标签:工作空间 清空 比较 使用 any 保存日志 控制 ado 第一个
谷歌Chrome,是当前最流行且被众多web开发人员使用的浏览器。最快六周就更新发布一次以及伴随着它不断强大的开发组件,使得Chrome成为你必备的开发工具。例如,在线编辑CSS,console以及debugger这些常用的调试技术,或许你已经了解。在本篇文章中,我们将介绍15个炫酷且实用的技巧,这将更快的提高你的开发效率。
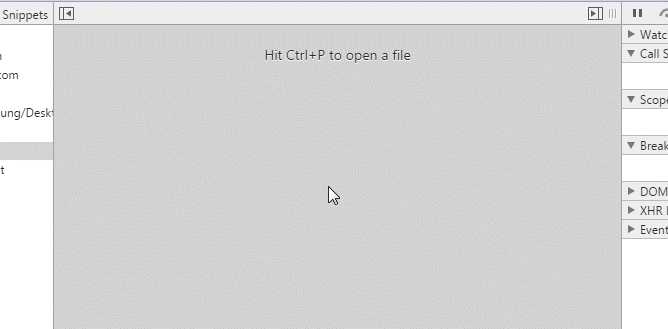
一、快速查找文件
如果你使用过Sublime,那么你会知道’Go to anything’的强大。没错,Chrome现在也有了这一功能。
操作如下:
1、F12打开你的Chrome调试器;
2、按下Ctrl+P(Mac上Cmd + P);
3、搜索你想打开的文件名即可。

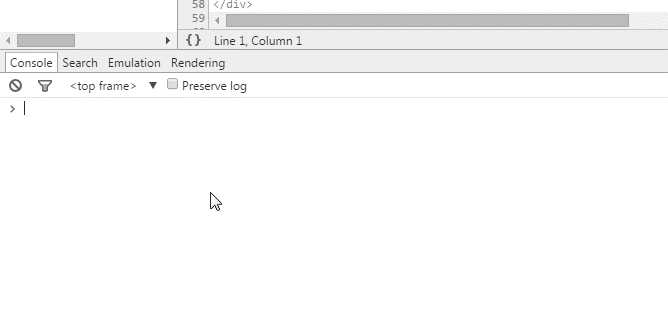
二、在源代码中搜索
但是,如果我们想在整个工程下,查找一段源代码呢?
操作如下:
1、F12打开你的Chrome调试器;
2、按下Ctrl+Shift+F(Mac上Cmd+Opt+F);
3、在输入框中输入你想查询的源代码,回车,就OK啦。
注:该搜索也支持正则表达式。

三、跳到指定行
当你在Chrome调试器的sources栏,已经打开了文件,Chrome也允许你跳到指定的行数,在Windows和Linux系统下,只需按下Ctrl+G(Mac上Cmd+L),然后输入你指定的行数即可。

另一种,方法就是Ctrl+O,输入”:”+行数即可。
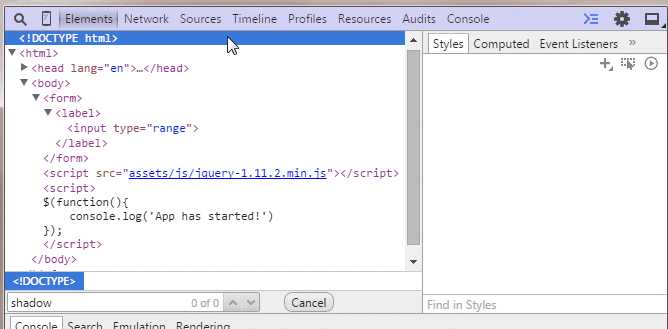
四、在控制台(Console)中获取DOM元素
Chrome控制台,提供了方法和变量来快速获取页面中的DOM元素,如下:
1、$()—就是document.querySelector()原生方法的映射。功能嘛,就是获取并返回第一个与填写的CSS属性匹配的DOM元素,如$(‘div’)就会返回第一个出现在页面中的div元素。
2、$$()—就是document.querySelectorAll()原生方法的映射。功能嘛,就是获取并返回一个数组,数组中包含了所有与你填写的CSS属性匹配的DOM元素。
3、$0--$4—代表你在Chrome调试器中操作不同DOM元素的历史记录,且最多记录5次,故而只有$0-$4这五个变量。$0代表最近一次,依次类推。

