标签:
laravel框架写的简易版的学生信息管理平台,贯穿了laravel的控制器、视图、模板、模型、中间件、路由规则的使用。
页面是使用BootStrap前端框架搭建
使用laravel实现了增删改查的功能。
//这是路由文件的关键代码
Route::group([‘middleware‘ => [‘web‘]], function () {
Route::get(‘student/index‘,[‘uses‘=>‘StudentController@index‘]);
Route::any(‘student/create‘,[‘uses‘=>‘StudentController@create‘]);
Route::post(‘student/save‘,[‘uses‘=>‘StudentController@save‘]);
Route::any(‘student/update/{id}‘,[‘uses‘=>‘StudentController@update‘]);
Route::any(‘student/detail/{id}‘,[‘uses‘=>‘StudentController@detail‘]);
Route::any(‘student/delete/{id}‘,[‘uses‘=>‘StudentController@delete‘]);
});
//控制器文件的关键代码,增删改查
class StudentController extends Controller{
//学生列表
public function index(){
$students = Student::paginate(20);
//dd($students);
return view(‘student.index‘,[
‘students‘=>$students,
]);
}
//新增页面
public function create(Request $request){
$student = new Student();
if($request->isMethod(‘POST‘)){
//1.控制器验证
/*$this->validate($request,[
‘Student.name‘=>‘required|min:2|max:20‘,
‘Student.age‘ =>‘required|integer‘,
‘Student.sex‘ =>‘required|integer‘,
],[
‘required‘=>‘:attribute 为必填项‘,
‘min‘=>‘:attribute长度不符合要求‘,
‘integer‘=>‘:attribute必须为整数‘,
],[
‘Student.name‘=>‘姓名‘,
‘Student.age‘ =>‘年龄‘,
‘Student.sex‘ =>‘性别‘
]);*/
//2.Validator类验证
$validator = \Validator::make($request->input(),[
‘Student.name‘=>‘required|min:2|max:20‘,
‘Student.age‘ =>‘required|integer‘,
‘Student.sex‘ =>‘required|integer‘,
],[
‘required‘=>‘:attribute 为必填项‘,
‘min‘=>‘:attribute长度不符合要求‘,
‘integer‘=>‘:attribute必须为整数‘,
],[
‘Student.name‘=>‘姓名‘,
‘Student.age‘ =>‘年龄‘,
‘Student.sex‘ =>‘性别‘
]);
//withInput保持数据
if($validator->fails()){
return redirect()->back()->withErrors($validator)->withInput();
}
$data = $request->input(‘Student‘);
if(Student::create($data)){
return redirect(‘student/index‘)->with(‘success‘,‘添加成功‘);
}else{
return redirect()->back();
}
}
return view(‘student.create‘,[
‘student‘=>$student,
]);
}
//保存数据操作
public function save(Request $request){
$data = $request->input(‘Student‘);
$student = new Student();
$student->name = $data[‘name‘];
$student->age = $data[‘age‘];
$student->sex = $data[‘sex‘];
if($student->save()){
return redirect(‘student/index‘);
}else{
return redirect()->back();
}
}
//更新数据操作
public function update(Request $request,$id){
$student = Student::find($id);
if($request->isMethod(‘POST‘)){
//Validator类验证
$validator = \Validator::make($request->input(),[
‘Student.name‘=>‘required|min:2|max:20‘,
‘Student.age‘ =>‘required|integer‘,
‘Student.sex‘ =>‘required|integer‘,
],[
‘required‘=>‘:attribute 为必填项‘,
‘min‘=>‘:attribute长度不符合要求‘,
‘integer‘=>‘:attribute必须为整数‘,
],[
‘Student.name‘=>‘姓名‘,
‘Student.age‘ =>‘年龄‘,
‘Student.sex‘ =>‘性别‘
]);
//withInput保持数据
if($validator->fails()){
return redirect()->back()->withErrors($validator)->withInput();
}
$data = $request->input(‘Student‘);
$student->name = $data[‘name‘];
$student->age = $data[‘age‘];
$student->sex = $data[‘sex‘];
if($student->save()){
return redirect(‘student/index‘)->with(‘success‘,‘修改成功-‘.$id);
}
}
return view(‘student.update‘,[
‘student‘=>$student,
]);
}
//信息详情
public function detail($id){
$student = Student::find($id);
return view(‘student.detail‘,[
‘student‘=>$student,
]);
}
//删除操作
public function delete($id){
$student = Student::find($id);
if($student->delete()){
return redirect(‘student/index‘)->with(‘success‘,‘删除成功-‘.$id);
}else{
return redirect(‘student/index‘)->with(‘error‘,‘删除失败-‘.$id);
}
}
}
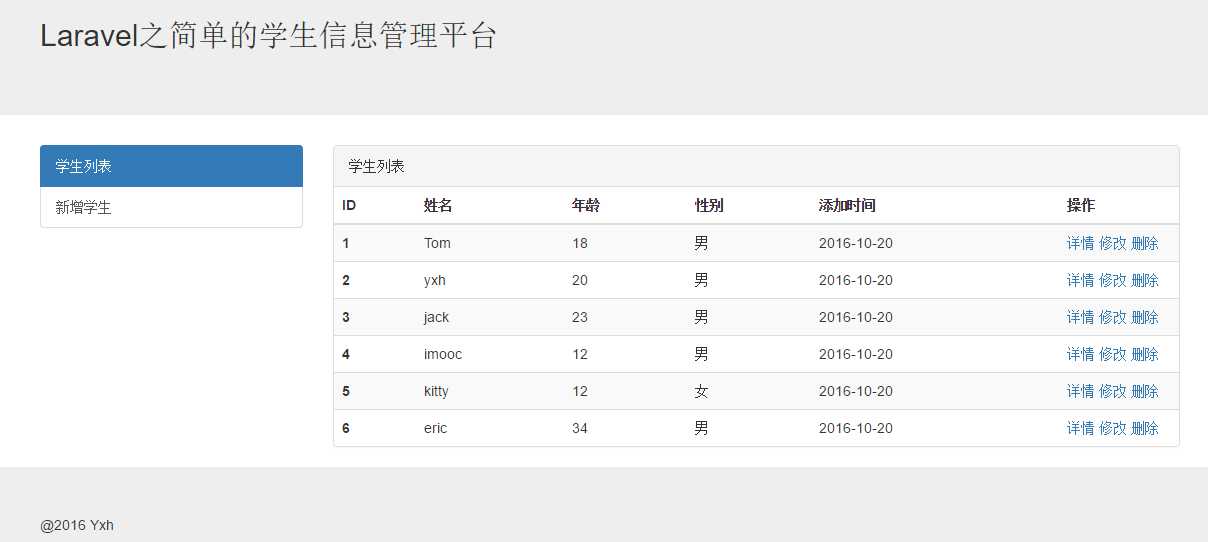
下面是效果展示
学生列表页

