标签:
在实际项目中,往往都是有后台测试地址和后台正式地址的,接下来写一个对html操作的小demo
var gulp = require(‘gulp‘); var replace = require(‘gulp-replace‘); var htmlmin = require(‘gulp-htmlmin‘); var browserSync = require(‘browser-sync‘); var minicss = require(‘gulp-minify-css‘); var gulpSequence = require(‘gulp-sequence‘); gulp.task(‘html‘,function(){ gulp.src(‘src/index.html‘) .pipe(browserSync.reload({stream:true})); //实时监听 }); gulp.task(‘css‘,function(){ gulp.src(‘src/css.css‘) .pipe(browserSync.reload({stream:true})); //实时监听 }); /*=================执行serve后自动刷新页面======================*/ gulp.task(‘serve‘,[‘html‘,‘css‘],function(){ browserSync.init({ server: ‘src‘ }); gulp.watch(‘src/index.html‘,[‘html‘]); gulp.watch(‘src/css.css‘,[‘css‘]); }); /*=====================打包、修改地址==========================*/ gulp.task(‘replace‘,function(){ gulp.src(‘src/index.html‘) .pipe(replace(‘www.firsttest.com‘,‘www.tihuan.com‘)) //替换地址 .pipe(htmlmin({collapseWhitespace: true})) .pipe(gulp.dest(‘dist‘)) }); gulp.task(‘remove‘,function(){ gulp.src(‘src/css.css‘) .pipe(minicss()) .pipe(gulp.dest(‘dist‘)) }); gulp.task(‘build‘, gulpSequence([‘replace‘,‘remove‘]));
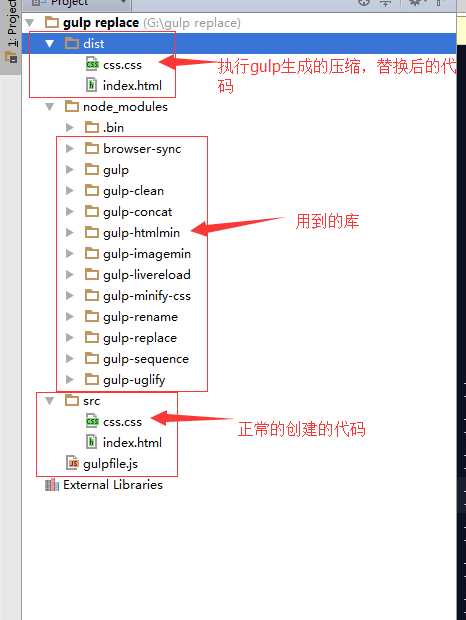
项目结构如下

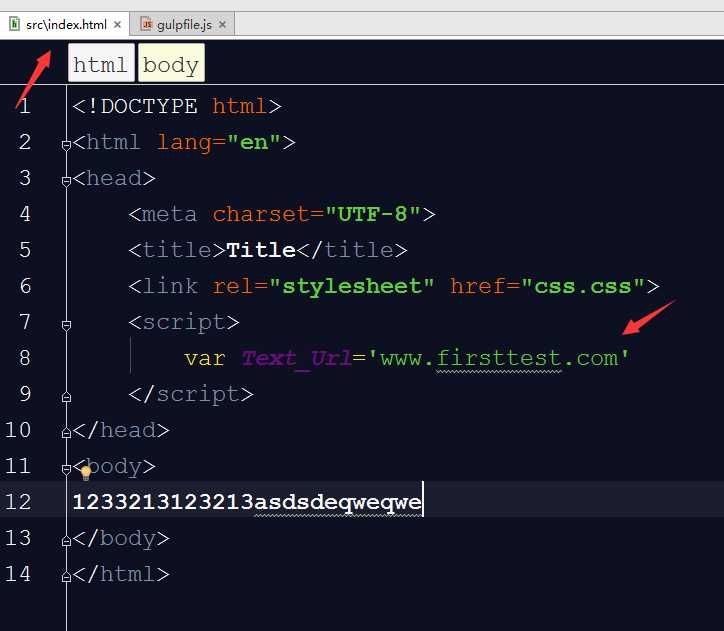
正常创建的index.html

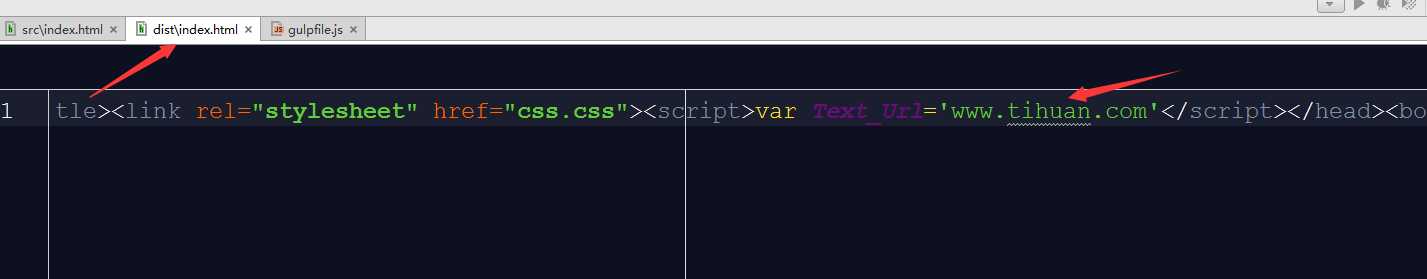
执行gulp后dist的index.html

标签:
原文地址:http://www.cnblogs.com/wanghongde/p/5978060.html