标签:
一,真心话(可能是我蠢0.0):
20天easyui学习后,这里想整理下一个困扰我很久的分页问题,在附代码前,说下为什么会困扰我那么久。easyui很重要的一点就是控件初始化问题(最好统一,要么都在Js里,要么都在页面里),这在分页问题里特别重要,当你想要用datagrid自带的pagination属性时,千万不要在页面中初始化,因为那样当你在js里获取后台传来的表格数据时,不管你怎么选择pagesize和pagenumber时,表格都不会刷新的。下面就分享下前后台代码。写的可能不是很好吧,多多包涵。
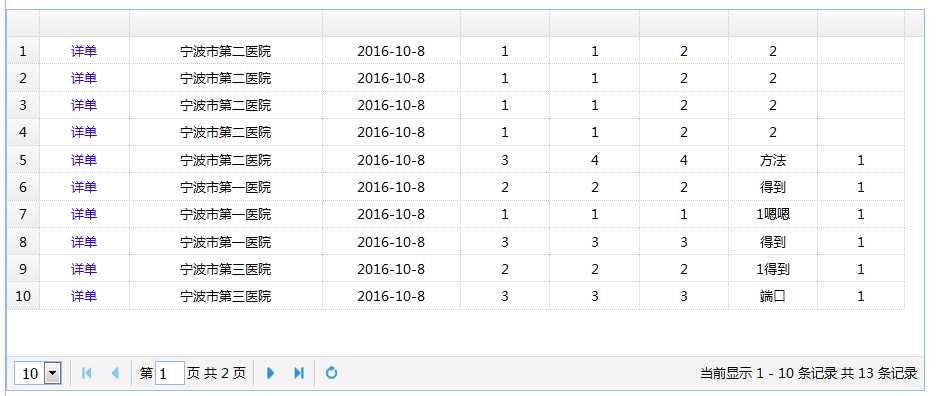
二,效果图(就是那么朴实0.0):

三,js代码(写的有点丑0.0):
datagrid 初始化:
$(‘#orderquery_datagrid‘).datagrid({
url:‘/DrugManageSystem/getOrderServlet?pagenumber=1&pagesize=10‘,
fitColumns:true,
rownumbers:true,
singleSelect:true,
pagination:true,
columns:[[
{field:‘op‘,width:90,align:‘center‘,
formatter:formatdetail},
{field:‘ordercompany‘,width:195,align:‘center‘},
{field:‘orderdate‘,width:140,align:‘center‘},
{field:‘ordercount‘,width:90,align:‘center‘},
{field:‘billcount‘,width:90,align:‘center‘},
{field:‘goodscount‘,width:90,align:‘center‘},
{field:‘ordertype‘,width:90,align:‘center‘},
{field:‘status‘,width:90,align:‘center‘},
]],});
获取datagrid 里pagination控件:
$(‘#orderquery_datagrid‘).datagrid(‘getPager‘).pagination({
pageSize: 10,
pageList: [10,20,30],
beforePageText: ‘第‘,
afterPageText: ‘页 共 {pages} 页‘,
displayMsg: ‘当前显示 {from} - {to} 条记录 共 {total} 条记录‘,
onSelectPage:function(pageNumber,pageSize){
getData(pageNumber,pageSize);}
);
//(beforePageText,afterPageText,displayMsg这些属性的值可以 自定义样式,也可以不写,自带)
发送给后台的 ajax 函数:
function getData(pageNumber,pageSize){
$.ajax({
type:"Post",
url:"/DrugManageSystem/getOrderServlet",
data:{"pagesize":pageSize,"pagenumber":pageNumber},
async:false,
dataType:"json",
success:function(showcontentarray){
$(‘#orderquery_datagrid‘).datagrid(‘loadData‘,showcontentarray);
},
error:function(){alert("加载失败");}
);
}
四,后台代码(耐心看,虽然丑0.0):
Servlet部分:
public void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=UTF-8");
int pagesize= Integer.parseInt(request.getParameter("pagesize")); int pagenumber= Integer.parseInt(request.getParameter("pagenumber")); JSONObject object=new OrderBLL().getOrder(pagenumber, pagesize); PrintWriter out=response.getWriter(); out.print(object); out.flush(); out.close(); }
BLL层:
public JSONObject getOrder(int showpage,int pagesize){
//DAO层取出所有数据
List<Order> list=new OrderDAO().getOderData();
JSONArray array=new JSONArray();
//分页函数
List<Order> list1=new OrderPageNation().orderPage(list,showpage, pagesize);
array=JSONArray.fromObject(list1);
JSONObject ob=new JSONObject();
ob.put("total",list.size());
ob.put("rows", array);
return ob;
}
这里分页的实现,我是把所有数据都取出后,在根据pagenumber和pagesize利用函数对List进行操作
分页函数(因为这是比较早前写的,有点糙0.0):
public class OrderPageNation {
public List<Order> orderPage(List<Order> alldata,int showpage,int pagesize){
List<Order> list =new ArrayList<Order>();
int datacount=alldata.size();
int pagecount=getPagecount(datacount, pagesize);
int foot;
int head=datacount-pagesize*(showpage-1)-1;
if(showpage==pagecount){
foot=0;
}
else{
foot=datacount-pagesize*showpage;
}
//我这里是倒叙输出,后添加的记录显示在前面
while(showpage<=pagecount){
for(int j=head;j>=foot;j--){
Order jobject=alldata.get(j);
list.add(jobject);
}
return list;
}
return null;
}
//获取总页数
public int getPagecount( int datacounts,int pagesizes) {
int number=0;
if(datacounts%pagesizes==0){
number=datacounts/pagesizes;
}
else{
number=datacounts/pagesizes +1;
}
return number;
}
}
DAO层 这里就不写了
以上就是分页问题的所有总结了,希望看到的人有所帮助,后面还会陆续写一些其他控件的问题,第一次分享博客,写的不好的地方见谅......21:36:23
标签:
原文地址:http://www.cnblogs.com/Mr-yangyu/p/5982706.html