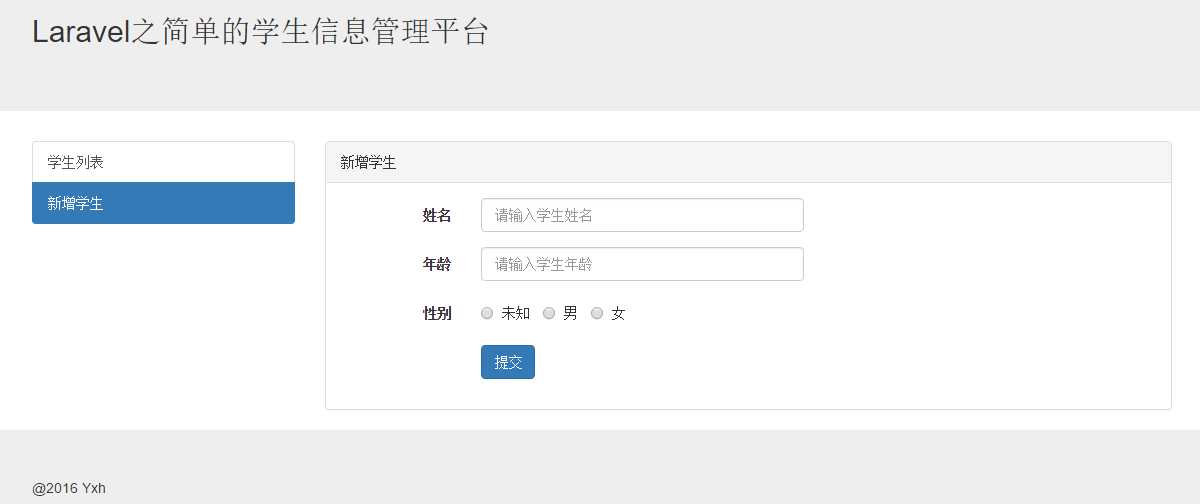
新增页面

详情页面

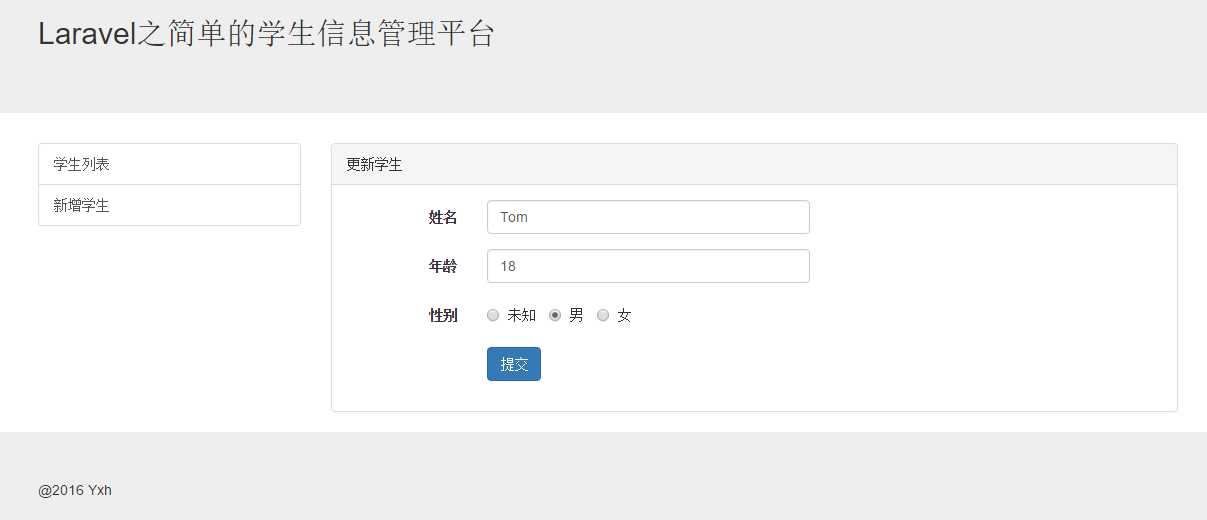
修改页面


代码下载:
标签:
原文地址:http://www.cnblogs.com/yxhblogs/p/5982827.html