标签:png image blog font 图片 中间 大小 .com 首页
1.首先在导航栏title放置一个按钮
imageEdgeInsets 设置按钮中图片的边距
titleButton.titleLabel.font = [UIFont boldSystemFontOfSize:17];//设置按钮上字体大小
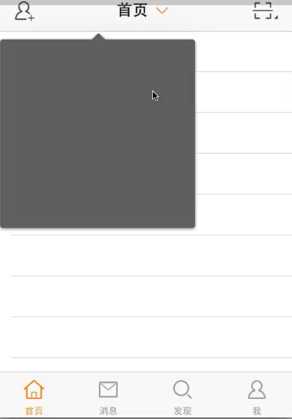
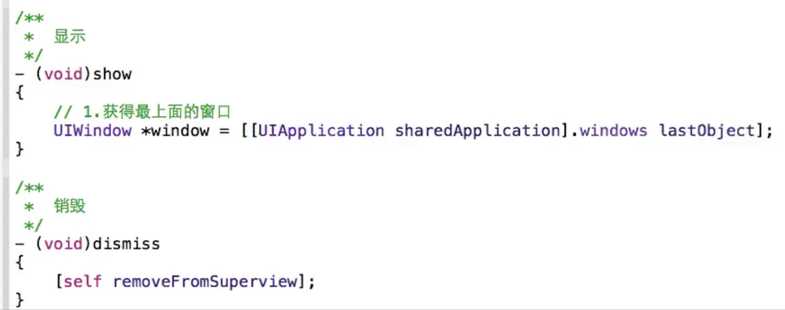
2.先显示中间的一小块


标签:png image blog font 图片 中间 大小 .com 首页
原文地址:http://www.cnblogs.com/seeworld/p/5985514.html