标签:class 技术 标签 gif http log closed ini targe






































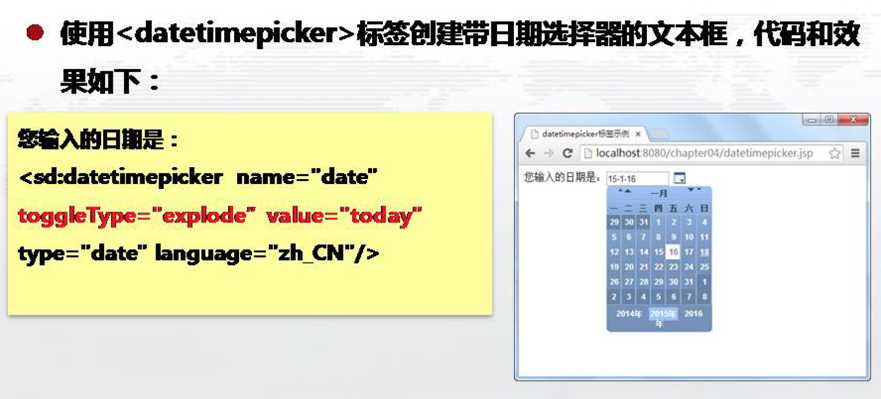
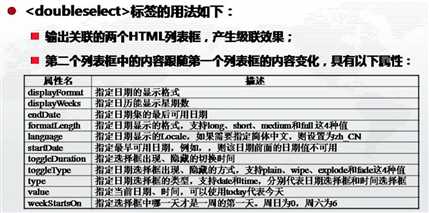
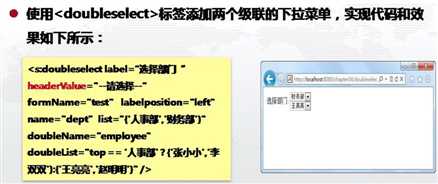
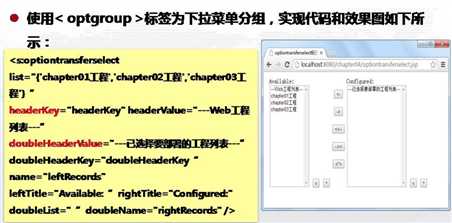
这里弄错了,这一堆属性是<datetimepicker>标签的,不是<doubleselect>标签的






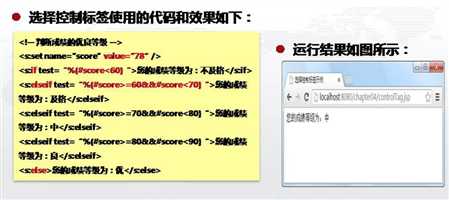
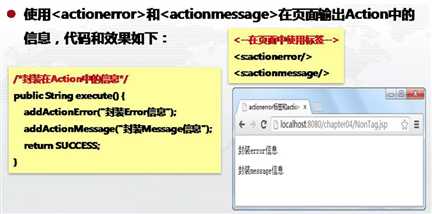
输出错误信息这个不错,挺方便的.