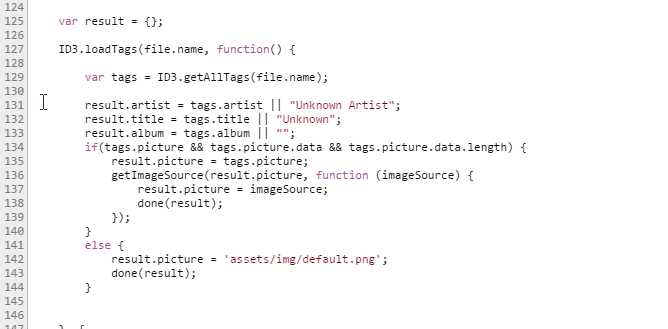
五、多光标
另一个牛逼的功能就是多光标。
当你想在呈现的文件中多处操作代码时,你可以通过按住Ctrl(Mac上Cmd),然后鼠标点击,你想要出现的光标处即可。

六、保存日志
在console面板上勾选‘保存日志’选项,则不会在你每次加载页面时,清空日志。当你想要调查页面关闭前的bugs时,可要记住这一选项哦。

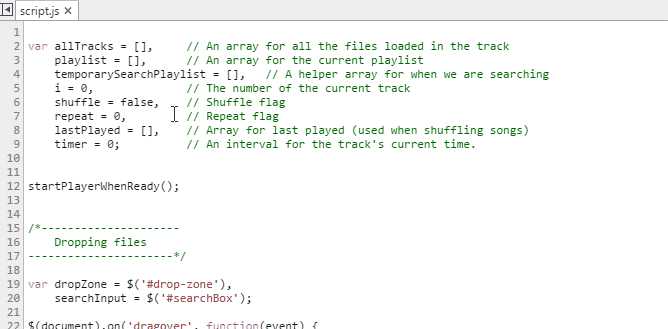
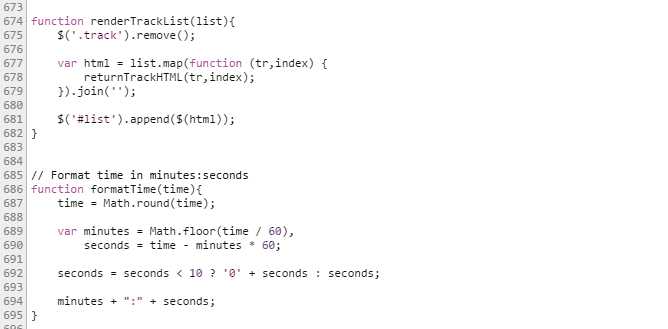
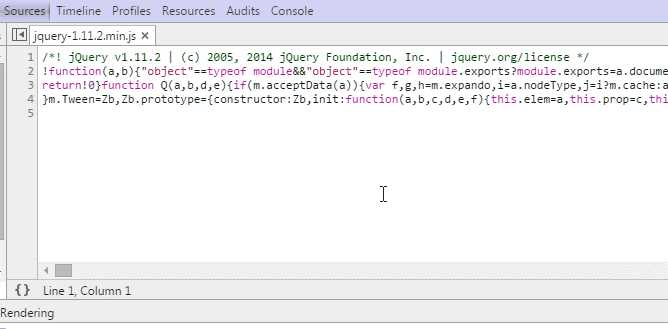
七、格式化代码
Chrome通过其内置的优化器,帮助你提高文件内容的可读性。对于压缩过或者杂乱的代码,尤为适用。
怎么实现呢?
操作如下:
1、F12打开Chrome开发工具;
2、选择你想要阅读的文件;
3、点击文件下方的”{ }”状按钮即可。

