标签:XML ejs htm require 程序 min rename 压缩 小白
自开园以来一直么有发过文章,今天来跟大家一起解读下gulp的使用
首先,咱们肯定先得安装gulp啊
在webstrom软件下打开命令行
这里肯定是要在NodeJS下运行环境 , npm是随着NodeJS一起安装的包管理工具,这里不做过做的说明了,只要下载安装NodeJS即可,言归正传,在命令行进行全局安装,之后再进行本地局部安装
如果软件左侧项目中出现这个gulp文件说明下载安装成功了~
安装好了我们就可以使用它来为我们的文件进行合并压缩了
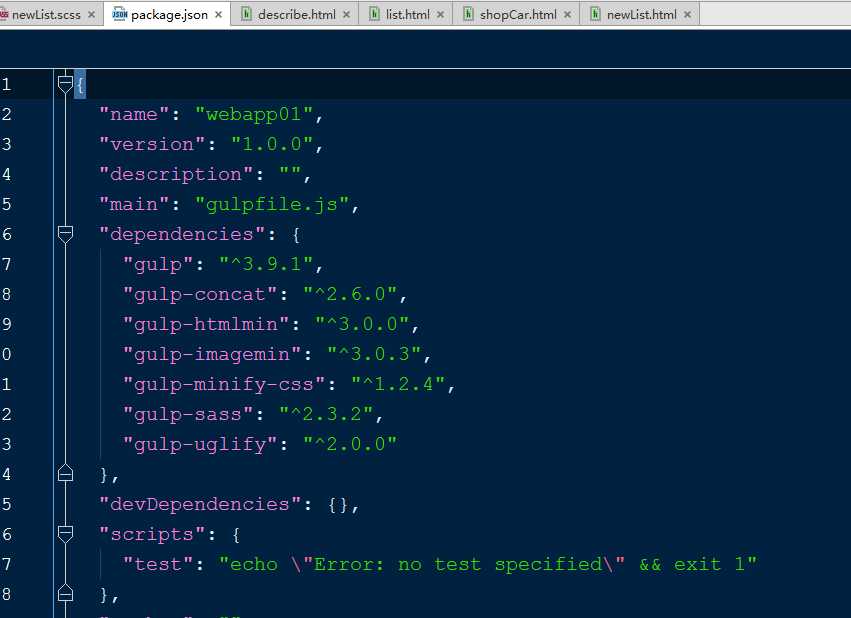
第一步:我们需要再命令行输入 npm init ,为我们创建一个package.json的文件,主要是为我们显示当前版本,作者,制作时间,等等,这步很重要咯~

第二步:需要我们手动创建一个gulpfile.js文件,目的是告诉gulp 我们要做什么,他要执行什么

第三步:这个时候就需要我们编写task任务
1.创建默认的task任务: gulp.task("default",["task1","task2"]); 执行任务 :gulp
2.复制文件的任务:gulp.task("copy",function(){
return gulp.src("index.html").pipe(gulp.dest("dist/"));
});
注:src后面表示的是需要copy的文件 dest后面表示的是copy到哪儿的文件路径 dist文件一般为发布文件夹
3.复制多个文件:gulp.task("copy-img",function(){
return gulp.src("images/**/*").pipe(gulp.dest("dist/images"));
});
注:**表示文件夹 *表示内容
4.获取多组文件: gulp.task("data",function(){
return gulp.src(["xml/*.xml","json/*.json"]).pipe(gulp.dest("dist/server"));
});
注:将xml文件下以xml为扩展名的,json文件下以json为扩展名的文件全部copy到dist的server下
5.排除某些文件:gulp.task("datas",function(){
return gulp.src(["xml/*.xml","json/*.json","!json/s-*.json"]).pipe(gulp.dest("dist/server"));
});
注:排除以s-开头的json文件
6.监听watch任务:gulp.task("watch",function(){
gulp.watch("index.html",["copy"]);
gulp.watch("images/**/*",["copy-img"]);
});
第四步:在我们了解了这些指令后就需要我们进一步学习指令
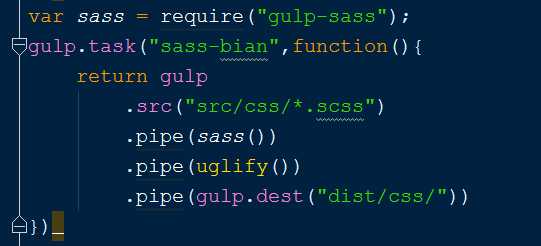
1.编译sass 安装gulp-sass (npm insatll gulp-sass --save-dev)
然后在require调用使用

