标签:head png cte mode com portlet table lap jquery
基于百度地图实现产品销售的单位位置查看功能设计与实现
1.描述
本人最近参与基于MVC5+EF6+ Bootstrap3的食品安全监管系统设计、开发。先前感觉百度地图很神秘的样子、高大上的样子,设计、开发过程遇到些问题,经查看园子高手指点、示例摸索实践,终将百度地图嵌入系统。为感谢各位朋友的帮助,今有空,将基于百度地图实现产品销售的单位位置查看功能,分享给大家。不当之处,欢迎指正。
2.产品生产批次查询
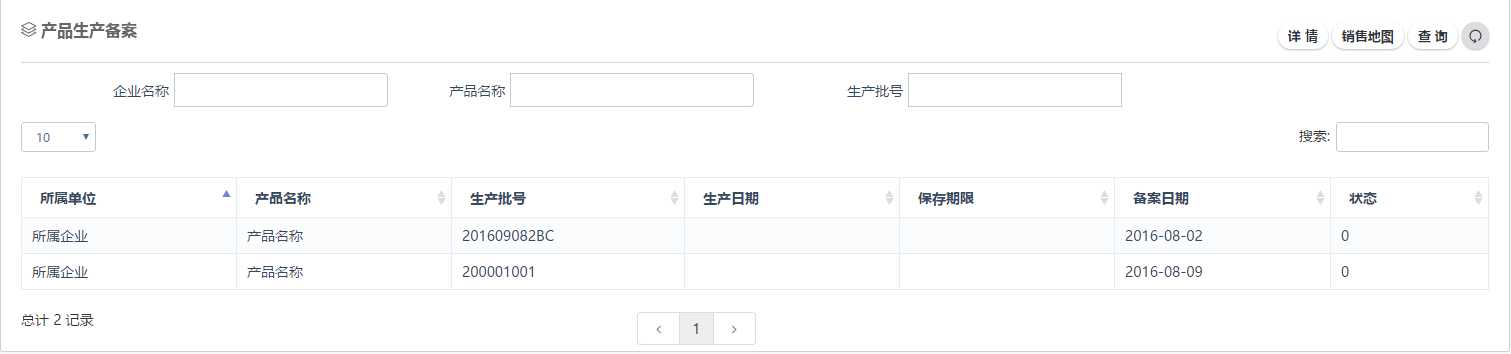
查看单位产品生产批次信息,根据产品生产批次查看,产品销售单位情况。
效果图如下:

3.产品销售地图
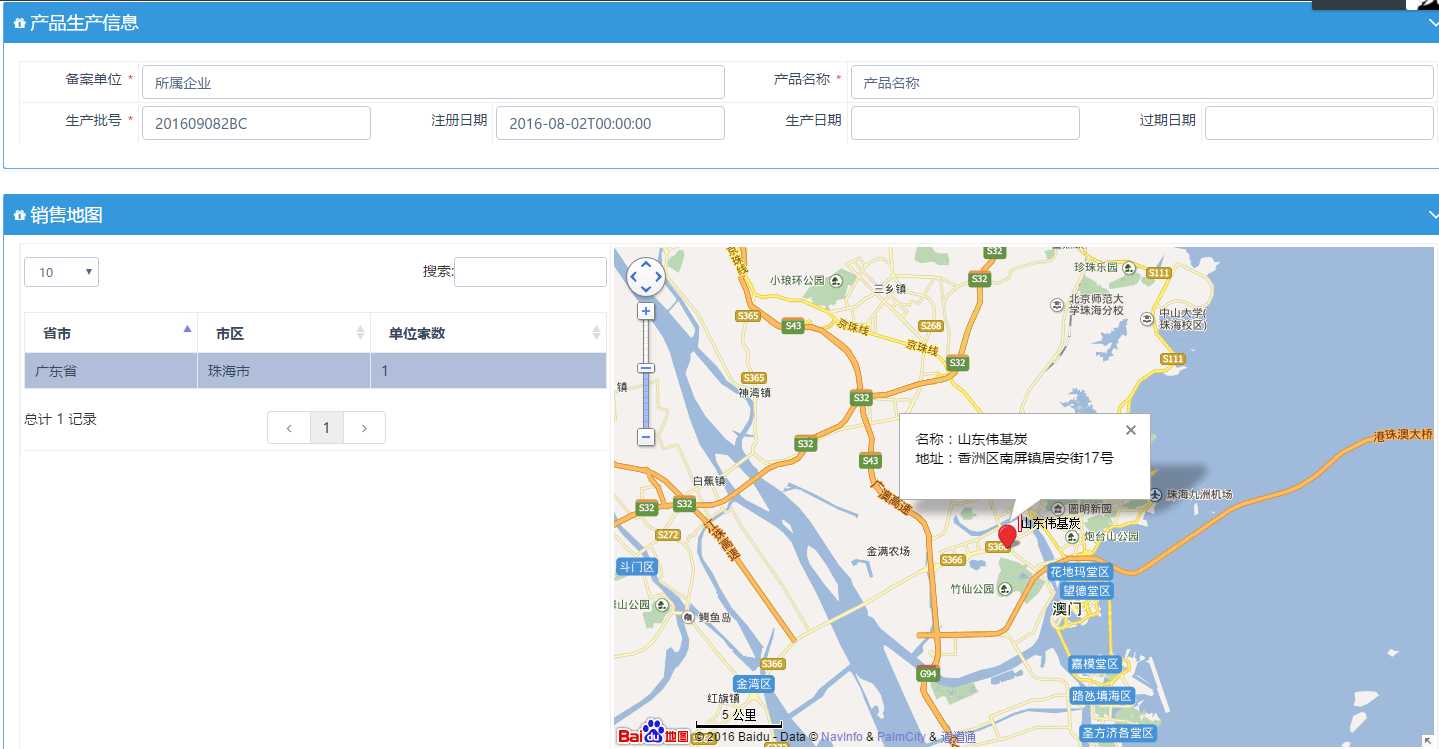
根据选择的产品生产批次信息,查询统计产品销售到哪些省市,省市有多少家单位,根据单位地址,使用百度地图显示单位所在省市位置。
效果图如下:

4.产品销售地图View代码
1 @{ 2 ViewBag.Title = "Index"; 3 Layout = "~/Views/Shared/_TableLayout.cshtml"; 4 } 5 6 @*工具栏*@ 7 @section actionBar{ 8 <button class="btn dark btn-outline btn-circle btn-sm" data-bind="click: returnCommand" id="btnCancel">返回列表</button> 9 10 <button class="btn dark btn-outline btn-circle btn-sm" data-bind="click: prevCommand" id="btnPrev">上一条</button> 11 12 <button class="btn dark btn-outline btn-circle btn-sm" data-bind="click: nextCommand" id="btnNext">下一条</button> 13 } 14 @section CustomContent 15 { 16 <form id="frmObj" name="frmObj" class="form-horizontal form-table-bordered" 17 enctype="multipart/form-data"> 18 <div class="form-body"> 19 <div class="portlet box blue"> 20 <div class="portlet-title"> 21 <div class="caption"> 22 <i class="fa fa-gift"></i>产品生产信息 23 </div> 24 <div class="tools"> 25 <a href="javascript:;" class="collapse"> </a> 26 </div> 27 </div> 28 <div class="portlet-body"> 29 <input type="hidden" id="Id" name="Id" data-bind="value:viewmodel.Id" /> 30 <input type="hidden" id="OrgId" name="OrgId" data-bind="value:viewmodel.OrgId" /> 31 <input type="hidden" id="ProductId" name="ProductId" data-bind="value:viewmodel.ProductId" /> 32 <div class="form-body"> 33 <div class="form-group"> 34 <label class="col-md-1 control-label">备案单位 <span class="required"> * </span></label> 35 <div class="col-md-5"> 36 <input type="text" readonly="readonly" class="form-control" placeholder="" data-bind="value: viewmodel.OrgName" name="OrgName" id="OrgName" /> 37 </div> 38 <label class="col-md-1 control-label">产品名称 <span class="required"> * </span></label> 39 <div class="col-md-5"> 40 <input type="text" readonly="readonly" class="form-control" placeholder="" data-bind="value: viewmodel.ProductName" name="ProductName" id="ProductName" /> 41 </div> 42 </div> 43 <div class="form-group"> 44 <label class="col-md-1 control-label">生产批号 <span