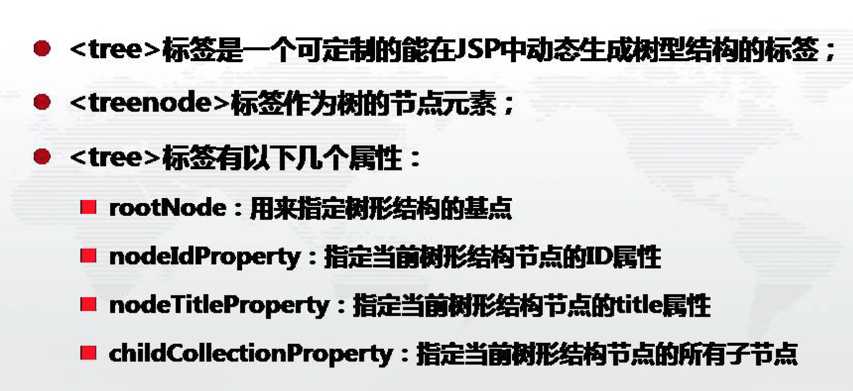
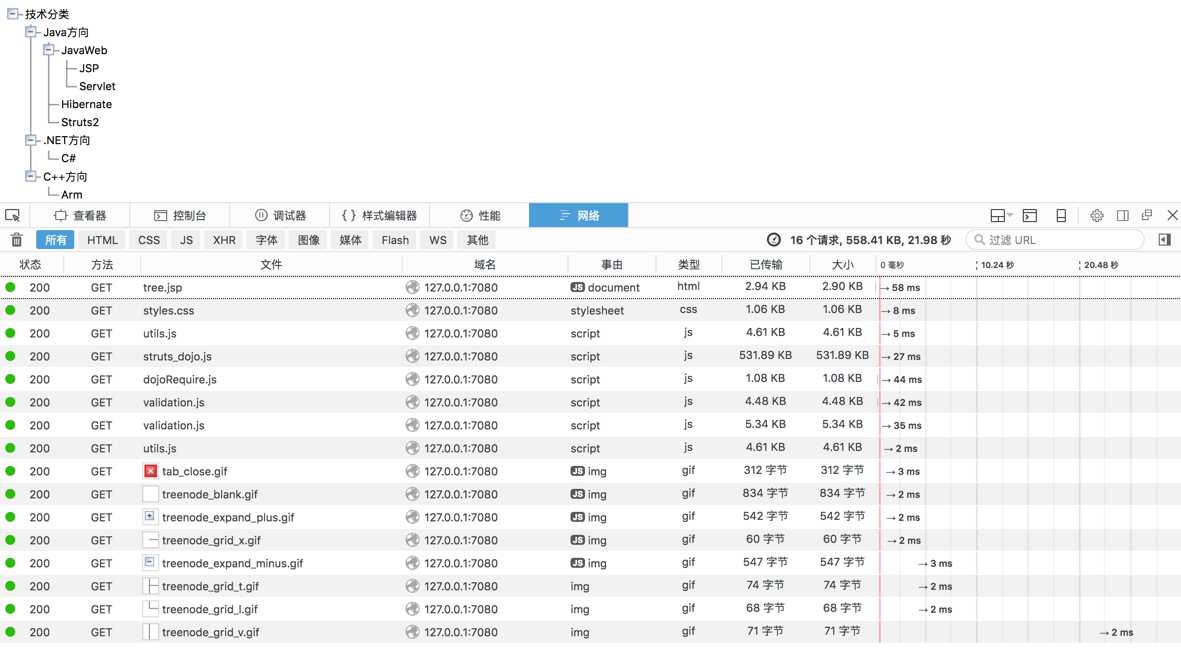
这个树形标签,也用了好多网络,分析如下

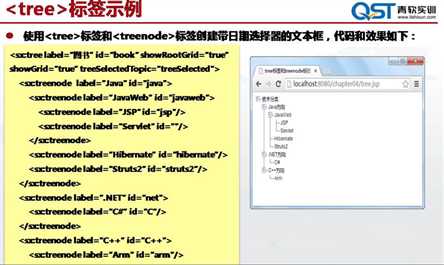
<tree>在浏览器生成的代码如下
 <tree>标签在浏览器生成的代码
<tree>标签在浏览器生成的代码
这个树形菜单自己写js也是可以实现的,虽然麻烦点,如下面这个例子,
http://www.2cto.com/kf/201210/159436.html
总体来说,对于上面这些表单标签中的特殊功能标签,比如<doubleclick> <optgroup><tree>等,虽然可以用简单的代码生成特殊的页面功能,但是这些功能都是可以用js实现的,而且这些标签生成的页面很难定制成客户要求的模样,而自己写js实现,虽然麻烦点,但定制性强.
所以,如果是自己建站,没有式样要求,可以用这些标签,但是如果式样不同,那么还是得自己写js.


标签:class 技术 标签 gif http log closed ini targe
原文地址:http://www.cnblogs.com/lakeslove/p/5983400.html