标签:style blog http color ar 2014 art html
QPushButton按钮evilButton { background-color: red }

QPushButton#evilButton {
background-color: red;
border-style: outset;
border-width: 2px;
border-color: beige;
}
QPushButton#evilButton {
background-color: red;
border-style: outset;
border-width: 2px;
border-radius: 10px;
border-color: beige;
font: bold 14px;
min-width: 10em;
padding: 6px;
}
QPushButton#evilButton {
background-color: red;
border-style: outset;
border-width: 2px;
border-radius: 10px;
border-color: beige;
font: bold 14px;
min-width: 10em;
padding: 6px;
}
qcolor颜色名称:

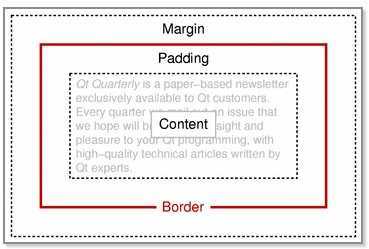
qframe结构图:
---------------------
例1:
border-style: outset;
border-width: 2px;
border-radius: 10px;
border-color: beige;
font: bold 14px;
min-width: 10em;
padding: 6px;

-----
鼠标没有经过按钮时:
鼠标经过时:
更多:http://blog.csdn.net/cgzhello1/article/details/8516024
qss(stylesheet)用法简介(一),布布扣,bubuko.com
标签:style blog http color ar 2014 art html
原文地址:http://www.cnblogs.com/mhxy13867806343/p/3910708.html