class="required"> * </span></label> 45 <div class="col-md-2"> 46 <input type="text" readonly="readonly" class="form-control" name="BatchNumber" id="BatchNumber" data-bind="value: viewmodel.BatchNumber" /> 47 </div> 48 <label class="control-label col-md-1">注册日期</label> 49 <div class="col-md-2"> 50 <input type="text" readonly="readonly" class="form-control" name="RegDate" id="RegDate" data-bind="value: viewmodel.RegDate" /> 51 </div> 52 <label class="control-label col-md-1">生产日期</label> 53 <div class="col-md-2"> 54 <input type="text" readonly="readonly" class="form-control" name="ProductMakeDate" id="ProductMakeDate" data-bind="value: viewmodel.ProductMakeDate" /> 55 </div> 56 <label class="control-label col-md-1">过期日期</label> 57 <div class="col-md-2"> 58 <input type="text" readonly="readonly" class="form-control" name="ProductExpDate" id="ProductExpDate" data-bind="value: viewmodel.ProductExpDate" /> 59 </div> 60 </div> 61 </div> 62 </div> 63 </div> 64 65 <div class="portlet box blue"> 66 <div class="portlet-title"> 67 <div class="caption"> 68 <i class="fa fa-gift"></i>销售地图 69 </div> 70 <div class="tools"> 71 <a href="javascript:;" class="collapse"> </a> 72 </div> 73 </div> 74 <div class="portlet-body"> 75 <div class="form-body form-group"> 76 <div class="col-md-5"> 77 <table class="table table-striped table-bordered table-hover dt-responsive" id="myDataGrid"> 78 <thead> 79 <tr> 80 <th>省市</th> 81 <th>市区</th> 82 <th>单位家数</th> 83 </tr> 84 </thead> 85 </table> 86 </div> 87 <div class="col-md-7"> 88 <div style="height:500px;border:0px solid gray" id="divMap"></div> 89 </div> 90 </div> 91 </div> 92 </div> 93 </div> 94 </form> 95 } 96 @section customScript 97 { 98 <script src="~/Scripts/page/share/_SecondTableLayout.js"></script> 99 <script type="text/javascript"> 100 101 var mDataGrid = function () { 102 103 var TableViewModel = SecondTableLayoutViewModel.extend({ 104 constructor: function (ViewModel) { 105 this.base(ViewModel, undefined); 106 //设置内容 107 own.viewmodel = ko.mapping.fromJS(ViewModel); 108 own.btnAddVisible = false; 109 own.btnEditVisible = false; 110 own.btnDelVisible = false; 111 own.Caption("生产批号-"+ViewModel.BatchNumber); 112 113 own.loadTableData(own.tableOptions,ViewModel.ProductID,ViewModel.Id); 114 own.ProductId = ViewModel.ProductID; 115 own.CurrentId = ViewModel.Id; 116 own.InitMap(); 117 }, 118 viewmodel: null 119 , ProductId:null 120 , CurrentId:null 121 , PrevId: null 122 , NextId:null 123 ,bMap:null 124 ,tableOptions: { 125 src: $("#myDataGrid"), 126 dataTable: { 127 "ajax": { 128 "url": "/Basic/ProductBatch/GetBAreaStatistics", 129 "type": "GET" 130 }, 131 "columns": [ 132 { "data": "ProvinceName" }, 133 { "data": "CityName" }, 134 { "data": "Amount" }, 135 ], 136 } 137 } 138 ,loadTableData: function (options, ProductId, BatchId) { 139 if (own.grid != undefined) 140 return; 141 //console.log(ProductId+"|"+BatchId); 142 var table = own.getTable(); 143 table.clearAjaxParams(); 144 table.addAjaxParam("ProductId", ProductId); 145 table.addAjaxParam("BatchId", BatchId); 146 147 var tableSetting = $.extend({}, { 148 onSuccess: function (grid, response) { own.table_on_success(grid, response); }, 149 onError: function (grid) { own.table_on_error(grid) }, 150 onDataLoad: function (grid) { own.table_on_dataload(grid) }, 151 152 dataTable: { 153 "bStateSave": true, 154 }, 155 rowClick: function (grid, rowData) { 156 own.tableRowClick(grid, rowData); 157 } 158 }, options); 159 //! 记下loadUrl,自刷新时使用. 160 own.loadUrl = tableSetting.dataTable.ajax.url; 161 table.init(tableSetting); 162 } 163 ,InitMap:function(){ 164 //创建Map实例 165 bMap = new BMap.Map("divMap"); 166 var point = new BMap.Point(118.060576, 36.842432); 167 bMap.centerAndZoom("山东省禹城市", 15); 168 //添加鼠标滚动缩放 169 bMap.enableScrollWheelZoom(); 170 171 //添加缩略图控件 172 bMap.addControl(new BMap.OverviewMapControl({ isOpen: false, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); 173 //添加缩放平移控件 174 bMap.addControl(new BMap.NavigationControl()); 175 //添加比例尺控件 176 bMap.addControl(new BMap.ScaleControl()); 177 //添加地图类型控件 178 //map.addControl(new BMap.MapTypeControl()); 179 } 180 ,LoadMap:function(cityName,listEnter){ 181 //重新定位城市 182 //var mCityName = "广东省珠海市"; 183 bMap.centerAndZoom(cityName, 12); 184 //var mAddress = ["香洲区九洲大道东石花三巷吉南大厦2楼","香洲区南屏镇居安街17号"]; 185 for(var i=0;i < listEnter.length;i++) 186 { 187 //console.log(mAddress[i]); 188 own.LoadMarker(cityName,listEnter[i]); 189 } 190 } 191 ,LoadMarker:function(cityName,enterinfo){ 192 //为城市单位标注 193 var mGeocoder = new BMap.Geocoder(); 194 var mAddress = enterinfo.Address; 195 if(enterinfo.Address == "") 196 { 197 mAddress = enterinfo.AreaName+enterinfo.StreetName; 198 } 199 if(mAddress == "") 200 return; 201 202 