标签:ict element 选项 var restrict 原型 nal key 手动
Directive究竟是个怎么样的一个东西呢?我个人的理解是这样的:将一段html、js封装在一起,形成一个可复用的独立个体,具体特定的功能。下面我们来详细解读一下Directive的一般性用法。
var myDirective = angular.module(‘directives‘, []);
myDirective.directive(‘directiveName‘, function($inject) {
return {
template: ‘<div></div>‘,
replace: false,
transclude: true,
restrict: ‘E‘,
scope: {},
controller: function($scope, $element) {
},
complie: function(tElement, tAttrs, transclude) {
return {
pre: function preLink(scope, iElement, iAttrs, controller) {
},
post: function postLink(scope, iElement, iAttrs, controller) {
}
};
},
link: function(scope, iElement, iAttrs) {
}
};
});
这里直接return了一个object,对象中包括比较多的属性,这些属性都是对自定义directive的定义。
namepriorityteminaltrue,则表示当前的priority将会成为最后一组执行的directive,即比此directive的priority更低的directive将不会执行。同优先级依然会执行,但是顺序不确定。scope
true{}controller$scope 与当前元素结合的scope$element 当前的元素$attrs 当前元素的属性对象$transclude 一个预先绑定到当前scope的转置linking functionrequire? 不要抛出异常。这将使得这个依赖变为一个可选项^ 允许查找父元素的controllerrestrictE 元素名称:A 属性名:
C class名:
M 注释:templatereplace为true,则将模版内容替换当前的html元素,并将原来元素的属性、class一并转移;如果replace为false,则将模版元素当作当前元素的子元素处理。templateUrlreplacetranscludengTransclude使用。transclusion的有点是linking function能够得到一个预先与当前scope绑定的transclusion function。一般地,建立一个widget,创建独立scope,transclusion不是子级的,而是独立scope的兄弟级。这将使得widget拥有私有的状态,transclusion会被绑定到父级scope中。(上面那段话没看懂。但实际实验中,如果通过调用myDirective,而transclude设置为true或者字符串且template中包含的时候,将会将的编译结果插入到sometag的内容中。如果any的内容没有被标签包裹,那么结果sometag中将会多了一个span。如果本来有其他东西包裹的话,将维持原状。但如果transclude设置为’element’的话,any的整体内容会出现在sometag中,且被p包裹)
compilelink参考地址:http://blog.gejiawen.com/2014/07/16/usage-for-angularjs-directive/
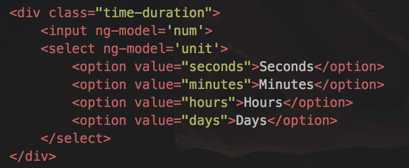
先上指令的模板。可以看出,指令包含一个输入框一个下拉选择框。

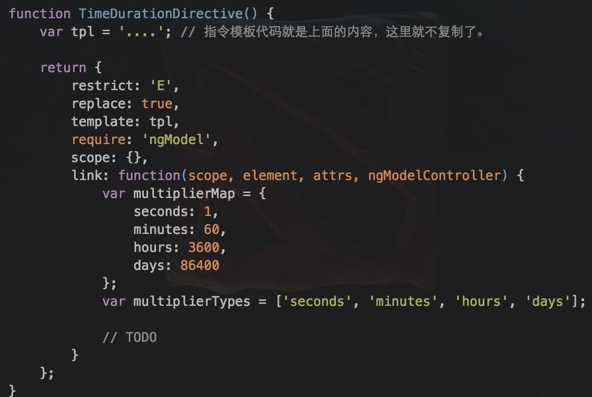
指令的逻辑部分:

参考地址:http://blog.gejiawen.com/2015/12/20/using-ng-model-controller-with-angular-directive/?utm_source=tuicool&utm_medium=referral
标签:ict element 选项 var restrict 原型 nal key 手动
原文地址:http://www.cnblogs.com/xiongzuyan/p/5985452.html