标签:style blog class code java tar
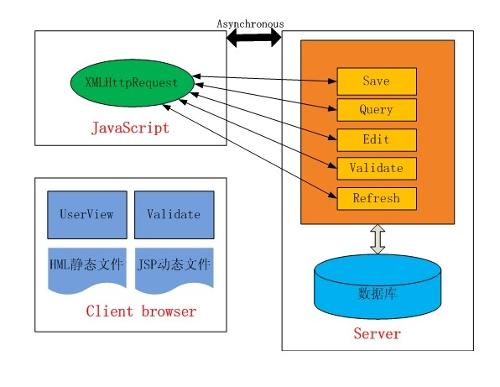
AJAX 简介:异步JavaScript
及XML(英文:Asynchronous
JavaScript And
XML 缩写Ajax)。是一种基于 JavaScript和HTTP请求(HTTP requests),广泛应用在浏览器的网页开发技术。Ajax是多项技术的综合应用。
基于web标准(standards-based presentation)XHTML+CSS的表示;
使用 DOM(Document Object Model)进行动态显示及交互;
使用 XML 和 XSLT 进行数据交换及相关操作;
使用 XMLHttpRequest 进行异步数据查询、检索;
Ajax 使用 JavaScript 将所有的东西绑定在一起。

1.创建XMLHttpRequest对象
|
1
2
3
4
5
6
7
8
9
10 |
<script type=“text/javascript”> var
xmlhttp = false; // IE使用 ActiveX 对象 针对IE浏览器 if
(window.ActiveXObject) { xmlhttp = new
ActiveXObject("Microsoft.XMLHTTP"); } <br> // 对DOM else
if (window.XMLHttpRequest) { xmlhttp = new
XMLHttpRequest(); }</script> |
XMLHttpRequest对象
2.Send(content) 发送请求
3.Open(“method”,“URL”[,asyncFlag[,”userName”[,”password”]]]) 设置未决的请求的目标URL方法和其他参数
3.onreadystatechange 状态改变的事件触发器
4.responseText 服务器进程返回数据的文本
5.readyState 对象状态(integer): 0=未初始化,1=读取中,2=已读取,3=交互中,4=完成
6.status 服务器返回的状态码,如404=“文件未找到”、200=“成功”
上面的对象运用到代码里
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25 |
<span style="background-color: rgb(136, 136, 136);">var
xmlHttp;function
getXmlHttp(){ //针对IE浏览器 if(window.ActiveXObject){ xmlHttp = new
ActiveXObject("MICROSOFT.XMLHTTP"); }else
if(window.XMLHttpRequest){ xmlHttp = new
XMLHttpRequest(); }}</span>function
sendParam(url){ getXmlHttp(); xmlHttp.<span style="background-color: rgb(192, 192, 192);">open("POST","register_one.php?user="+url,true)</span>; //// setRequestHeader("Content-Type","application/x-www-form-urlencoded"); xmlHttp.<span style="background-color: rgb(192, 192, 192);">onreadystatechange</span> = getTxt; xmlHttp.send(null);}function
getTxt(){ if(xmlHttp.<span style="background-color: rgb(192, 192, 192);">readyState</span> == 4){ if(xmlHttp.<span style="background-color: rgb(192, 192, 192);">status</span> == 200){ var
sp = document.getElementById("tishi"); sp.innerHTML = xmlHttp.<span style="background-color: rgb(192, 192, 192);">responseText</span>; } }} |
标签:style blog class code java tar
原文地址:http://www.cnblogs.com/5huihui/p/3714952.html