九、设备模拟器
另一个十分酷炫的功能就是,模拟移动设备端。
例如我们可以通过Chrome模拟人为触摸屏幕和晃动设备。你甚至可以通过它改变你的地理位置哦。
操作如下:
1、F12打开Chrome调试器;
2、在调试器底部选中Emulation选项;
3、最后在Emulation面板中,左侧选中Sensors即可。

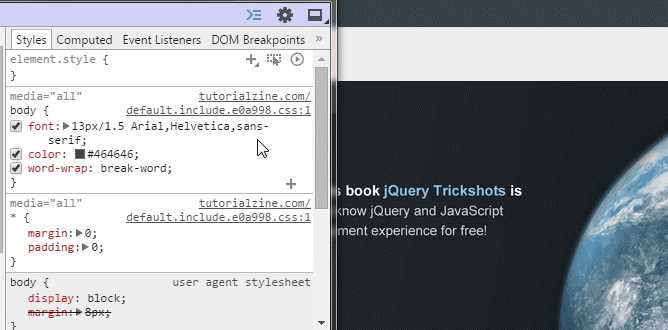
十、颜色选择器
当你调用了Chrome的颜色选择器后,你可以通过你的鼠标,悬浮在网页中的任意处,获取颜色,它会十分精准地将其转换成对应的编码格式。
是不是很炫酷?
操作如下:
1、F12打开Chrome调试器;
2、选中目标元素;
3、在样式编辑器中,点击颜色预览,就会出现这个颜色选择器。

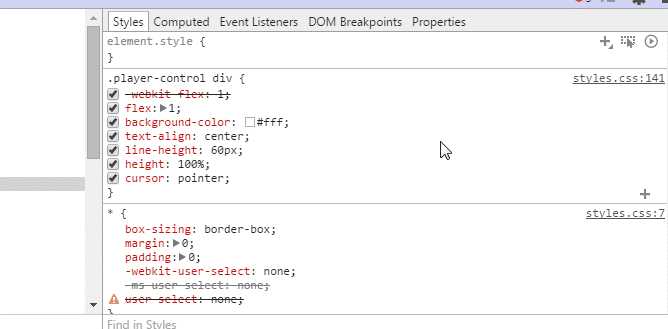
十一、强制改变元素状态
Chrome开发工具有一个强制改变元素CSS状态的功能,如:hover和:focus。对于CSSer比较方便。

十二、可视化“隐藏的DOM”
Web浏览器在构建例如textbox,button以及input这些元素时,通常会隐藏在其之下的展现层元素。
但是,我们可以通过Setting à General,在General面板中选中’Show user agent shadow DOM’这一选项,来展示这些被隐藏掉的基础元素。
你甚至可以单独地去设置它们的样式。

十三、选中下一个匹配项
当你选中一个匹配项后,利用Ctrl+D(Mac上Cmd+D),就会将下一个相同的匹配项也选中,该功能可以帮助你同时编辑它们。

十四、 改变颜色格式
在颜色预览中,通过Shift + 鼠标点击,就可以在rgba,hsl和hexadecimal三种格式中,来回切换。

十五、利用Chrome的工作空间,编辑本地文件
Chrome的工作空间,也是非常强大的,它可以直接编辑和保存你的本地文件,无需额外的操作,例如复制、粘贴。怎么配置它呢?
操作如下:
1、 F12打开Chrome调试器
2、 找到Sources栏,出现在左侧的控制面板,点击鼠标右键,选择Add Folder To Workspace。或者,直接将你整个工程文件夹,拖拽到调试器中。
这样操作后,不管你打开哪个页面,都会出现刚才你操作的文件。为了更加有用,你可以将页面中用到的文件映射到相应的文件夹,允许在线编辑和简单的保存。
原文:15 Must-Know Chrome DevTools Tips and Tricks
http://www.cnblogs.com/giggle/p/5966991.html
标签:工作空间 清空 比较 使用 any 保存日志 控制 ado 第一个
原文地址:http://www.cnblogs.com/softidea/p/5986168.html