标签:
部署App
1. 解压下载的app。
2. 在web server上部署。
3. 浏览app文件并且打开app的config.json文件。
4. 增加一个代理属性。
5. 添加注册的app,并且将appid添加保存。
使用代理
当部署app的时候,可以在以下情形下使用代理:
1. 跨域访问资源。
2. 请求超过了2048个字符。
3. 基于令牌验证的资源访问。
4. OAuth2 app验证。
5. 启用日志。
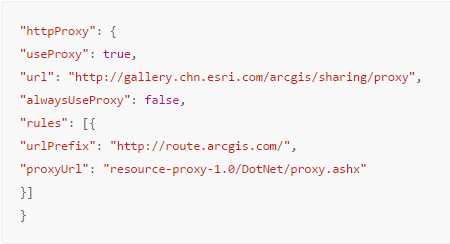
默认情况下代理设置是空的,通过修改app的config文件中的httpProxy属性可以修改代理地址和规则。
| 属性 | 描述 |
| useProxy | 是否使用代理 |
| url | 代理的地址 |
| alwaysUseProxy | 是否始终使用代理,默认为false |
| rules | 代理规则,定义一组相同url前缀的代理,如果url匹配规则则使用代理
每个rule都有两个属性:
urlPrefix:要通过代理访问的资源的url前缀
proxyUrl:要使用的代理地址 |
注意:
当useProxy是false并且request超过2048个字符,将使用POST替换GET请求。同时,如果service支持CROS,POST请求能够成功发送到服务。
否则,POST请求将失败。当useProxy是true的话,就算service不支持CROS,POST请求将自动使用代理发送。
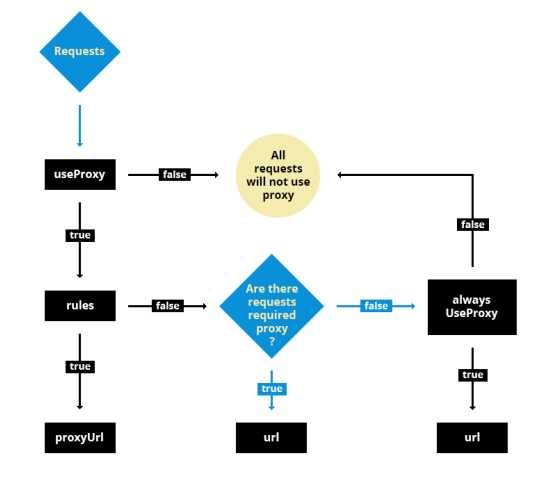
app检查userProxy
如果是false,所有的请求不使用代理
如果是true,app将检查rules
如果请求匹配规则,app将使用proxyUrl中配置的代理
如果请求不匹配,但是请求确实需要使用代理,则使用引用代理的url
如果请求不匹配,而且请求并不需要一个代理,则app进一步检查alwaysUseProxy
如果alwaysUseProxy为false,请求不使用代理
如果为true,则使用代理
有三种代理,分别是基于ASP.net的,java/jsp、以及php的。
部署自定义widget
要部署自定义的widget,只需要将widget文件夹放到WAB的widget仓库即可。位置:client/stemapp/widgets
部署自定义theme
跟自定义widget一样,将theme文件夹复制到WAB的theme仓库即可。位置:client/stemapp/themes
07WAB入门-部署
标签:
原文地址:http://www.cnblogs.com/lsfe/p/5982898.html