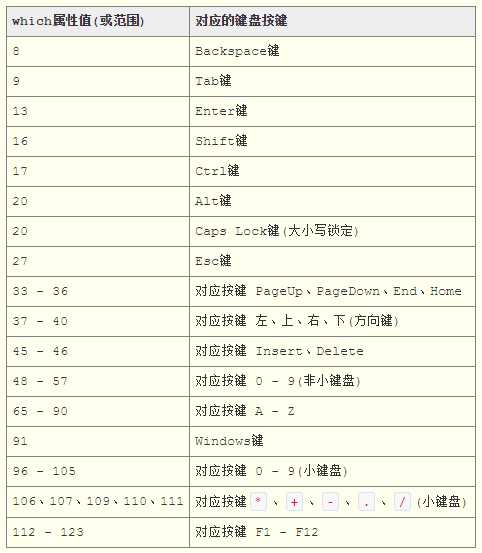
在keydown、keyup事件中,event.which属性返回的是对应按键的映射代码值

示例:
// 为当前文档绑定keydown和mousedown两种事件 // 检测鼠标按下了那些键 // 检测键盘按下了那些字母按键 $(document).bind("keydown mousedown", function(event){ var msg = ‘‘; if( event.type == "mousedown" ){ // 鼠标按下事件 var map = {"1": "左", "2":"中", "3":"右"}; msg = ‘你按下了鼠标[‘ + map[event.which] + ‘]键‘; }else{ // 键盘按下事件 if(event.which >= 65 && event.which <= 90){ msg = ‘你按下了键盘[‘ + String.fromCharCode(event.which) + ‘]键‘; } } if(msg){ $("#msg").prepend( msg + ‘<br>‘); } });
标签:
原文地址:http://www.cnblogs.com/siva-epoch/p/5976586.html