mGeocoder.getPoint(mAddress, function(point){ 203 if (point) { 204 var mPoint = new BMap.Point(point.lng, point.lat); 205 var marker = new BMap.Marker(mPoint); 206 bMap.addOverlay(marker); 207 208 marker.setLabel(new BMap.Label(enterinfo.EnterName,{offset:new BMap.Size(20,-10)})); 209 210 var content = "<table>"; 211 content = content + "<tr><td> 名称:"+enterinfo.EnterName+"</td></tr>"; 212 content = content + "<tr><td> 地址:"+mAddress+"</td></tr>"; 213 content += "</table>"; 214 var infowindow = new BMap.InfoWindow(content); 215 marker.addEventListener("click", function () { 216 this.openInfoWindow(infowindow); 217 }); 218 } 219 }, cityName); 220 } 221 ,tableRowClick: function (grid, rowData) { 222 if(rowData == undefined) 223 return; 224 console.log(rowData.ProvinceName+" "+ rowData.CityName); 225 $.post("/Basic/ProductBatch/GetBEnterStatistics" 226 , { ProductId: own.ProductId, BatchId: own.CurrentId,ProvinceName:rowData.ProvinceName,CityName:rowData.CityName } 227 , function (result) { 228 if(result.ResultType != undefined) 229 return; 230 //console.log(JSON.stringify(result)); 231 //重新加载地图 232 own.LoadMap(rowData.ProvinceName+""+ rowData.CityName,result.data); 233 }); 234 this.base(grid, rowData); 235 } 236 ,returnCommand: function () { 237 //返回产品生产批次列表 238 App.jumpTo({ url: "/Basic/ProductBatch/Index", data: { Id:this.CurrentId } }); 239 }, 240 prevCommand: function () { 241 if (this.PrevId == undefined || this.PrevId == null || this.PrevId == "") { 242 alert("上一条为空,已没有其它结果!"); 243 return; 244 } 245 App.jumpTo({ url: "/Basic/ProductBatch/IndexMap", data: { ProductId:this.ProductId, BatchId: this.PrevId } }); 246 }, 247 nextCommand: function () { 248 if (this.NextId == undefined || this.NextId == null || this.NextId == "") { 249 alert("下一条为空,已没有其它结果!"); 250 return; 251 } 252 App.jumpTo({ url: "/Basic/ProductBatch/IndexMap", data: { ProductId:this.ProductId, BatchId: this.NextId } }); 253 }, 254 }); 255 256 return { 257 init: function (ViewModel,PrevId,NextId) { 258 SecondTableLayoutViewModel.resetKoBindID("divIndexView"); 259 var node = document.getElementById("divIndexView"); 260 ko.cleanNode(node); 261 //console.log(JSON.stringify(ViewModel)); 262 var mTableViewModel = new TableViewModel(ViewModel); 263 mTableViewModel.ProductId = ViewModel.ProductID; 264 mTableViewModel.PrevId = PrevId; 265 mTableViewModel.NextId = NextId; 266 ko.applyBindings(mTableViewModel, node); 267 } 268 }; 269 }(); 270 271 jQuery(document).ready(function () { 272 var mPrevId = "@ViewBag.PrevId"; 273 var mNextId = "@ViewBag.NextId"; 274 mDataGrid.init(@Html.Raw(ViewBag.ViewModel),mPrevId,mNextId); 275 }); 276 </script> 277 }
