标签:
实现点击切换fragment和滑动切换fragment


实现过程—核心代码:
对底部栏实现按下时,能够改变背景颜色,文字颜色以及更改图标

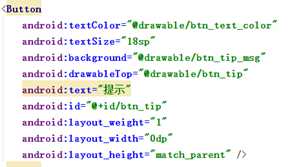
以第一个提示的button为例子:
要注意的几点是:
(1) 通过drawbleTop属性,将图片放在button的上方,以便下方显示文字
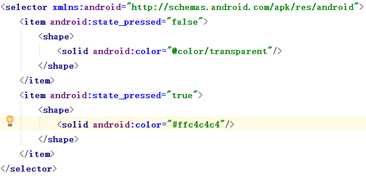
(2) 我们先来看button的背景设置btn_tip_msg文件:

如上代码:我们可以看到首先是一个selector,表示为选择,然后第一个item,设置了state_pressed属性为false,即按钮未被按下时的状态,同样我们再设置state_pressed为true时的颜色,那么就可以控制button的背景颜色变化了。
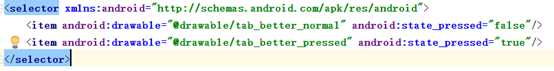
(3) 紧接着是button中的图片的改变,设置文件如下:

也是很简单的的一个state_pressed属性来设置
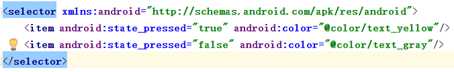
(4) 最后,我们再来看button中文字颜色的改变:

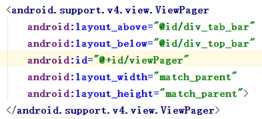
从界面上,可以看出中间的那部分为我们要设置的fragment,那么我们要实现通过滑动来切换fragment,那么这时候中间的这部分要使用viewPaper的控件:

定义完一些主要,困难的布局后,我们现在开始开始实现java文件:
(1) 我们知道其实界面中是4个fragment在切换,所以我们先分别定义4个fragment布局文件和Java文件:


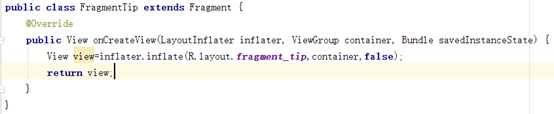
(2)我们来看下其中的的一个fragment.java文件:

其实很简单,就是在onCreateView上定义一个view,然后让这个view去加载其对应的的布局文件,然后返回即可。
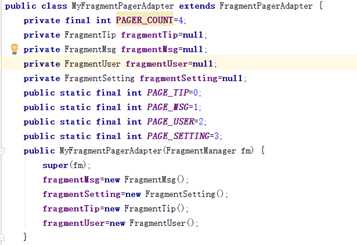
(3)为了实现滑动切换fragment,我们使用了viewpager去加载fragment,自然我们也要为定义viewpaper定义一个适配器,然后绑定这个适配器,其实类似listview的使用方法。那么官方提供了一个专门加载fragment的适配器FragmentPagerAdapter
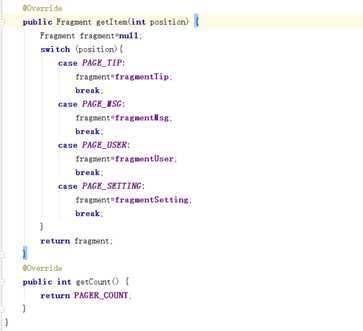
我们来看下它具体是如何实现的:


我们分别定义了4个不同的fragment,并在类的构造函数里内初始化了,然后该类还包含了两个函数,一个是getCount(),表示fragment的个数,我们这里是4个,所以返回4个即可。另一个函数getItem()表示的返回当前fragment的位置,那么根据返回的位置,我们设置为对应的fragment,再返回即可。
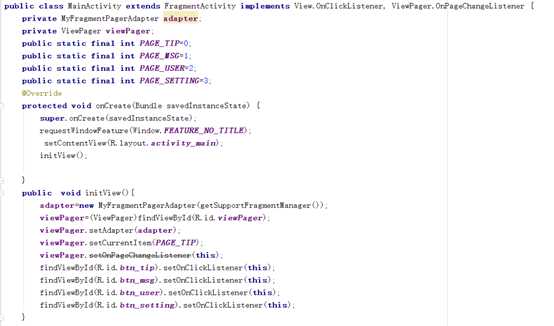
(5)最后我们来看到MainActivity的实现:

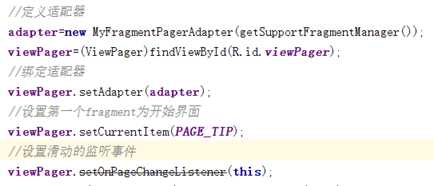
这一部分主要是初始化数据,主要看到的是下面这一段:

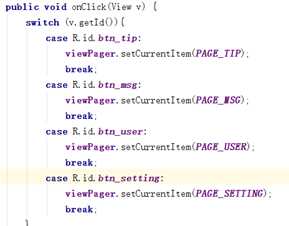
接下来我们再看到4个button的点击事件:实际上是很简单,只要把对应的fragment的位置传入到viewPager中即可。

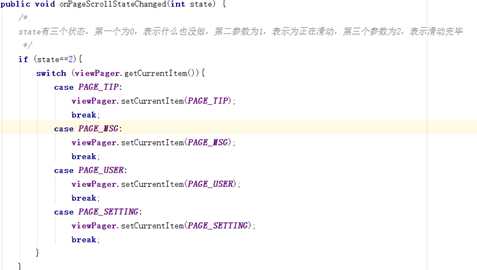
最后,我们来看到滑动的监听事件:实现起来也是很简单,跟上面的button点击事件一样,不过这里要值得注意的是state的含义。

至此,主要的问题就解决了。
标签:
原文地址:http://www.cnblogs.com/xy95/p/5979336.html