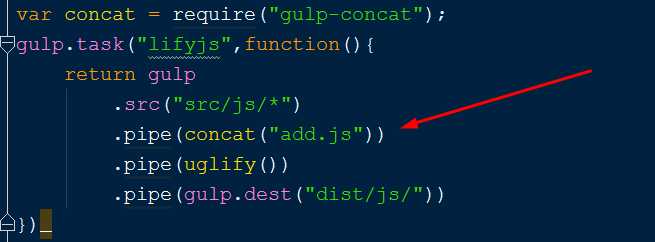
2.合并文件 gulp-concat (npm install gulp-concat --save-dev)

后面紧跟的是合并的文件名
3.感兴趣的来了,压缩文件 gulp-uglify (npm install gulp-uglify --save-dev)

使用方法在上面两个程序中有体现
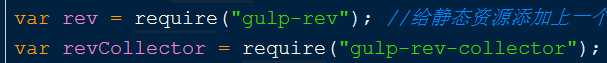
4.给静态资源添加一个hash值后缀 gulp-rev (npm install gulp-rev --save-dev)
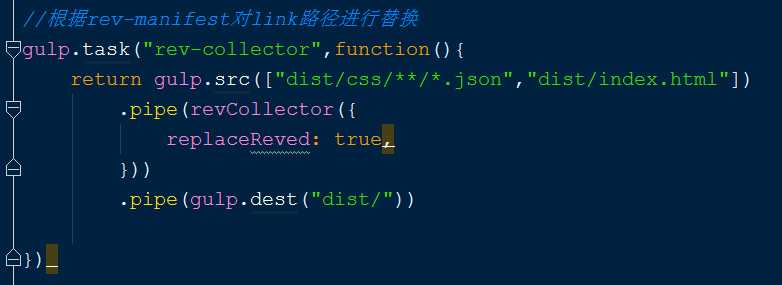
5根据rev生成manifest 用来替换html gulp-rev-collector (npm install gulp-rev-collector --save-dev)

6.压缩css文件 gulp-minify-css (npm install gulp-minify-css --save-dev)


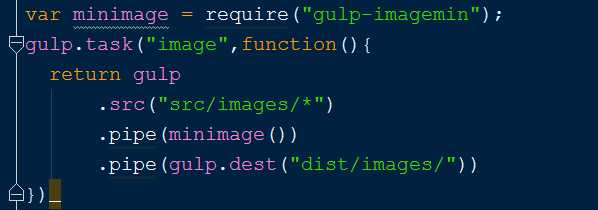
7.压缩图片 gulp-imagemin (npm install gulp-imagemin --save-dev)

8.重命名 gulp-rename (npm install gulp-rename --save-dev)

9.压缩html页面 gulp-htmlmin (npm install gulp-htmlmin --save-dev)

第五步:接下来就是操作指令了
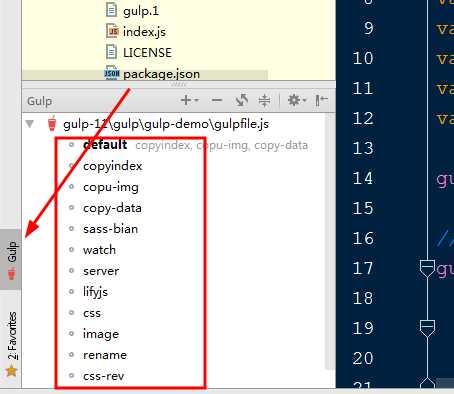
打开左侧的gulp就出现了咱们自己之前命名的数据名了

然后直接右击run就可以了 ,你会神奇的看到文件打包压缩了
还有特殊情况,没有gulp标志的 ,就只能在命令行输入 gulp + 自己命名的文件名 回车即可
好了,基本能用到的常用指令都在这,在下小白一枚,文章如有错误之处,留言望指教~
标签:XML ejs htm require 程序 min rename 压缩 小白
原文地址:http://www.cnblogs.com/zhangdongshengll/p/5985699.html