5.产品销售地图 Controler 代码
#region 销售地图 public ActionResult IndexMap(Guid ProductId, Guid BatchId) { try { List<ProductBatchViewModel> list = _IProductBatchs.GetEntityList(t => t.IsDelete == false && t.ProductID == ProductId); ProductBatchViewModel mViewModel = null; string mPrevId = string.Empty, mNextId = string.Empty; //读取当前抽检任务及上、下抽检任务标识。 for (int index = 0; index < list.Count; index++) { if (list[index].Id == BatchId) { mViewModel = list[index]; if (list.Count > index + 1) mNextId = list[index + 1].Id.ToString(); break; } mPrevId = list[index].Id.ToString(); } if (mViewModel == null) { return this.ResultError("产品生产信息不能为空!"); } //ReturnResult mReturn = _IProductBatchSup.GetBAreaStatistics(ProductId, BatchId); //if (mReturn.State == false) // return this.ResultError(mReturn.Message); //mViewModel.PBatchBArea = (ICollection<PBatchBAreaStatistics>)mReturn.Result; ViewBag.bCreate = 0; ViewBag.ProductId = ProductId; ViewBag.PrevId = mPrevId; ViewBag.NextId = mNextId; ViewBag.ViewModel = mViewModel.ToViewModel(); return View("_IndexMap"); } catch (Exception e) { return this.ResultError(e.Message); } } [Import(typeof(IProductBatchSup))] public IProductBatchSup _IProductBatchSup; public ActionResult GetBAreaStatistics(Guid ProductId, Guid BatchId) { try { ReturnResult mReturn = _IProductBatchSup.GetBAreaStatistics(ProductId,BatchId); if (mReturn.State == false) return this.ResultError(mReturn.Message); return JsonNetResult.toDataTable(mReturn.Result); } catch (Exception e) { return this.ResultError(e.Message); } } public ActionResult GetBEnterStatistics(Guid ProductId, Guid BatchId,string ProvinceName, string CityName) { try { ReturnResult mReturn = _IProductBatchSup.GetBEnterStatistics(ProductId, BatchId,ProvinceName,CityName); if (mReturn.State == false) return this.ResultError(mReturn.Message); return JsonNetResult.toDataTable(mReturn.Result); } catch (Exception e) { return this.ResultError(e.Message); } } #endregion
标签:head png cte mode com portlet table lap jquery
原文地址:http://www.cnblogs.com/henxiao25/p/5983591.html